Heim >Web-Frontend >js-Tutorial >Reguläre JavaScript-Ausdrücke, dieser Artikel reicht aus
Reguläre JavaScript-Ausdrücke, dieser Artikel reicht aus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-03-21 18:02:363277Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit regulären Ausdrücken vorstellt. Reguläre Ausdrücke sind ein bestimmtes Formatierungsmuster, das verwendet wird, um zu überprüfen, ob verschiedene Zeichenfolgen mit dieser Funktion übereinstimmen, und um dann eine erweiterte Textsuche, Ersetzung und das Abfangen von Inhalten zu realisieren und andere Operationen. Ich hoffe, dass es für alle hilfreich sein wird.

Verwandte Empfehlungen: Javascript-Tutorial
Was ist ein regulärer Ausdruck? .
ist ein spezifisches Formatierungsmuster, mit dem überprüft wird, ob verschiedene Zeichenfolgen mit dieser Funktion übereinstimmen, wodurch erweiterte Textsuche, Ersetzung, Inhaltsabfang und andere Vorgänge ermöglicht werden. Anwendung: In der Projektentwicklung können Funktionen wie das Ausblenden bestimmter Ziffern von Mobiltelefonnummern, die Datenerfassung, das Filtern sensibler Wörter und die Formularüberprüfung mithilfe regulärer Ausdrücke implementiert werden.
Anwendbare Bereiche: in Betriebssystemen (Unix, Linux usw.), Programmiersprachen (C, C++, Java, PHP, Python, JavaScript usw.).- Beispiel: Nehmen Sie die Textsuche als Beispiel. Wenn Sie in einer großen Textmenge eine Zeichenfolge finden, die mit einem bestimmten Merkmal (z. B. einer Mobiltelefonnummer) übereinstimmt, schreiben Sie dieses Merkmal gemäß der Syntax eines regulären Ausdrucks, um es zu bilden Ein Computerprogramm erkennt das Muster und dann gleicht das Computerprogramm den Text anhand dieses Musters ab, um Zeichenfolgen zu finden, die den Regeln entsprechen.
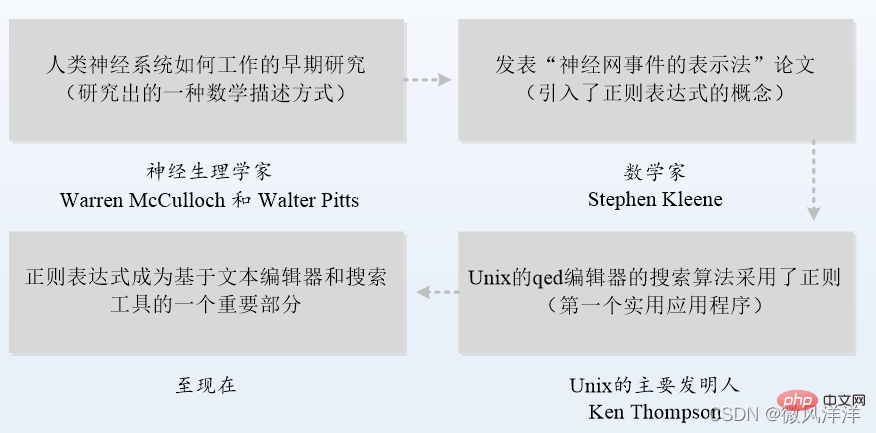
- Die Entwicklungsgeschichte regulärer Ausdrücke
Darstellungsformen regulärer Ausdrücke
Einer ist ein mit der POSIX-Spezifikation kompatibler regulärer Ausdruck, der verwendet wird, um die Portabilität zwischen Betriebssystemen sicherzustellen. 
So verwenden Sie reguläre Ausdrücke
- exec()-Methode
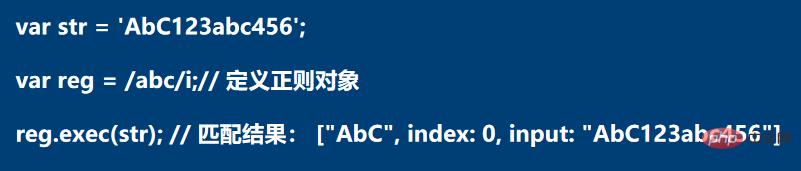
exec()-Methode wird verwendet, um nach Übereinstimmungen in der Zielzeichenfolge zu suchen, wobei jeweils nur ein übereinstimmendes Ergebnis zurückgegeben wird.
 Suchen Sie beispielsweise nach abc in der angegebenen Zeichenfolge str.
Suchen Sie beispielsweise nach abc in der angegebenen Zeichenfolge str.
- Das „/“ in „/abc/i“ ist das Trennzeichen des regulären Ausdrucks, „abc“ stellt den Mustertext des regulären Ausdrucks dar und „i“ ist die Mustermodifikationskennung, ausgedrückt in str Groß-/Kleinschreibung ignorieren in . Der Parameter der Methode
- exec() ist die Zeichenfolge str, die abgeglichen werden soll. Wenn der Abgleich erfolgreich ist, ist der Rückgabewert dieser Methode ein Array, andernfalls gibt sie Null zurück.

