Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Kategorien von Farbverläufen gibt es in CSS3?
Welche Kategorien von Farbverläufen gibt es in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-29 17:23:123402Durchsuche
Der Farbverlauf in CSS3 kann unterteilt werden in: 1. Linearer Farbverlauf, die Syntax ist „linearer Farbverlauf (Farbverlaufsrichtung, Farbe 1, Farbe 2, ...);“ 2. Radialer Farbverlauf, die Syntax ist „radial- Farbverlauf (Kreistyp, Farbverlaufsgröße, Farbverlaufsposition, Farbe 1, Farbe 2);".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Welche Kategorien von Farbverläufen gibt es in CSS3?
Der CSS3-Farbverlauf ist in linearen Farbverlauf (linearer Farbverlauf) und radialen Farbverlauf (radialer Farbverlauf) unterteilt.
Lineare Verläufe – nach unten/oben/links/rechts/diagonal
Radiale Verläufe – definiert durch ihre Mittelpunkte
Lineare Verläufe Die Funktion
linear-gradient() wird verwendet Erstellen Sie ein Bild, das einen linearen Farbverlauf aus zwei oder mehr Farben darstellt.
Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
CSS-Syntax
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
direction gibt die Richtung (oder den Winkel) des Farbverlaufs mithilfe eines Winkelwerts an.
color-stop1, color-stop2,... werden verwendet, um die Start- und Endfarben des Farbverlaufs anzugeben.
Beispiel ist wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* 不支持线性的时候显示 */
background-image: linear-gradient(to bottom right, red , yellow);
}
</style>
</head>
<body>
<h3>线性渐变 - 对角</h3>
<p>从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 8 及之前的版本不支持渐变。</p>
</body>
</html>Ausgabeergebnis:

radialer Farbverlauf
radial-gradient()-Funktion erstellt ein „Bild“ mit einem radialen Farbverlauf.
Radiale Steigungen werden durch den Mittelpunkt definiert.
Um einen radialen Farbverlauf zu erstellen, müssen Sie zwei Stoppfarben festlegen.
CSS-Syntax
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
shape bestimmt die Art des Kreises:
ellipse (Standard): Gibt den radialen Verlauf der Ellipse an.
circle: Geben Sie den radialen Verlauf des Kreises an.
size definiert die Größe des Verlaufs. Mögliche Werte:
farthest-corner (Standard): Gibt die Radiuslänge des radialen Verlaufs vom Mittelpunkt des Kreises an zur am weitesten von der Mitte entfernten Ecke.
Nächste Seite: Geben Sie die Radiuslänge des radialen Farbverlaufs von der Mitte des Kreises zur Seite an, die der Mitte am nächsten liegt.
Nächste Ecke: Geben Sie die Radiuslänge von an der radiale Gradient vom Mittelpunkt des Kreises zur Ecke, die dem Mittelpunkt am nächsten liegt
am weitesten entfernte Seite: Geben Sie die Radiuslänge des radialen Gradienten vom Mittelpunkt des Kreises zur Seite an, die am weitesten vom Mittelpunkt des Kreises entfernt ist - position definiert die Position des Farbverlaufs. Mögliche Werte:
- center (Standard): Legen Sie den Ordinatenwert in der Mitte des radialen Verlaufskreises fest.
- oben: Legen Sie die Oberseite als Ordinatenwert der Mitte des radialen Verlaufskreises fest.
- unten: Stellen Sie den Boden auf den Ordinatenwert der Mitte des radialen Farbverlaufskreises ein.
- start-color, ..., last-color werden verwendet, um die Start- und Endfarben des Farbverlaufs anzugeben.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
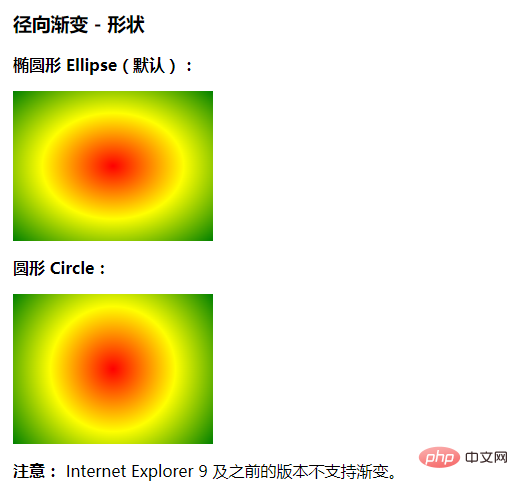
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Ausgabeergebnis:
 (Teilen von Lernvideos:
(Teilen von Lernvideos:
Das obige ist der detaillierte Inhalt vonWelche Kategorien von Farbverläufen gibt es in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

