Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Richtung der 3D-Rotation in CSS3 fest
So legen Sie die Richtung der 3D-Rotation in CSS3 fest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-25 15:56:372938Durchsuche
Methode: 1. Verwenden Sie den Stil „transformieren: rotierenX(Winkel);“ um das Element in 3D zu drehen. 2. Verwenden Sie den Stil „transformieren: drehenY(Winkel);“ um 3D entlang der Y-Achsenrichtung zu drehen. 3. Verwenden Sie die Methode „rotate3d()“, um das Element so einzustellen, dass es 3D in eine beliebige Richtung dreht.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Richtung der 3D-Rotation in CSS3 fest
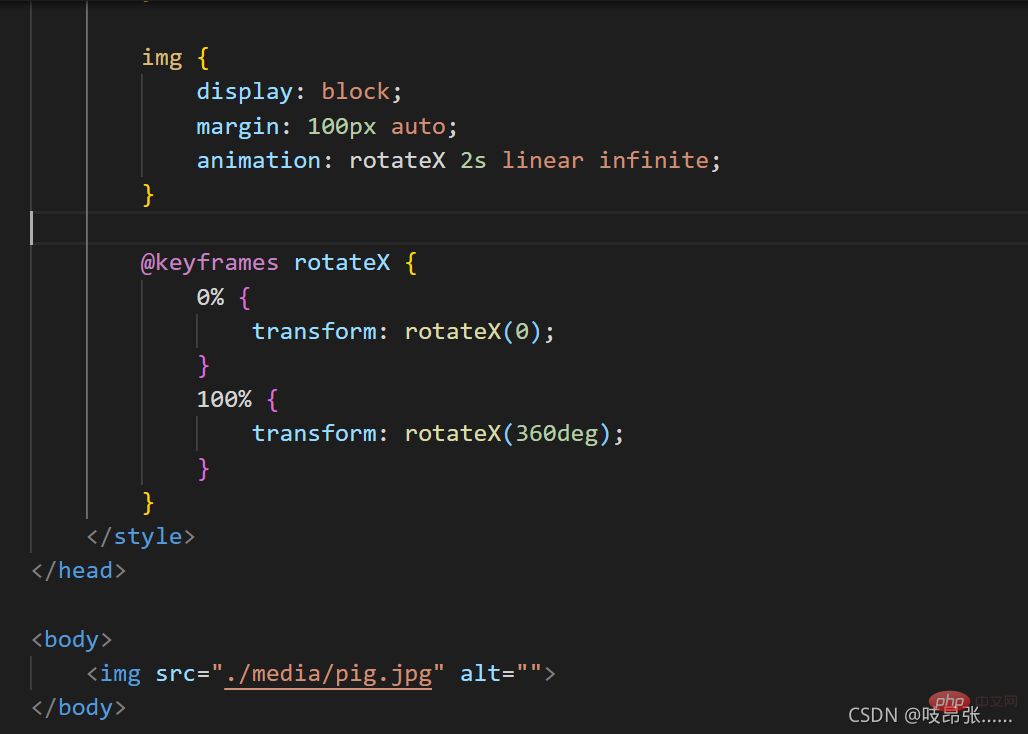
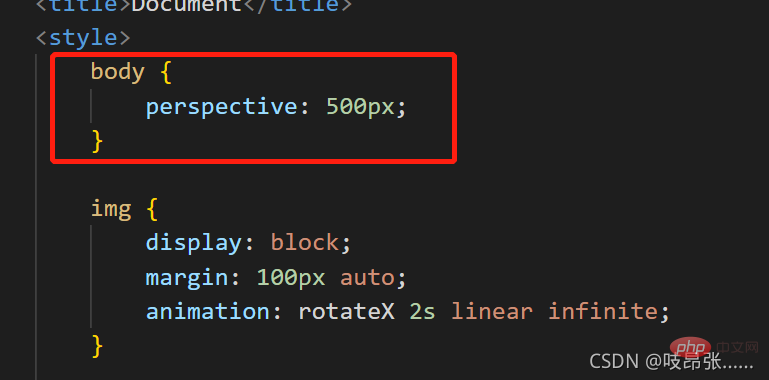
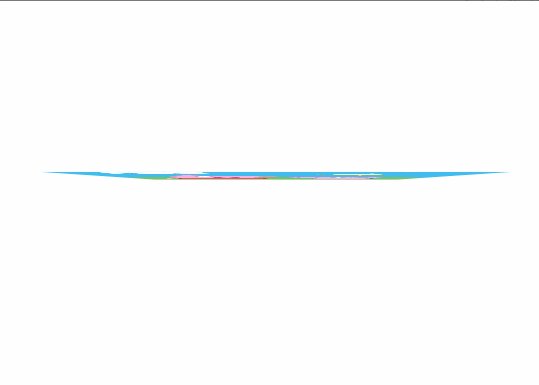
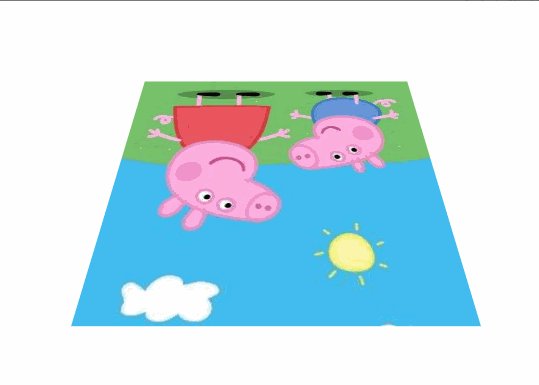
1. Drehen Sie rotieren rotierenY
transform: rotateX(360deg);


transform: rotateY(360deg);und die 2D-Rotation ist fast gleich

transform: rotateZ(360deg);

CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Richtung der 3D-Rotation in CSS3 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