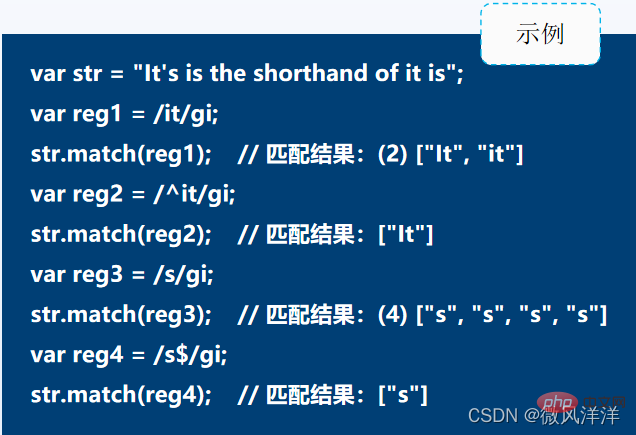
- Zusätzlich zum Abrufen des angegebenen Werts innerhalb der Zeichenfolge kann die match()-Methode im String-Objekt auch alle Inhalte, die den Anforderungen in der Zielzeichenfolge entsprechen, gemäß den regulären Regeln abgleichen Die Übereinstimmung ist erfolgreich. Speichern Sie sie in einem Array und geben Sie „false“ zurück, wenn die Übereinstimmung fehlschlägt.
Der Locator „$“ kann verwendet werden, um das Ende einer Zeichenfolge abzugleichen.
g stellt eine globale Übereinstimmung dar, die verwendet wird, um die Suche fortzusetzen, nachdem die erste Übereinstimmung gefunden wurde.
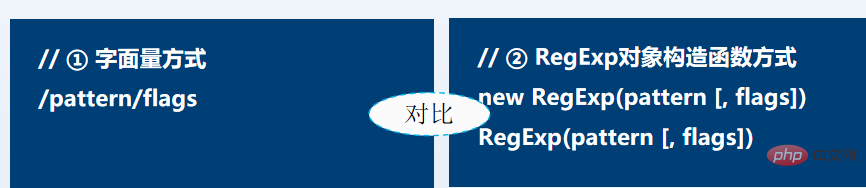
- In JavaScript-Anwendungen müssen Sie zunächst ein reguläres Objekt erstellen, bevor Sie reguläre Ausdrücke verwenden können. Zusätzlich zur zuvor erläuterten Literalerstellung kann es auch über den Konstruktor des RegExp-Objekts erstellt werden.
 flags stellt die Musteränderungskennung dar, die zum weiteren Festlegen des regulären Ausdrucks verwendet wird.
flags stellt die Musteränderungskennung dar, die zum weiteren Festlegen des regulären Ausdrucks verwendet wird.
-
- Modusmodifikatoren können je nach tatsächlichem Bedarf auch in mehreren Kombinationen verwendet werden.
- Wenn Sie beispielsweise sowohl die Groß-/Kleinschreibung als auch die Übereinstimmung global ignorieren möchten, können Sie gi direkt verwenden, und beim Schreiben mehrerer Mustermodifikatoren ist keine Reihenfolge erforderlich.
- Daher kann die sinnvolle Verwendung von Mustermodifikatoren reguläre Ausdrücke prägnanter und intuitiver machen.
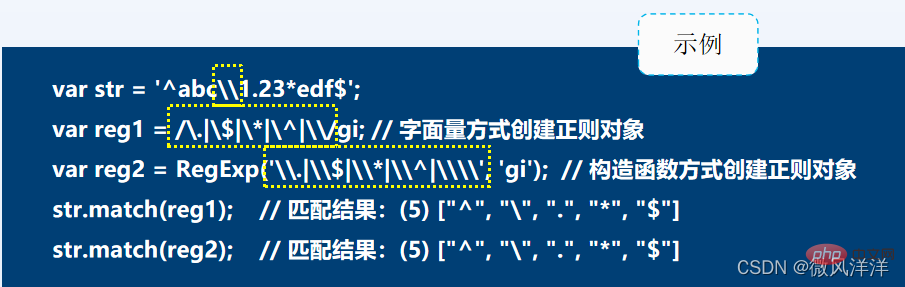
