Wir können uns auf die Technologie-Reifekurve (Hype Cycle – Wikipedia) beziehen, die die Technologieentwicklung in fünf Schritte unterteilt: [Die Förderperiode der Geburt der Technologie]->[Der Höhepunkt überzogener Erwartungen]-> Die Talsohle der Blasen] -> [Die helle Periode des stetigen Wachstums] -> Gemessen an der aktuellen Beliebtheit des Front-Ends dürfte es von der dritten Stufe [dem Tiefpunkt der Blase] bis zur vierten Stufe [der hellen Phase des stetigen Anstiegs] nicht so viele Innovationen geben und weitere werden voreingenommene Inhalte auf der Anwendungsebene sein.
Ich habe tatsächlich Bedenken hinsichtlich der aktuellen Front-End-Entwicklungssituation. Zu dieser Zeit wurden in der Java-Welt verschiedene GUIs entwickelt und das MVC-Modell erstellt, das jedoch nicht populär wurde. Im Bereich der Webentwicklung wurde MVC unerwartet zu einer grundlegenden Konvention. Danach reiften nach und nach Unternehmensentwicklungsmodelle wie Modell 1 und Modell 2 heran, und es entstanden drei große Frameworks: Struts, Spring und Hibernate. Lange Zeit nannten Java-Programmierer immer „SSH“. Danach wurde die Spring-Familie die dominierende Familie und dominierte die Welt. Ich fürchte, dass sich heute nicht mehr viele Menschen an EJB erinnern. Sobald das Framework stabil ist, folgt eine umfassende Schulung, die zu einer maßstabsgetreuen Entwicklung führt. Dies ist ein zweischneidiges Schwert, das die Probleme der Unternehmensentwicklung und -rekrutierung lösen kann, aber auch den Bereich Innovation und Exploration in Fesseln legt.
Die Kapselung der Anwendungsschicht ist in eine explosive Phase eingetreten
Nachdem das Framework und die Technik grundsätzlich erforscht und stabilisiert wurden, begann jeder darüber nachzudenken, wie man es besser und umfassender nutzen kann leicht. Derzeit denken alle großen Hersteller darüber nach, wie sie den Front-End-Technologie-Stack auswählen und die Kosten senken und den Technologie-Stack vereinheitlichen können.
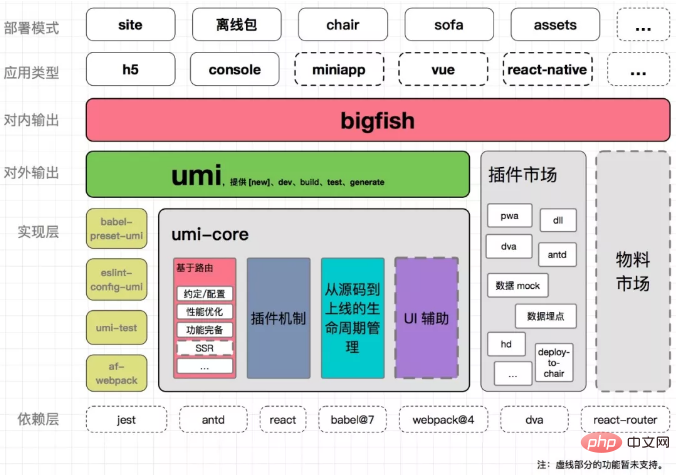
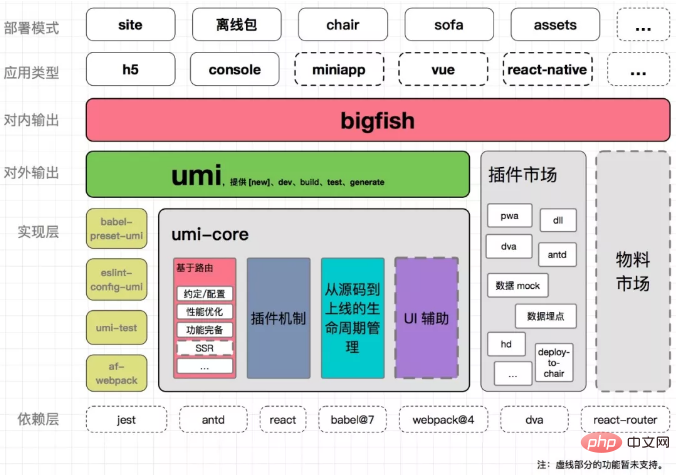
Nehmen wir Umi als Beispiel: Es handelt sich um ein Zero-Configuration (Konvention vor Konfiguration), das nach Best Practices entwickelt wurde, ein sofort einsatzbereites Front-End-Framework: React Family Bucket + dva + jest + antd (mobil) + less + eslint. Wie im Bild unten gezeigt:

Wie aus dem Bild oben ersichtlich ist, hat Umi relativ umfassend gedacht, von der Technologieauswahl und Konstruktion bis hin zur Multi-Terminal-Ausgabe und Leistungsoptimierung , Release usw. Der Aspekt wurde aufgeteilt, um die Grenzen von Umi klarer zu machen. Dies ist eine bewährte Front-End-Methode. Derzeit verfügen die meisten Front-End-Gruppen über ähnliche Implementierungsmethoden. Um es ganz klar auszudrücken: Umi ähnelt der Create-React-App (Cra). Es ist eine Kombination bestehender Technologie-Stacks und kapselt Details, um Entwicklern die Verwendung zu erleichtern. Sie müssen nur Geschäftscode schreiben.
Nullkonfiguration bedeutet, dass die Standardauswahl vollständig für Sie erledigt ist.
Der Technologie-Stack ist sofort einsatzbereit.
Konvention ist wichtiger als Konfiguration, und das Entwicklungsmodell wurde gefestigt.
