Heim >Web-Frontend >Front-End-Fragen und Antworten >So konvertieren Sie einen String in ein Objekt in es6
So konvertieren Sie einen String in ein Objekt in es6
- 青灯夜游Original
- 2022-03-23 15:45:522811Durchsuche
Konvertierungsmethode: 1. Verwenden Sie die Anweisung „let object name = {key1:“String 1“,key2:“String 2“,...}“, um die Zeichenfolge in den Wert des Objekts umzuwandeln Die Anweisung „let object name={}; object name[“string“]=‘value‘;“ kann den String in den Schlüssel des Objekts umwandeln.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
es6 Strings in Objekte umwandeln
1) Strings als Objektwert
let str1 = 'test'
let srt2 = '111'
let objectData = {
key1: str1,
key2: srt2
};
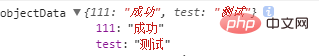
console.info("objectData",objectData)werden wie folgt gedruckt

2) Strings werden als Objektwert verwendet.
let str1 = 'test'
let srt2 = '111'
let objectData = {};
objectData[str1] = '测试'
objectData[srt2] = '成功'
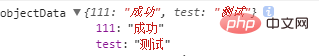
console.info("objectData",objectData)werden gedruckt wie folgt

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie einen String in ein Objekt in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