Damit die Leser den Erwerb regulärer Objekte besser verstehen, nehmen Sie zum Vergleich und zur Erklärung die passenden Sonderzeichen „^“, „$“, „*“, „.“ und „“.
Der Selektor „|“ bedeutet „oder“ und die Suchbedingung kann festgelegt werden, solange eine der Bedingungen erfüllt ist.
- Es gibt ein Escape-Problem mit Zeichenfolgen in JavaScript, daher stellt das „“ in str im Code einen Backslash „“ dar.
- Beim Abgleichen von Sonderzeichen in regulären Ausdrücken ist auch ein Backslash () erforderlich, um die Sonderzeichen zu maskieren. Beispielsweise wird „\“ nach dem String-Escape zu „“, und dann verwendet der reguläre Ausdruck „“, um mit „“ übereinzustimmen.
Obwohl die regulären Objekte, die von der Konstruktormethode und der Literalmethode erstellt werden, in ihrer Funktion völlig identisch sind, weisen sie gewisse Unterschiede in der Syntaximplementierung auf. Das erstere Muster erfordert einen Backslash ( ), um zu maskieren. Beim Schreiben des letztgenannten Musters sollte es innerhalb des Trennzeichens „/“ platziert werden und das Flags-Tag sollte außerhalb des Endtrennzeichens platziert werden lesen.
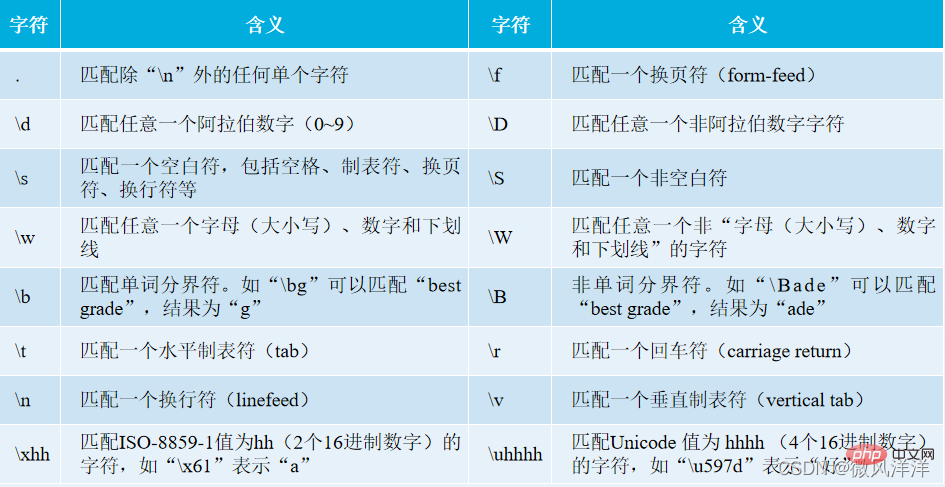
Beispiel 1: Großbuchstaben, Kleinbuchstaben und Zahlen können direkt mit „w“ ausgedrückt werden.
Fall 2: Wenn Sie Zahlen zwischen 0 und 9 finden möchten, können Sie „d“ verwenden.
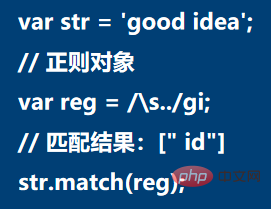
Um den Lesern das Verständnis der Verwendung von Zeichenkategorien zu erleichtern, werden im Folgenden „.“ und „s“ als Beispiele zur Demonstration verwendet.
Die reguläre Objektregistrierung wird verwendet zwei beliebige Zeichen nach einem Leerzeichen (außer Zeilenumbrüche).
In den auf der Konsole angezeigten Ergebnissen steht also ein Leerzeichen vor der ID.

