Heim >Web-Frontend >Front-End-Fragen und Antworten >So brechen Sie Radio in JQuery ab
So brechen Sie Radio in JQuery ab
- 青灯夜游Original
- 2022-03-28 15:21:342939Durchsuche
So brechen Sie Radio in jquery ab: 1. Verwenden Sie die Funktion attr(), die Syntax „$(“input“).attr(“checked“,false);“ 2. Verwenden Sie die Funktion prop(), die Syntax "$("input ").prop("checked",false);".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
So brechen Sie Radio in JQuery ab
In JQuery müssen Sie nur das aktivierte Attribut des Radio-Radio-Buttons auf einen falschen Wert setzen, um die Radio-Auswahl abzubrechen.
Es gibt zwei Möglichkeiten, den Attributwert festzulegen:
attr()
prop()
Beispiel:
Verwenden Sie attr(), um das überprüfte Attribut festzulegen. value
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
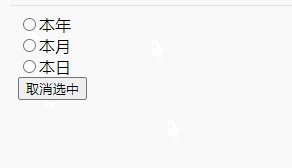
$("input").attr("checked",false);
});
});
</script>
</head>
<body>
<div>
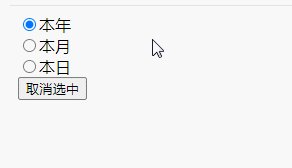
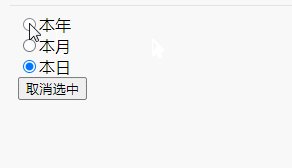
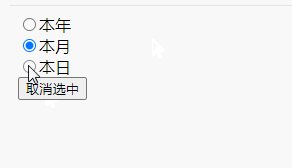
<input type="radio" name="1" value="1" id="rdoYear" checked>本年<br />
<input type="radio" name="1" value="2" id="rdoMonth">本月<br />
<input type="radio" name="1" value="3" id="rdoDay">本日<br />
</div>
<button>取消选中</button>
</body>
</html> Die Verwendung von prop() zum Festlegen des überprüften Attributwerts
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").prop("checked",false);
});
}); erzielt den gleichen Effekt

[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo brechen Sie Radio in JQuery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie JQuery, um die Hintergrundfarbe zu ändern, wenn die Maus vorbeifährt
- Was ist die Methode zum Anhängen untergeordneter Elemente in JQuery?
- So fügen Sie mit jquery untergeordnete Knoten vor
- Kann jquery feststellen, ob img leer ist?
- So verbergen Sie benachbarte Elemente angeklickter Elemente in JQuery