Der Kern von Umi ist das af-webpack-Modul, das Webpack und verschiedene Plug-Ins kapselt, Node.js-Module wie webpack-dev-server direkt verpackt und außerdem eine bessere Verarbeitung von Konfigurations- und Plug-Ins ermöglicht. ins. ändern. Der Kern von af-webpack ist das Webpack-Chain-Modul, das die Webpack-Konfiguration durch Kettenschreiben ändert und so af-webpack äußerst flexibel macht. Am Beispiel von React Family Bucket ist die größte Belastung für Entwickler tatsächlich die technische Konstruktion von Webpack. Es gibt viele Kapselungspraktiken für Webpack, darunter bekannte wie YKit und EasyWebpack.
YKit ist Qunars Open-Source-Webpack. Es verfügt über integriertes Connect als Webserver und kann die Effizienz der Multiprojektkonstruktion erheblich verbessern .
EasyWebpack ist ebenfalls ein Plug-in, aber es hat viele Lösungen, Boilerplates usw. integriert. Beispielsweise ist Eggs SSR gründlich durchdacht, obwohl ich mit diesem Ansatz nicht einverstanden bin.
Darüber hinaus werden React-Scripts als Startskript im Create-React-App-Projekt (Cra) verwendet. Es ähnelt Egg-Scripts und verbirgt durch Konvention auch spezifische Implementierungsdetails Sie müssen sich nicht auf den Bau konzentrieren. In Zukunft wird es weitere ähnliche Pakete geben, die stärker auf die Anwendungsebene ausgerichtet sein werden.
PWA ist in eine stabile Phase eingetreten
Der Hauptunterschied zwischen PWA und nativer App (mobile Anwendung) besteht in den folgenden Punkten:
Installation: PWA ist ein Tool, das dies nicht tut Für die Nutzung ist ein Download und eine Installation erforderlich.
Cache-Nutzung: Die native App speichert hauptsächlich SQLite im Cache und liest und schreibt Dateien, während PWA Cache-Datenbankoperationen sehr gut unterstützt, was ausreicht, um verschiedene Szenarien zu bewältigen.
Vollständige Grundfunktionen, wie z. B. Push.
Jetzt wird PWA gut unterstützt. Das einzige Problem besteht darin, dass die Caching-Strategie und die Verteilung problematisch sind. Der Trend zu leichtgewichtigen Anwendungen ist bereits klar. Lassen Sie uns über einige wichtige Punkte von PWA sprechen.
1. Universelle lokale Speicherlösung Workbox
Workbox ist eine Reihe von Lösungen für die lokale Speicherung statischer Web-App-Ressourcen und Anforderungsergebnisse, die vom Google Chrome-Team gestartet wurden Die Lösung umfasst einige JS-Bibliotheken und Build-Tools. Behind Workbox basiert auf Technologien und Standards wie Service Worker und Cache API. Vor Workbox hatte das Google Chrome-Team bereits zuvor die Bibliotheken sw-precache und sw-toolbox eingeführt, die jedoch viel Kritik auf sich zogen. Erst mit Workbox wurde eine perfektere Lösung geboren, die Offline-Funktionen bequem und einheitlich handhaben konnte.
Workbox wurde jetzt in der Version 3.0 veröffentlicht, es kann fast keine Offline-Zugriffsfunktionen für Ihre Site bereitstellen, sondern nur einige Konfigurationen vornehmen. Selbst wenn Sie Offline-Funktionen nicht in Betracht ziehen, kann dies Ihre Website schneller machen.

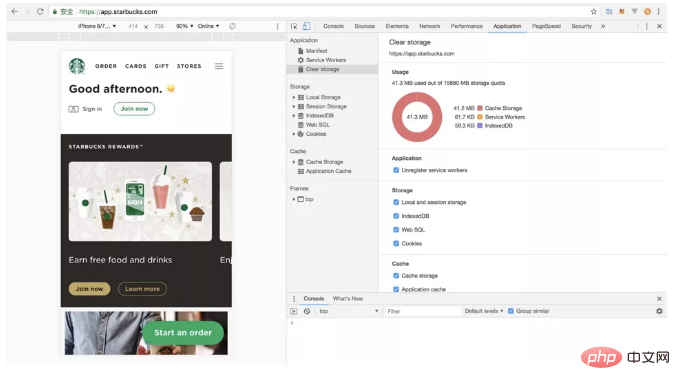
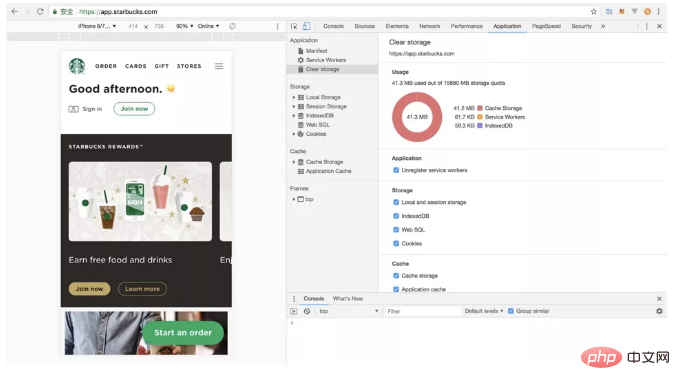
Zum Beispiel verwendet die PWA-Anwendung von Starbucks einen Cache von bis zu 41,3 MB. Dies ist ein sehr großer Durchbruch auf der Browserseite, obwohl es keine neue Technologie gibt.