- Zeichensatz
- Zeichensatzdarstellung: „[]“ kann einen Zeichensatz implementieren.
Antonymzeichen: Wenn das Metazeichen „^“ zusammen mit „[]“ verwendet wird, spricht man von einem Antonymzeichen.Nicht innerhalb eines bestimmten Bereichs: „^“ wird zusammen mit „[]“ verwendet, um Zeichen zu finden, die nicht innerhalb des angegebenen Zeichenbereichs liegen.
Nehmen Sie die Zeichenfolge „get好TB6“.match(/pattern/g) als Beispiel, um ihre häufige Verwendung zu demonstrieren.
Beachten Sie, dass das
 -Zeichen „-“ unter normalen Umständen nur ein gewöhnliches Zeichen darstellt und nur als Metazeichen bei der Darstellung eines Zeichenbereichs verwendet wird. Der durch den Bindestrich „-“ dargestellte Bereich folgt der Reihenfolge der Zeichenkodierung. Beispielsweise sind „a-Z“, „z-a“ und „a-9“ allesamt unzulässige Bereiche.
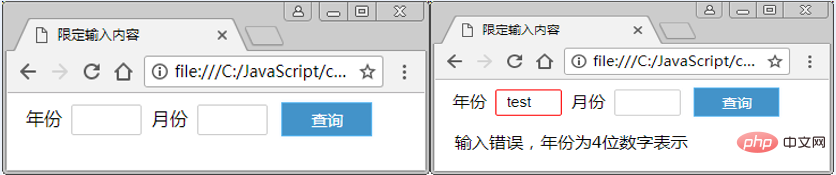
-Zeichen „-“ unter normalen Umständen nur ein gewöhnliches Zeichen darstellt und nur als Metazeichen bei der Darstellung eines Zeichenbereichs verwendet wird. Der durch den Bindestrich „-“ dargestellte Bereich folgt der Reihenfolge der Zeichenkodierung. Beispielsweise sind „a-Z“, „z-a“ und „a-9“ allesamt unzulässige Bereiche. [Fall] Beschränken Sie den Eingabeinhalt
Ideen für die Code-Implementierung:
Schreiben Sie HTML, legen Sie ein Textfeld für Jahr (Monat) und Monat (Monat) sowie eine Abfrageschaltfläche fest.

