Heim >Web-Frontend >Front-End-Fragen und Antworten >So wählen Sie das dritte p-Element mithilfe der JQuery-Methode aus
So wählen Sie das dritte p-Element mithilfe der JQuery-Methode aus
- 青灯夜游Original
- 2022-03-25 19:23:462805Durchsuche
So wählen Sie das dritte p-Element aus: 1. Verwenden Sie eq(), um das p-Element mit der Indexnummer 2 auszuwählen, und verwenden Sie dabei die Syntax „$(“p“).eq(2)“ 2. Verwenden Sie „:eq( )“ wählen Sie einfach das p-Element mit der Indexnummer 2 aus, die Syntax lautet „$(“p:eq(2)“)“. Elementindexnummern werden beginnend bei 0 gezählt, sodass die Indexnummer des dritten Elements 2 ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery wählt das dritte p-Element aus
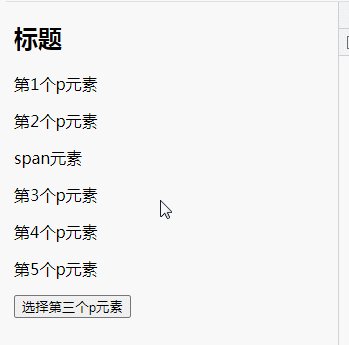
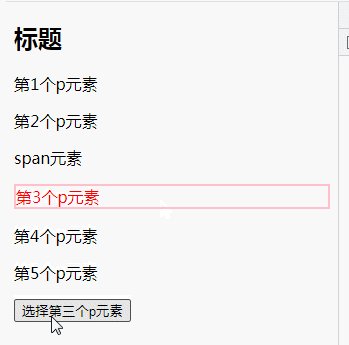
1. Verwenden Sie die eq()-Methode
eq()-Methode, um das Element mit der angegebenen Indexnummer des ausgewählten Elements zurückzugeben. Indexnummern beginnen mit 0, daher ist die Indexnummer des ersten Elements 0 (nicht 1).
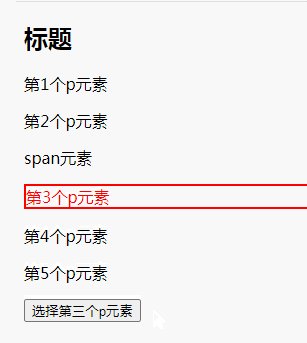
Die Auswahl des dritten p-Elements bedeutet also die Auswahl des p-Elements mit der Indexnummer 2.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
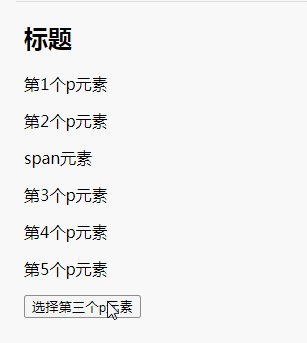
$("button").click(function() {
$("p").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
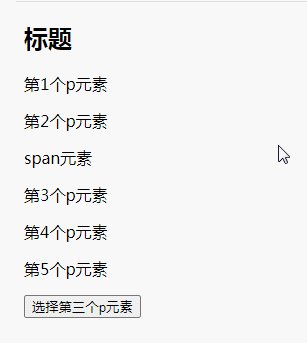
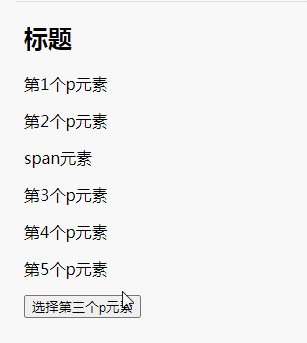
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
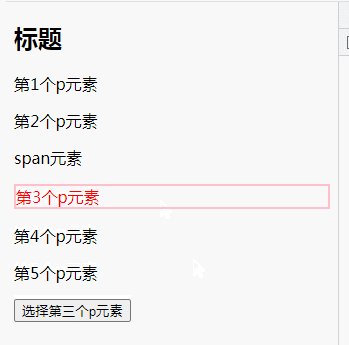
2. Verwenden Sie den Selektor „:eq()“
: Der Selektor:eq() ähnelt der Methode eq(), beide wählen Elemente mit einem angegebenen Index aus. Indizes beginnen ebenfalls bei 0, sodass die Indexnummer des ersten Elements 0 (nicht 1) ist.
Verwenden Sie auf ähnliche Weise :eq(), um das p-Element mit der Indexnummer 2 auszuwählen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:eq(2)").css({
"color": "red",
"border": "2px solid pink"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo wählen Sie das dritte p-Element mithilfe der JQuery-Methode aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