2.PWA-Desktop-Version
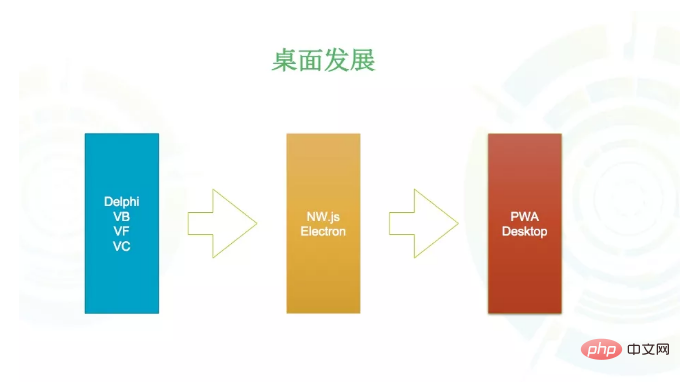
Blick auf den Entwicklungsprozess des PC-Desktops, die frühe C/S-Ära von Delphi/VB/VF/VC usw. , sogar bis heute gibt es noch viel davon. In den letzten zwei Jahren hat die Popularität von Atom/VSCode zu einer explosionsartigen Zunahme von Node-Webkit-bezogenen Modulen wie NW.js und Electron geführt. Das Erstellen eines PC-Clients mithilfe der Webtechnologie spart wirklich Zeit und Mühe, und die Benutzererfahrung ist auch sehr gut, z. B. beim DingTalk-Client, beim Graphite Document Client usw. Das Wichtigste ist, dass der Technologie-Stack wie bestimmte Algorithmen vereinheitlicht werden kann. und schreibe sie einmal mit JS und kann dann im Front-End, Knoten, PC-Client usw. wiederverwendet werden. Natürlich ist es besser, Webtechnologie für die Entwicklung zu verwenden, ohne dass eine Verpackung erforderlich ist. Die PWA-Desktopversion ist eine solche Technologie.
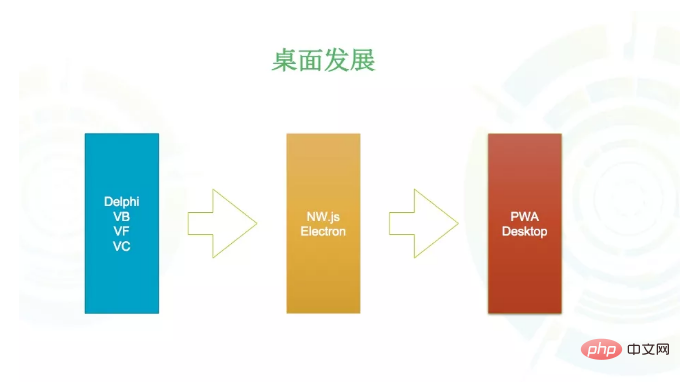
Lassen Sie uns als Nächstes ausführlich über die drei Entwicklungsstufen des Desktops sprechen.

Die erste Stufe: Native Entwicklung Native
In den frühen Jahren wurden native Entwicklungsmethoden wie VB/VF/VC/ Delphi usw., später erscheint plattformübergreifende Software wie QT, die jedoch immer noch als native Entwicklung verstanden werden kann.
Phase Zwei: Hybridentwicklung
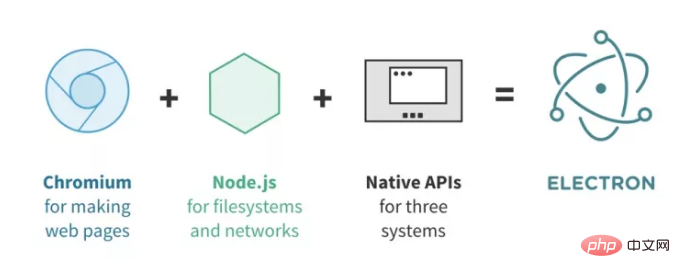
Google veröffentlichte den Chrome-Browser erstmals am 2. September 2008 und Node.js wurde 2009 von Ryan Dahl veröffentlicht. Ja, er ist umgezogen die V8-Engine (die zentrale JavaScript-Engine von Chrome) in das Backend, wodurch es möglich wird, Serverprogramme mit js zu schreiben. Anschließend entwickelte sich npm extrem schnell, und auch die plattformübergreifende Technologie entwickelte sich sprunghaft weiter. Leichte plattformübergreifende Frameworks wie NW.js, basierend auf Chromium (Open-Source-Version von Chrome) + Node.js, ermöglichten die Nutzung von PC-Desktops Entwickelt durch Web-Entwicklungstechnologie. Schließlich bietet das Packen und Kompilieren in Anwendungsformate, die von jeder Plattform unterstützt werden, zu viele Möglichkeiten für die PC-Desktop-Entwicklung.
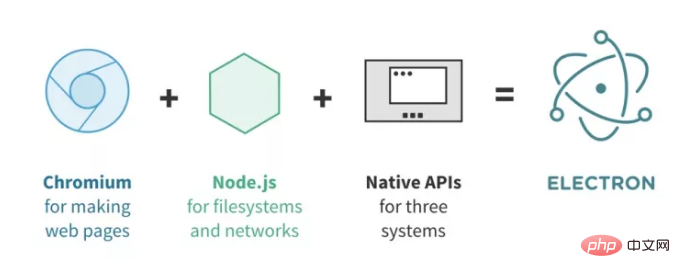
Atom ist ein Texteditor, der auf Webtechnologie basiert und 2014 von GitHub veröffentlicht wurde. Atom-Shell, später bekannt als Electron, ist eine Technologie, die NW.js ähnelt. Es ermöglicht die Entwicklung von Desktop-GUI-Anwendungen mit Node.js (als Backend) und Chromium (als Frontend). Chromium bietet die Möglichkeit, Seiten zu rendern und auf Benutzerinteraktionen zu reagieren, während Node.js die Möglichkeit bietet, auf das lokale Dateisystem und Netzwerk zuzugreifen sowie Hunderttausende Pakete von Drittanbietern auf NPM zu verwenden. Auf dieser Basis stellt Electron auch einige native APIs auf Mac-, Windows- und Linux-Plattformen bereit, z. B. globale Tastenkombinationen, Dateiauswahlfelder, Taskleistensymbole und Benachrichtigungen, Zwischenablage, Menüleiste usw.