Rufen Sie das Elementobjekt der Operation ab und überprüfen Sie die Formularübermittlung.Verifizierungsjahr, regulär: /^d{4}/. Überprüfen Sie den Monat, reguläre Regel: / ( ( 0 ? [ 1 − 9 ] ) ∣ ( 1 [ 012 ] ) ) /. Das Textfeld erhält den Fokus und entfernt die Farbe des Eingabeaufforderungsfelds. Das Textfeld verliert den Fokus, entfernt Leerzeichen an beiden Enden des Eingabeinhalts und wird validiert.
Code-Implementierungnbsp;html> <meta> <title>限定输入内容</title> <style> input[type=text]{width: 40px;border-color: #bbb;height: 25px;font-size: 14px;border-radius: 2px;outline: 0;border: #ccc 1px solid;padding: 0 10px;-webkit-transition: box-shadow .5s;margin-bottom: 15px;} input[type=text]:hover, input[type=text]:focus,input[type=submit]:hover{border: 1px solid #56b4ef; box-shadow: inset 0 1px 3px rgba(0,0,0,.05),0 0 8px rgba(82,168,236,.6); -webkit-transition: box-shadow .5s;} input::-webkit-input-placeholder {color: #999; -webkit-transition: color .5s;} input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {color: #c2c2c2; -webkit-transition: color .5s;} input[type=submit]{height: 30px; width: 80px; background: #4393C9; border:1px solid #fff;color: #fff;font:14px bolder; } </style><script> function checkYear(obj) { if (!obj.value.match(/^\d{4}$/)) { obj.style.borderColor = 'red'; result.innerHTML = '输入错误,年份为4位数字表示'; return false; } result.innerHTML = ''; return true; } function checkMonth(obj) { if (!obj.value.match(/^((0?[1-9])|(1[012]))$/)) { obj.style.borderColor = 'red'; result.innerHTML = '输入错误,月份为1~12之间'; return false; } result.innerHTML = ''; return true; } var form = document.getElementById('form'); // <form>元素对象 var result = document.getElementById('result'); // <p>元素对象 var inputs = document.getElementsByTagName('input'); // <input>元素集合 form.onsubmit = function() { return checkYear(inputs.year) && checkMonth(inputs.month); }; inputs.year.onfocus = function() { this.style.borderColor = ''; }; inputs.month.onfocus = function() { this.style.borderColor = ''; }; if (!String.prototype.trim) { String.prototype.trim = function() { return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, ''); // \uFEFF字节顺序标记;\xA0不换行空白 }; } inputs.year.onblur = function() { this.value = this.value.trim(); checkYear(this); }; inputs.month.onblur = function() { this.value = this.value.trim(); checkMonth(this); }; </script>Methoden in der RegExp-Klasse
test()-Methode: Überprüfen Sie, ob der reguläre Ausdruck mit der angegebenen Zeichenfolge übereinstimmt.
Wenn die Übereinstimmung erfolgreich ist, ist der Rückgabewert der test()-Methode wahr, andernfalls gibt sie falsch zurück.
Mustermodifikatoren regulärer Objekte erkennen
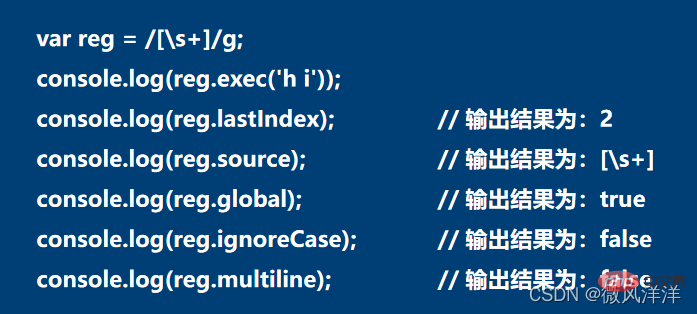
Es gibt auch einige Attribute in der RegExp-Klasse, die verwendet werden, um die vom aktuellen regulären Objekt verwendeten Mustermodifikatoren zu erkennen und den Startindex der nächsten Übereinstimmung usw. anzugeben .
Damit die Leser die Verwendung dieser Attribute besser verstehen, finden Sie im Folgenden eine Demonstration am Beispiel passender Leerzeichen.

