Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie JQuery, um die Hintergrundfarbe zu ändern, wenn die Maus vorbeifährt
So verwenden Sie JQuery, um die Hintergrundfarbe zu ändern, wenn die Maus vorbeifährt
- 青灯夜游Original
- 2022-03-23 19:06:513053Durchsuche
Implementierungsmethode: 1. Verwenden Sie die Methode hover(), um das Mauspassereignis an das Element zu binden und die Ereignisverarbeitungsfunktion anzugeben. 2. Verwenden Sie in der Ereignisverarbeitungsfunktion die Methode css(), um den zu ändernden Hintergrundstil zu ändern die Hintergrundfarbe. Die Syntax „element“ Node.css(„background“,„color value“);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery implementiert das Ändern der Hintergrundfarbe nach dem Passieren der Maus
Implementierungsmethode:
Verwenden Sie die Methode hover(), um das Mauspassereignis an das Element zu binden und die Ereignisverarbeitungsfunktion anzugeben
-
In der Ereignisverarbeitungsfunktion verwenden Sie die Methode css(), um den Hintergrundstil zu ändern und die Hintergrundfarbe zu ändern.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
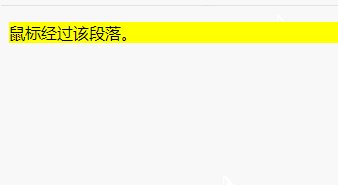
$("p").hover(function() {
$("p").css("background", "yellow");
});
});
</script>
</head>
<body>
<p style="background: pink;">鼠标经过该段落。</p>
</body>
</html>
Beschreibung: hover()
löst Mouseenter- und Mouseleave-Ereignisse aus . Die Methode
hover() gibt zwei Funktionen an, die ausgeführt werden sollen, wenn sich der Mauszeiger über dem ausgewählten Element befindet.
Binden Sie zwei Ereignisfunktionen an das passende Element, die ausgeführt werden, wenn der Mauszeiger das Element betritt bzw. verlässt. Binden Sie eine einzelne Ereignisfunktion an das entsprechende Element, die ausgeführt werden soll, wenn der Mauszeiger das Element betritt und verlässt.
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Entwicklung】
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JQuery, um die Hintergrundfarbe zu ändern, wenn die Maus vorbeifährt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Methoden gibt es zum Durchlaufen von Knoten in jquery?
- So ändern Sie den Inhalt eines Knotens in jquery
- Verfügt JQuery über eine Größenmethode?
- So verbergen Sie alle untergeordneten Elemente in JQuery
- Welche Methoden werden häufig zum Abrufen von Attributen in JQuery verwendet?
- So verwenden Sie jquery, um die Breite von li zu erhöhen, wenn die Maus schwebt

