Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie alle Elemente des es6-Arrays
So löschen Sie alle Elemente des es6-Arrays
- 青灯夜游Original
- 2022-03-09 18:15:044120Durchsuche
Löschmethode: 1. Weisen Sie den Wert direkt „[]“ zu, die Syntax lautet „arr=[];“ 2. Verwenden Sie splice(), um alle Array-Elemente zu löschen, die Syntax lautet „arr.splice(0, arr.length);"; 3. Verwenden Sie das Längenattribut, um die Array-Länge auf 0 zu setzen, indem Sie die Syntax „arr.length=0;“ verwenden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Methode zum Löschen aller Elemente
Methode 1: Leeres Array direkt zuweisen[]
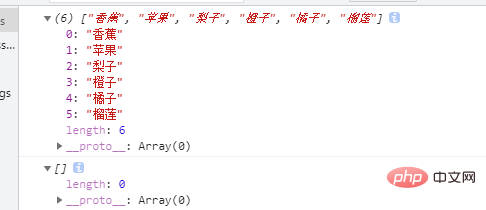
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr=[];
console.log(arr);Ausgabeergebnis:

Methode 2: Verwenden Sie splice(), um alle Array-Elemente zu löschen
Sie müssen nur die Methode splice() angeben, um mit dem ersten Array-Element zu beginnen. Die Anzahl der zu löschenden Elemente beträgt arr.length, um das Array zu löschen.
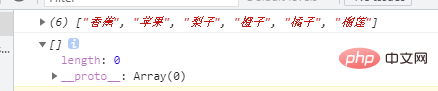
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.splice(0,arr.length);
console.log(arr);
Methode 3: Verwenden Sie das Längenattribut, um die Array-Länge auf 0 zu setzen.
Das Längenattribut kann die Array-Länge festlegen oder zurückgeben. Wenn der Wert des Längenattributs kleiner ist als die Länge des Arrays selbst, werden nachfolgende Elemente im Array abgeschnitten. Wenn der Wert des Längenattributs 0 ist, kann das gesamte Array gelöscht werden.
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.length=0;
console.log(arr);
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo löschen Sie alle Elemente des es6-Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie viele Bits belegt eine Zahl in JavaScript?
- Detaillierte Einführung in die Implementierung von Hash-Tabellen durch JavaScript
- Lassen Sie uns über das Currying von JavaScript-Funktionen sprechen
- Detaillierte Abbildungen und Beispiele zur Implementierung von Warteschlangen in JavaScript
- So summieren und mitteln Sie Javascript-Arrays