Methoden in der String-Klasse
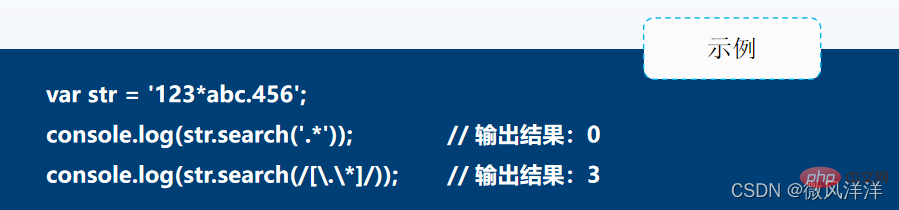
search()-Methode: Sie kann die Position zurückgeben, an der die Teilzeichenfolge des angegebenen Musters zuerst in der Zeichenfolge erscheint, was leistungsfähiger ist als die indexOf()-Methode.

- Der Parameter der search()-Methode ist ein reguläres Ausdrucksobjekt. Wenn ein nicht reguläres Ausdrucksobjekt übergeben wird, wird es implizit mit „neuer RegExp (übergebener Parameter)“ in einen regulären Ausdruck umgewandelt. Objekt.
- Der Rückgabewert der search()-Methode nach einem fehlgeschlagenen Match ist -1.
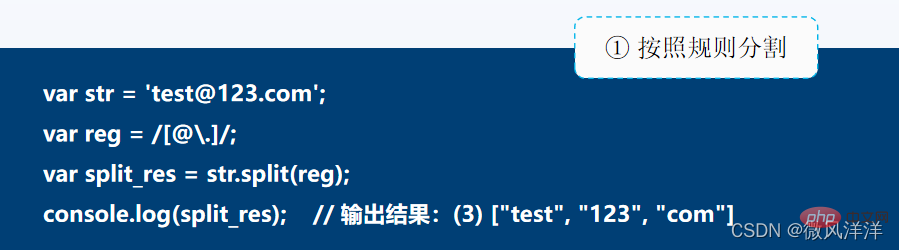
split()-Methode: Wird verwendet, um einen String basierend auf dem angegebenen Trennzeichen in ein String-Array aufzuteilen. Das geteilte String-Array enthält kein Trennzeichen.
Wenn mehr als ein Trennzeichen vorhanden ist, muss ein reguläres Objekt definiert werden, um den String-Aufteilungsvorgang abzuschließen.

- Aufteilung entsprechend den beiden Trennzeichen „@“ und „.“ in der Zeichenfolge. Der Parameter der
- split()-Methode ist das vom regulären Ausdrucksmodus festgelegte Trennzeichen, und der Rückgabewert ist das in Form eines Arrays gespeicherte Teilungsergebnis.
Hinweis
Wenn die Zeichenfolge leer ist, gibt die Methode split() ein Array „[““]“ zurück, das eine leere Zeichenfolge enthält. Wenn die Zeichenfolge und das Trennzeichen beide leere Zeichenfolgen sind, wird ein leeres Array „[“ zurückgegeben. ]".

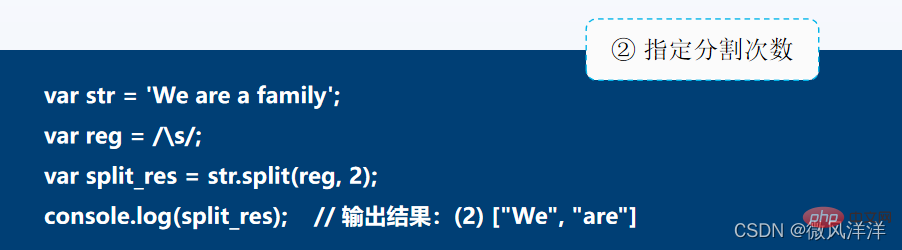
- Wenn Sie den regulären Abgleich zum Teilen einer Zeichenfolge verwenden, können Sie auch die Anzahl der Zeichenfolgenteilungen angeben.
- Wenn nach der Angabe der Anzahl der Zeichenfolgenaufteilungen die angegebene Anzahl kleiner ist als die Anzahl der Aufteilungen, die den Regeln in der tatsächlichen Zeichenfolge entsprechen, werden andere Aufteilungsergebnisse im endgültigen Rückgabeergebnis ignoriert.
Praktische Übung
Überprüfung der Passwortstärke
Bedingungen für die Überprüfung der Passwortstärke:
① Länge
②Die Länge beträgt >6 Zeichen und enthält Zahlen, Buchstaben oder andere Zeichen. Die Passwortstärke ist „niedrig“.
③Die Länge beträgt >6 Zeichen und enthält zwei Arten von Zahlen, Buchstaben oder anderen Zeichen. Die Passwortstärke ist „mittel“.
④Die Länge beträgt >6 Zeichen und es enthält drei oder mehr Zahlen, Buchstaben oder andere Zeichen. Die Passwortstärke ist „Hoch“.
Zeichenbeschränkung
Zeichenbeschränkung – Qualifizierer
Stellen Sie eine Frage: Entsprechen Sie einem aufeinanderfolgenden Zeichen, z. B. 6 aufeinanderfolgenden Zahlen „458925“.
Lösung 1: Reguläres Objekt/dddddd/gi.
Probleme: Das wiederholte „d“ ist nicht leicht zu lesen und umständlich zu schreiben.
Lösung 2: Verwenden Sie Qualifizierer (?, +, *, {}), um den Abgleich aufeinanderfolgender Vorkommen eines bestimmten Zeichens abzuschließen. Reguläres Objekt/d{6}/gi.

