Heim >Web-Frontend >Front-End-Fragen und Antworten >Was stellt das Schattenattribut in CSS3 dar?
Was stellt das Schattenattribut in CSS3 dar?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-28 18:57:242037Durchsuche
Schattenattribute: 1. Das Attribut „text-shadow“ stellt den Textschatten dar, und die Syntax lautet „text-shadow: horizontaler Schatten, vertikale Schattenunschärfegradfarbe“; 2. „box-shadow“ stellt den Kastenschatten dar Die Syntax lautet „box-shadow:Horizontaler Schatten, vertikale Schattenunschärfe-Abstandsgröße“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was stellt das Schattenattribut in CSS3 dar?
CSS3 ist eine aktualisierte Version der CSS-Technologie, und die CSS3-Sprachentwicklung entwickelt sich in Richtung Modularität. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. Zu diesen Modulen gehören:
Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen, Texteffekte, mehrspaltiges Layout usw.
Vorteile von CSS3: CSS3 ist vollständig abwärtskompatibel, sodass keine Notwendigkeit besteht, vorhandene Designs zu ändern, damit sie weiterhin funktionieren. Auch Webbrowser unterstützen weiterhin CSS2. Für uns besteht der Haupteffekt von CSS3 darin, dass die neu verfügbaren Selektoren und Eigenschaften verwendet werden können, wodurch neue Designeffekte (wie Dynamik und Farbverläufe) implementiert werden können und es sehr einfach sein wird, bestehendes Design zu entwerfen Effekte (z. B. Verwendung von Spalten)
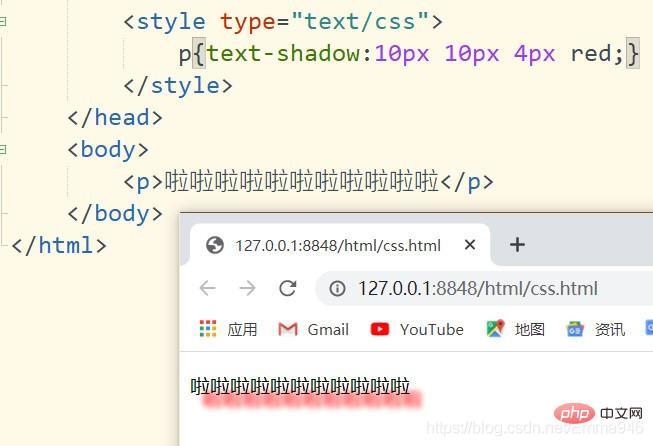
1. Attribute: Textschatten
Syntax: Textschatten:w - Schatten h-Schatten-Unschärfefarbe;w-Shadow: Abstand in horizontaler Richtung (erforderlich: unterstützt negative Werte)
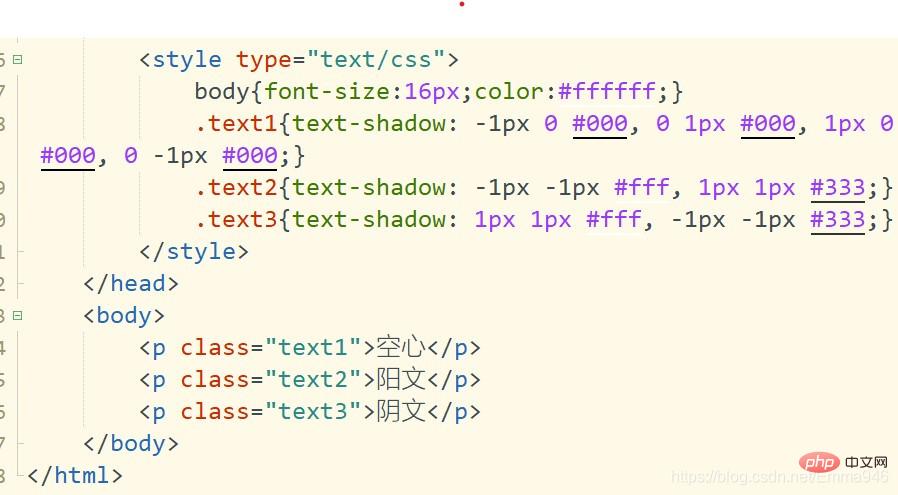
h-Shadow: Abstand in vertikaler Richtung (erforderlich: unterstützt negative Werte) blur: Schatten Der Grad der Unschärfe, optional (negative Werte werden nicht unterstützt) Farbe: die Farbe des Schattens Hinweis: Die Positionen des ersten Werts (W-Schatten) und des zweiten Werts (H-Schatten) können nicht angegeben werden Wenn Sie mehrere Schatten für denselben Text festlegen, trennen Sie die Schatten durch Kommas.Zusätzlich zu diesen einzelnen Schatten gibt es mehrere Schatten, z. B. leeren Text, negativen Text und andere Texteffekte können erzielt werden.
1
Spread Optional. Die Größe des Schattens. Negative Werte erlaubt 
 Einsatz optional. Ändern Sie zunächst den Schatten vom äußeren Schatten in den inneren Schatten.
Einsatz optional. Ändern Sie zunächst den Schatten vom äußeren Schatten in den inneren Schatten.
Standard: Anfang. Hinweis: Bei der Transformation vom Außenschatten zum Innenschatten ändert sich die Schattenposition symmetrisch.
Werfen wir einen Blick auf den Effekt:
Äußerer Schatteneffekt:Innerer Schatteneffekt: Fügen Sie einfach einen Einschub zum CSS-Effekt hinzu
(Teilen von Lernvideos:CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWas stellt das Schattenattribut in CSS3 dar?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