Der von Erich Gamma entworfene Monaco/VS-Code basiert ebenfalls auf Electron, aber seine Leistung ist viel besser als die von Atom. VS Code startet zunächst einen Hintergrundprozess, der den Hauptprozess von Electron darstellt. Er ist für die Lebenszyklusverwaltung des Editors, die Kommunikation zwischen Prozessen, die Verwaltung von UI-Plug-Ins, das Upgrade- und Konfigurationsmanagement usw. verantwortlich. Der Hintergrundprozess startet einen (oder mehrere) Renderprozesse, um das Editorfenster anzuzeigen. Er ist für den gesamten UI-Teil des Editors verantwortlich, einschließlich Komponenten, Themen, Layoutverwaltung usw. Jedes Editorfenster startet einen untergeordneten Node.JS-Prozess als Hostprozess des Plug-Ins, führt die Plug-In-Logik in einem unabhängigen Prozess aus und benachrichtigt dann den Renderer über Ereignisse oder Rückrufe über die Ergebnisse, wodurch das Rendern des Renderers verhindert wird von der JS-Logik im Plug-in blockiert werden.
Evolutionsprozess: chrome > nw.js > atom(electron) > Die Technologie wird als Kern verwendet, und der Browser-Kernel wird als plattformübergreifender Kern verwendet. Schließlich werden der Webentwicklungscode und der Browser-Kernel gepackt. Dies hat den Vorteil, dass die Front-End-Entwicklung relativ einfach und bequemer ist als Sprachen wie C++. Darüber hinaus ist sie auch aus Kostensicht äußerst kostengünstig.
Heutzutage beginnen viele Anwendungen auf Basis von Electron zu erstellen, wie z. B. die WeChat-Miniprogrammidee, die WeChat-PC-Version usw. Was auch sehr aufregend ist, ist, dass das Xunlei-Forum am 18. Oktober 2018 eine herausgegeben hat Artikel besagt, dass die Thunder-Hauptschnittstelle in der neuen Version (ab Xunlei X Version 10.1) mit dem Electron-Software-Framework komplett neu geschrieben wurde. Thunder Aus technischer Sicht ist das neue Framework hinsichtlich der Schnittstellenzeichnung und Ereignisverarbeitung flexibler und effizienter als das alte Framework, sodass auch die Glätte der Schnittstelle deutlich besser ist als die des alten Frameworks Thunder.

Die dritte Stufe: PWA-Desktopversion
Wang Guowei schlug in „Human Words“ den literarischen Vorschlag von „Trennung und Nicht-Trennung“ vor. Dieses Problem besteht auch im Entwicklungsbereich. Es wurde offensichtlich für das Web entwickelt. Warum müssen wir es packen? Es ist nicht nur sehr groß, sondern auch äußerst umständlich in der Handhabung und Installation.
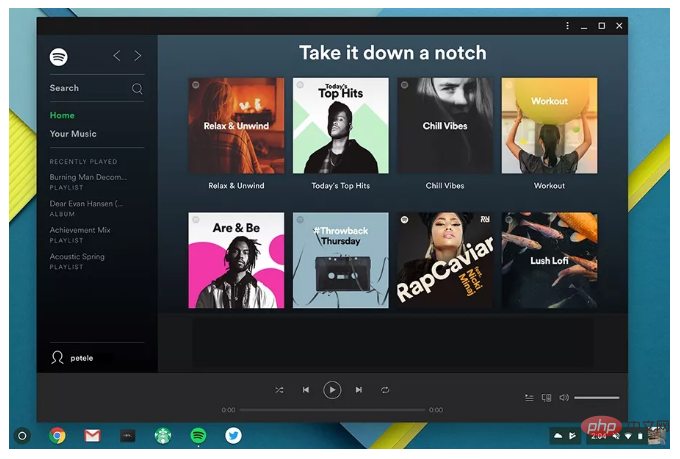
Das PWA-Desktop-Anwendungserlebnis von Spotify ist auf dem Mac sehr gut und reibungslos.

Auf der Google IO-Konferenz 2018 kündigte Microsoft an, dass Win10 PWA vollständig nutzen, PWA-Seiten durch Crawler crawlen, in Appx konvertieren und sie dann in seinem App Store bereitstellen wird Die Anwendung und das Erlebnis sind denen nativer nativer Anwendungen sehr ähnlich, worüber ich sehr optimistisch bin.

Der Browser verfügt über Super-Caching-Funktionen sowie weitere PWA-Funktionen, sodass PWA-Anwendungen im Browser eine mit nativen Anwendungen vergleichbare Leistung erzielen können. Es kann direkt im Browser geöffnet werden, ohne eine Shell hinzuzufügen, was natürlich sehr praktisch ist.
PWA wird unweigerlich das Muster zwischen Front-End und mobilen Endgeräten verändern. In Verbindung mit den Leistungsdurchbrüchen, die AOT (vorzeitig) und WebAssembly zu JS gebracht haben, wird JavaScript alle Bereiche aufrütteln, vom Mobilgerät aus Terminals über (PWA) bis hin zu Desktop-Anwendungen, IoT, VR, AR, Spielen und sogar künstlicher Intelligenz usw.
Google wird als nächstes die Desktop-Version von PWA energisch bewerben. Mit der Unterstützung von Win10 und Chrome können Webanwendungen ein nahezu natives Erlebnis ohne Paketierung erreichen kann in Zukunft wirklich erreicht werden.
Viele Leute fragen sich, warum PWA in China nicht beliebt ist. Der Grund ist ganz einfach, aber Chinas Netzwerk ist das beste der Welt, also hat uns PWA nicht wirklich gebracht so große Gewinne. Es eignet sich aber auch gut als Fülllösung, schließlich hat 2G/3G noch einige Kapazitäten. Darüber hinaus kann PWA auch eine sehr gute Rolle beim Server-Rendering von SSR spielen.
Mini-Programme sind beliebt
Wenn es eher PWA ähnelt, kann man wahrscheinlich auch sagen, dass Mini-Programme die heißeste Technologie in diesem Jahr sind.