Zeichenbeschränkung – Greedy und Lazy Matching
Wenn das Punktzeichen (.) mit dem Qualifikationsmerkmal verwendet wird, kann es mit jedem Zeichen im angegebenen Zahlenbereich übereinstimmen.
- Beispiel: „^hello.*world$“.
- Beschreibung: Kann Zeichenfolgen zuordnen, die mit „hello“ beginnen und mit „world“ enden und in der Mitte null oder mehr beliebige Zeichen enthalten.
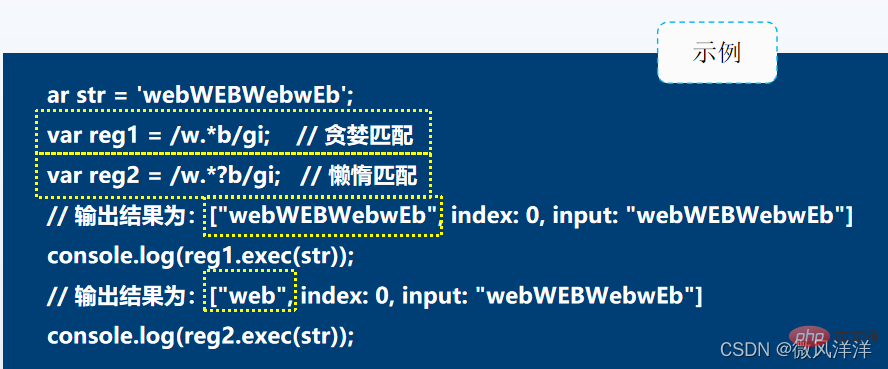
Regular unterstützt Greedy Matching und Lazy Matching, wenn ein beliebiges Zeichen innerhalb eines bestimmten Bereichs gefunden wird.
- Das sogenannte Greedy bedeutet, so viele Zeichen wie möglich zu finden, während Lazy bedeutet, so wenig Zeichen wie möglich zu finden. Standardmäßig wird Greedy Matching verwendet.
- Wenn Sie Lazy Matching erreichen möchten, müssen Sie das „?“-Symbol nach dem vorherigen Qualifikationsmerkmal hinzufügen.

Klammerzeichen
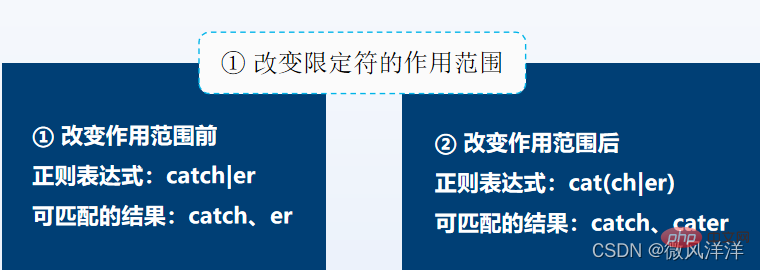
In regulären Ausdrücken wird der von den Klammerzeichen „()“ eingeschlossene Inhalt als „Unterausdruck“ bezeichnet.

Funktion

Die Klammern implementieren den Abgleich von Catch und Cater, und wenn die Klammern nicht verwendet werden, wird es zu Catch und Er