Der nächste Plan für WeChat-Miniprogramme besteht darin, NPM, Miniprogramm-Cloud, visuelle Programmierung, Unterauftragsvergabe usw. zu unterstützen. Das klingt großartig, aber es gibt immer noch viele Fallstricke. Das vom Mini-Programm nativ bereitgestellte DSL ist nicht einfach zu verwenden, daher gibt es Entwicklungs-Frameworks oder Gerüste der oberen Ebene, um die Entwicklungseffizienz zu optimieren. Derzeit gibt es drei Mainstream-Frameworks:

Dieses Jahr gibt es neben WeChat-Miniprogrammen noch Toutiao-Miniprogramme, Alipay-Miniprogramme, Baidu-Smart-Miniprogramme usw. und in Zukunft werden es noch viele weitere sein. Gleichzeitig haben Mobiltelefonhersteller wahrscheinlich die Bedrohung ihrer App-Stores durch kleine Programme erkannt. Neun große inländische Mobiltelefonhersteller wie Xiaomi, Huawei, OPPO und vivo haben gemeinsam die „Quick Application Alliance“ gegründet Der React-Native-Technologie-Stack ist im Allgemeinen sehr gut, insbesondere die Schnellanwendung von Tmall zum Aufrufen von Cainiao Wandao, die unter Android eine sehr gute Erfahrung macht. Im Vergleich dazu basiert WeChat auf Webview, während Quick App eine native Rendering-Lösung verwendet, was bei anderen Unternehmen im Allgemeinen der Fall ist.
Tatsächlich steht die 5G-Ära bald bevor. Sie können sich vorstellen, dass die maximale Download-Geschwindigkeit von 5G bei höherer Netzwerkgeschwindigkeit, Speicher und CPU bis zu 1,4 G pro Sekunde und PWA oder kleinen Programmanwendungen beträgt Ob es offline oder online ist, ist noch unklar.
Es gibt so viele Dinge, die über das Front-End gesagt werden können, aber aus Platzgründen kann dieser Artikel Ihnen nur kurz die Standardisierung der drei Haupt-Frameworks der React/Vue/Angular-Anwendung vorstellen Layer-Kapselung tritt in die explosive Phase ein und PWA tritt in Stabilitätsprobleme, Beliebtheit von Miniprogrammen usw. ein. Im nächsten Artikel werde ich weiterhin mit Ihnen über die mobile Situation, die Unvermeidlichkeit der Multi-Terminal-Integration usw. sowie über die beiden wichtigen Technologien TypeScript und WebAssembly sprechen, die im Jahr 2019 nicht ignoriert werden dürfen. Gerne können Sie dies tun Seien Sie weiterhin aufmerksam und hinterlassen Sie auch gerne eine Nachricht, um mit mir zu kommunizieren.
Mehrere Terminals werden aufeinander abgestimmt und die Benutzererfahrung wird gleichermaßen betont
Ist es im KI-Zeitalter ohne „Terminal“-Unterstützung in Ordnung? Das ist offensichtlich nicht möglich. Zunächst einmal vielen Dank an Apple für die Verbesserung des Benutzererlebnisses auf ein beispielloses Niveau. Nach dem Aufstieg des mobilen Internets geht PC Web allmählich zurück. Ich persönlich bewundere Onkel Yu sehr. Während der drahtlosen ALL-IN-Strategie in diesem Jahr entschied er sich dennoch dafür, zu bleiben und weiterhin das Front-End von PC Web zu sein. Doch obwohl viele Unternehmen ihren Fokus auf Wireless verlagert haben, ist das PC-Geschäft nicht zum Stillstand gekommen. Dies ist die aktuelle Situation vieler Unternehmen und es ist auch eine objektive Tatsache. Wo bleibt also der Ausweg für „alte Antiquitäten“ wie die PC-Version?
Wir können die schnelle Versionsveröffentlichung von PC/H5 nutzen, um den KI-Algorithmus schnell zu überprüfen und dann eine bessere Modell- und Datenunterstützung für das mobile Endgerät bereitzustellen.
Richten Sie mehrere Enden aus und machen Sie gute Kombinationsschläge. Da es auf der mobilen Seite keinen größeren Durchbruch geben kann, kann jeder nur für die Details Geld ausgeben.
Jedermanns Schlachtfeld besteht nicht länger aus einem einzelnen Punkt, es wurde auf die Stufe kombinierter Strategien hochgestuft. Die Zukunft muss vielfältig sein, wobei der Schwerpunkt gleichermaßen auf der Benutzererfahrung liegen muss.
Das heutige große Frontend umfasst neben dem Web auch verschiedene Endgeräte, wie mobile Endgeräte, OTT und sogar einige neue Geräte für das Internet der Dinge. Wir haben Grund, an die Weitsicht von Chrome OS zu glauben: „Geben Sie mir einen Browser, und ich werde Ihnen eine Welt schenken.“
TypeScript
Ich habe mir schon früher große Sorgen um TypeScript gemacht, habe mich aber noch nicht dazu entschlossen, es im Team zu implementieren. Wir haben im Januar dieses Jahres eine Runde auf der Node Party in Peking organisiert und uns mit mehreren Gästen unterhalten. Es wurde bestätigt, dass die Effizienzsteigerung sehr offensichtlich war und die Umsetzung nicht schwierig war. Alle waren sich einig, dass TypeScript im Jahr 2019 ein großes Wachstum verzeichnen wird. Da das Front-End-Team selbst größer wird, wird sich die Programmierung im großen Maßstab zwangsläufig auf Typsysteme und objektorientierte Systeme verlassen. Auch aus dieser Sicht ist TypeScript ein absoluter Gewinner. Hier finden Sie eine kurze Einführung in TypeScript. Dabei handelt es sich um eine Obermenge von JavaScript mit Typdefinitionen, einschließlich ES5, ES5+ und anderen Sammlungen von Funktionen wie Reflektion, Generika, Typdefinitionen, Namespaces usw. für große Mengen. Skalieren Sie die Entwicklung von JavaScript-Anwendungen. Komplexe Software erfordert komplexes Design, und objektorientiert ist eine gute Designmethode. Einer der Vorteile der Verwendung von TypeScript besteht darin, dass TypeScript branchenweit anerkannte Klassen (auch von ES5+ unterstützt), Generika, Kapselung und objektorientierte Schnittstellendesignfunktionen bereitstellt. Um die objektorientierten Designfunktionen von JavaScript zu verbessern. Auch die auf dem Markt befindlichen Frameworks unterstützen TypeScript sehr gut. React unterstützt .tsx sehr gut. Das ist sehr mutig und eine große Annehmlichkeit für React SSR seit Version 2.5.0 Sehr gut; das Node.js-Web-Framework, insbesondere Egg.js, bietet eine sehr gute Unterstützung für ts. Natürlich gibt es auch das fortgeschrittenere und fokussiertere Midway-Framework, das auf dem Egg-Ökosystem basiert und auch fortgeschrittenes Gameplay bietet als IoC; Bei der Verwendung von Webpack zum Kompilieren von Front-End-Anwendungen kann TypeScript einfach über den TypeScript-Loader in Webpack eingeführt werden. Mit TypeScript-Loader können Sie TypeScript verwenden, um neuen Code zu schreiben und gleichzeitig alten Code schrittweise zu aktualisieren. Schließlich ist ts eine Obermenge von js. Sie können es ändern, wenn Sie Zeit haben. Es ist nicht obligatorisch und sehr tolerant.
WebAssembly
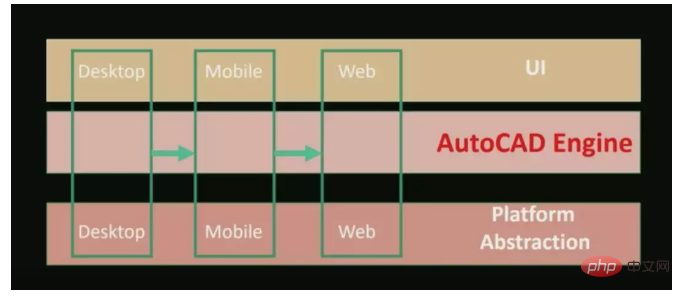
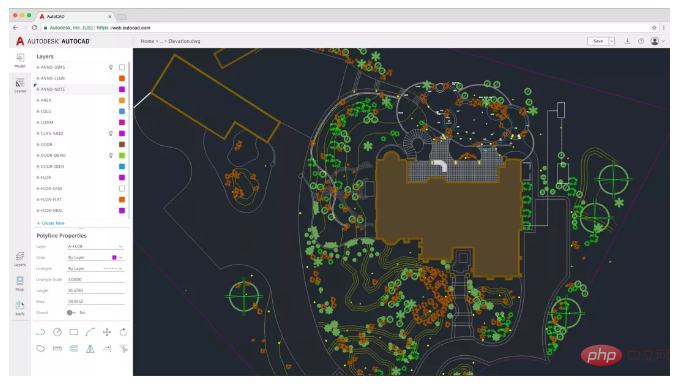
WebAssembly ist ein neues Bytecode-Format. Derzeit unterstützen Mainstream-Browser bereits WebAssembly. Im Gegensatz zu JS, das eine Interpretation und Ausführung erfordert, ist der WebAssembly-Bytecode dem zugrunde liegenden Maschinencode sehr ähnlich und kann schnell geladen und ausgeführt werden. Daher ist die Leistung im Vergleich zur JS-Interpretation und -Ausführung erheblich verbessert. Mit anderen Worten, WebAssembly ist keine Programmiersprache, sondern ein Bytecode-Standard. Der Bytecode muss mit einer höheren Programmiersprache kompiliert und in die virtuelle WebAssembly-Maschine eingegeben werden, um ausgeführt zu werden der WebAssembly-Maschine. Dies ist den frühen Applets von Java sehr ähnlich, die die Ausführung anderer Sprachen im Browser ermöglichen. Ein Applet ist ein Java-Programm, das in einem Java-fähigen Webbrowser ausgeführt werden kann. Da es über vollständige Java-API-Unterstützung verfügt, ist das Applet eine voll funktionsfähige Java-Anwendung. Mit WebAssembly kann jede Sprache im Browser ausgeführt werden. Von Coffee über TypeScript bis Babel müssen diese alle in js übersetzt werden, bevor sie ausgeführt werden können, während WebAssembly eine VM in den Browser einbettet und diese direkt ausführt, ohne dass eine Übersetzung erforderlich ist, sodass die Ausführungseffizienz natürlich viel höher ist. AutoCAD-Software ist beispielsweise eine automatische computergestützte Designsoftware von American Autodesk Co., Ltd. (Autodesk), die für zweidimensionale Zeichnungen und grundlegende dreidimensionale Designs verwendet werden kann. Wenn Sie es verwenden, müssen Sie nicht über Programmierkenntnisse verfügen, um automatisch zeichnen zu können. Daher wird es weltweit in vielen Bereichen wie dem Bauwesen, der Dekoration, dem industriellen Zeichnen, dem technischen Zeichnen, der Elektronikindustrie und der Bekleidungsverarbeitung eingesetzt. AutoCAD ist eine Software, die mit einer großen Menge C++-Code geschrieben wurde und viele technologische Veränderungen erfahren hat, vom Desktop über Mobilgeräte bis hin zum Web. Zuvor gab es bei InfoQ einen Vortrag mit dem Titel „AutoCAD & WebAssembly: Moving a 30 Year Code Base to the Web“, in dem WebAssembly verwendet wurde, um viele alte C++-Codes im Web laufen zu lassen und die Ausführungseffizienz sicherzustellen.

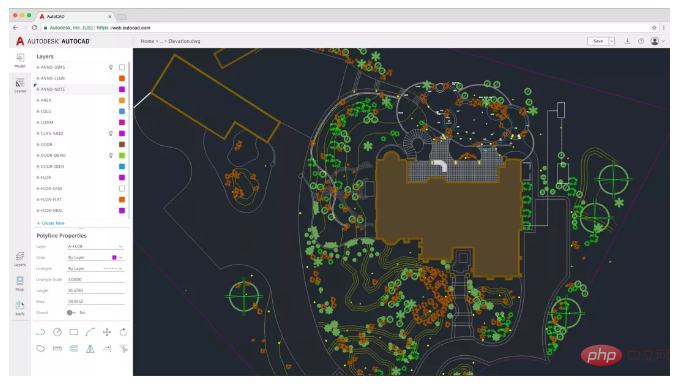
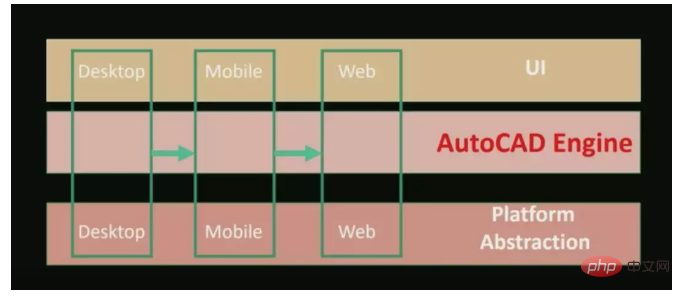
Ursprünglich dachte ich, WebAssembly sei weit von uns entfernt, aber nachdem ich die AutoCad-Webanwendung auf der Google I/O-Konferenz 2018 persönlich gesehen hatte, war ich sehr schockiert Der Effekt ist wie im Bild unten dargestellt.

Es ist wirklich erstaunlich, ein so großes Projekt im Web durchführen zu können. Durch die WebAssembly-Technologie können Sie vorherigen C++-Code wiederverwenden und die Webisierung implementieren. Dies ist möglicherweise das sogenannte Beste aus beiden Welten.
Zuvor teilte Zhao Yang, Front-End-Forschungs- und Entwicklungsmanager von National Live Broadcast, die Anwendung von WebAssembly bei der Kodierung und Dekodierung von Live-Übertragungen in National Live Broadcast mit, und der Effekt war ebenfalls sehr gut.
Darüber hinaus hat Xu Shiwei auch ein Thema auf der ECUG Con 2018 geteilt. Das Thema lautet „Neudiskussion der Anwendungsaussichten der Go-Sprache im Front-End“. Bei der Back-End-Entwicklung steht Go an erster Stelle, und eine aktuelle Richtung besteht darin, GopherJS zum Kompilieren von Go-Code in JS zu verwenden. Diese Vorgehensweise ist in Ordnung, ähnelt Kotlin und ist für die meisten Go-Benutzer sehr gut. Das Problem ist jedoch, dass es unmöglich ist, die Sprache für das echte Frontend zu ändern. Derzeit sind sogar Babel und ts erschöpft, geschweige denn auf Go umzustellen. „Bitte nicht aktualisieren, ich kann nicht mehr lernen“, ist die Stimme der meisten Front-End-Ingenieure.
Gemessen an der aktuellen Situation von WebAssembly ist es tatsächlich eine bessere Möglichkeit, die zeitaufwändigen Teile komplexer Berechnungen in anderen Sprachen zu implementieren. Dem Trend nach zu urteilen, ermöglicht WebAssembly die Ausführung aller Sprachen im Browser. Ist der Browser mit einer VM im Browser nicht ein Betriebssystem?
Chromes Kern-JavaScript-Engine V8 enthält jetzt Liftoff, einen neuen WebAssembly-Baseline-Compiler. Der einfache und schnelle Codegenerator von Liftoff beschleunigt den Start von WebAssembly-Anwendungen erheblich. Auf Desktop-Systemen ermöglicht V8 TurboFan jedoch weiterhin, den Code im Hintergrund neu zu kompilieren, um letztendlich die Leistung bei der Ausführung des Codes zu maximieren.
Derzeit ist Liftoff in V8 v6.9 (Chrome 69) auf den Standardarbeitszustand eingestellt und kann auch explizit mit --liftoff/--no-liftoff oder chrome://flags/# übergeben werden Aktivieren Sie den Schalter -webassembly-baseline zur Steuerung. Darüber hinaus verwendet Node.js v11 die v7-Version der v8-Engine, die eine bessere Unterstützung für WebAssembly bietet. Dies ist zwar bedeutungslos, aber dennoch gut zu üben.
Mobile Version
Flutter ist ein neues mobiles UI-Framework, das von Google eingeführt wurde, um Entwicklern bei der Entwicklung hochwertiger nativer Anwendungen auf Android- und iOS-Plattformen sowie React-native zu helfen /Weex unterstützt auch Hot-Updates. Flutter ist in Googles eigener Dart-Sprache geschrieben und Dart 2 wurde zufällig dieses Jahr offiziell veröffentlicht. Ich weiß nicht, ob es einen Zusammenhang zwischen den beiden gibt. Derzeit konzentriert sich Dart auf Flutter und Web und stellt auch den Pub-Paketmanager bereit. Es ist wie eine brandneue Sprache, und die Lernkosten sind etwas hoch. Andererseits ist TypeScript sehr einfach zu akzeptieren. Es basiert auf dem npm-Ökosystem und ist mit der ES-Syntax kompatibel. Daher werde ich 2019 noch eine abwartende Haltung gegenüber Dart einnehmen.
Abgesehen davon, dass er Dart nicht mag, ist Flutter in anderen Aspekten gut. Im Kontext eines starken mobilen Betriebs ist die Unterstützung von Hot-Updates ein Muss.
Was Weex betrifft, ist es ein sehr hilfloser Zustand, es zu benutzen und gleichzeitig zu verfluchen. Weex selbst ist eine gute Sache. Es wurde an Apache gespendet und befindet sich derzeit in der Entwicklung. Allerdings ist die Wartung der Community sehr schlecht, Probleme werden nicht rechtzeitig angesprochen und Dokumente werden nicht aktualisiert. Wenn das Unternehmen keine Architekturgruppe hat, wird es noch schwieriger zu handhaben sein.
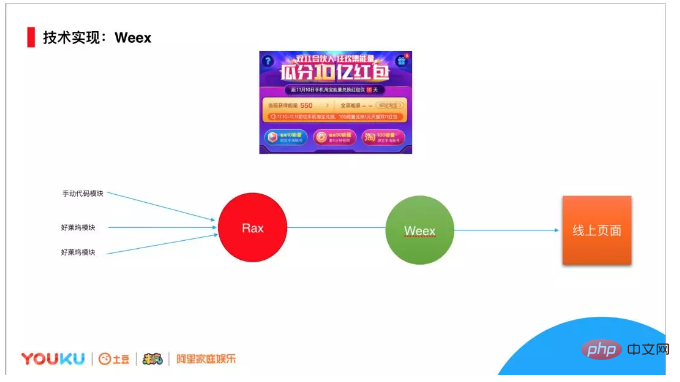
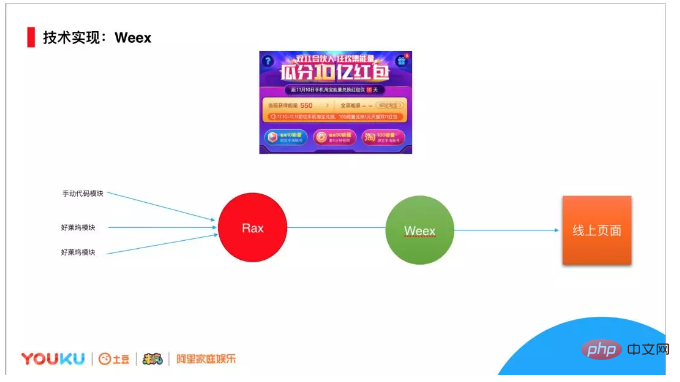
Es gibt jedoch auch viele gute Fälle. Beispielsweise wurde das Youku Double Eleven-Event im Jahr 2018 mit Weex entwickelt und die Ergebnisse waren sehr gut. Durch die selbst erstellte Visualisierungsaktivitätsplattform kann die Entwicklung sehr effizient abgeschlossen werden. In Kombination mit dem Cache in der App ist der Gesamteffekt viel besser als bei H5.

Meine Meinung zu Weex ist, dass Weex in der Vergangenheit nur das Problem der H5-Rendering-Effizienz gelöst hat, aber jetzt mit einem starken operativen Hintergrund verfügt Weex über viele Inhalte, wie Animationen, Spiele und sogar Grafik- und Bildbearbeitung usw. Es ist ersichtlich, dass Weex in Zukunft strategisch hinzugefügt wird.
Zusammenfassung
Zusammenfassend das Phänomen des großen Frontends im Jahr 2018:
Die drei großen Frontends Frameworks haben sich im Einklang mit Webkomponenten stabilisiert und standardisiert. Die Anwendungsebene hat begonnen, in die Phase der Übergangskapselung und der Peripheriegeräte einzutreten, und viele Details werden im Framework vergraben. PWA entwickelt sich stetig weiter und ist mit 4/5-Browsern kompatibel. Workbox 3 vereinfacht die Entwicklung außerdem. Darüber hinaus hat die Entwicklung der Desktop-Version von PWA begonnen, und es wird in Zukunft weitere geben. Vielfalt wird geschätzt, es geht nicht mehr nur um Mobilgeräte. Mit WebAssembly können mehr Sprachen im Browser ausgeführt werden, und die Webversion von AutoCAD ist ein sehr gutes Beispiel.
Vor dem Hintergrund einer starken Geschäftstätigkeit ist es eine ausgemachte Sache, dass der Schwerpunkt auf der Front-End-Entwicklung mobiler Endgeräte liegen wird. Die Situation von Flutter ist im Moment schwer zu sagen, wir warten immer noch und beobachten (hauptsächlich, weil wir Dart nicht mögen). TypeScript ist gut implementiert und umfassender: React unterstützt .tsx sehr gut, Vue unterstützt ts seit v2.5.0 sehr gut und Node.js (insbesondere Egg.js, Midway) unterstützt ts ebenfalls sehr gut.
Die 5G-Ära naht und die langfristige Online-Situation des Internets könnte kaputt gehen. Das lokale Gerät ist der Client, Sie können also mutig denken. Für das Frontend wird es immer mehr lokale Webdienste geben, die die tägliche Entwicklung unterstützen, und es wird immer mehr je-ähnliche Module geben.
Wie oben erwähnt, werden Browser in Zukunft immer wichtiger und das Konzept der Web-Betriebssysteme kommt langsam zum Tragen. Die anderen drei großen Frameworks werden stabiler, ihre Schreibmethoden werden immer ähnlicher und die Lernkosten werden reduziert. Die Kapselung auf peripherer Anwendungsebene wird jedoch weiterhin explosionsartig zunehmen und komplexere Details werden in das Anwendungsframework gepackt. Möglicherweise gibt es viele verschiedene Entwicklungsmethoden, mit denen jeder vertraut sein muss.
Für Entwickler ist die einzige Konstante die Lernfähigkeit. Sobald Sie die Lernfähigkeit beherrschen, können Sie mit diesen Trendänderungen umgehen. Ob im Zeitalter des Nahkampfs zwischen den drei großen Frameworks oder im Zeitalter der peripheren Verpackung, Sie können glücklich „herumspielen“. Selbst wenn KI eines Tages wirklich Code für Menschen schreiben kann, werden Menschen, die sich anpassen können, natürlich keine Angst haben.
Ich werde hier über die aktuelle Situation und Zukunft des großen Frontends berichten und hoffe, dass es Ihnen hilfreich sein wird.
Wir sehen, dass die Rolle des „Architekten“ zunehmend auf technische Führung, Architekturmustererkennung und Framework-Bewusstsein sowie bereichsübergreifendes Fokusdesign ausgerichtet ist. Können und Verantwortung gehen eine Symbiose ein. Kommen Sie zum Architect Summit und sehen Sie, wie einheimische Architekten Monster verbessern und bekämpfen.