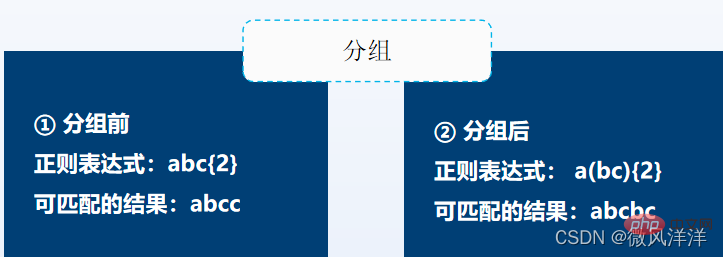
Wenn nicht gruppiert, bedeutet dies, dass 2 C-Zeichen übereinstimmen ;Nach der Gruppierung bedeutet dies, dass zwei „bc“-Zeichenfolgen übereinstimmen.
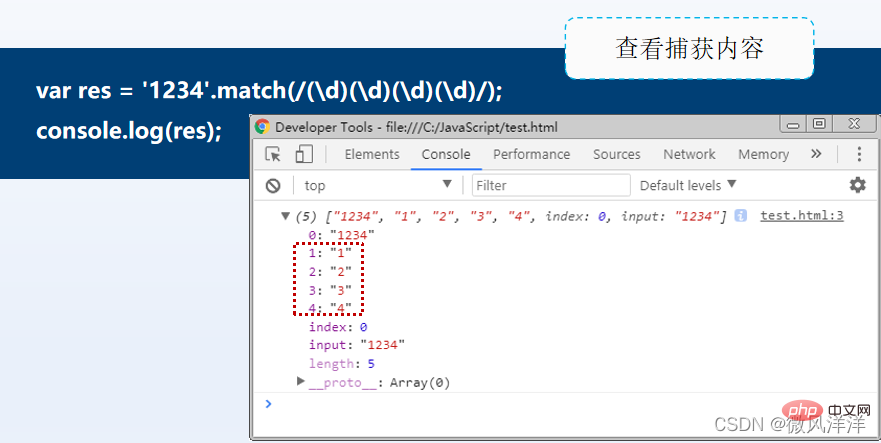
Erfassen und Nicht-Erfassen
Erfassen: Der Prozess des Speicherns des mit einem Unterausdruck übereinstimmenden Inhalts im Cache-Bereich des Systems.
Nicht erfassend: Speichern Sie den übereinstimmenden Inhalt des Unterausdrucks nicht im Systemcache. Verwenden Sie dazu (?:x).

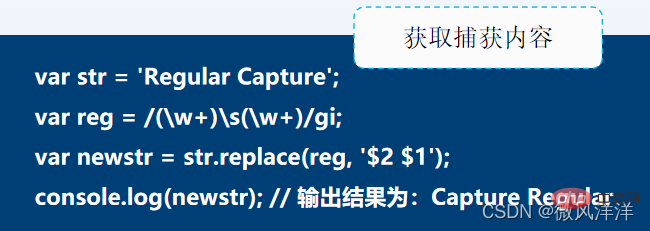
String对象的replace()方法,可直接利用$n(n是大于0的正整数)获取捕获内容,完成对子表达式捕获的内容进行替换的操作。

- 第1个参数为正则表达式,用于与str字符串进行匹配,将符合规则的内容利用第2个参数设置的内容进行替换。
- $2表示reg正则表达式中第2个子表达式被捕获的内容“Capture”。
- $1表示第1个子表达式被捕获的内容“Regular”。
- 返回值是替换后的新字符串,因此,并不会修改原字符串的内容。
可以使用”(?:x)”的方式实现非捕获匹配

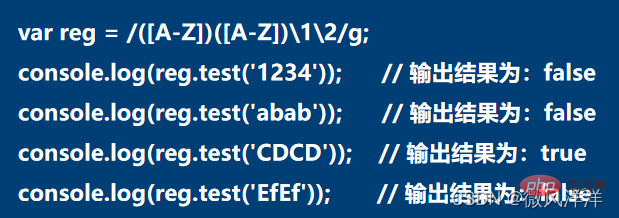
反向引用
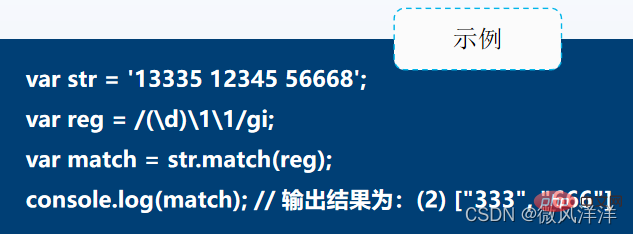
在编写正则表达式时,若要在正则表达式中,获取存放在缓存区内的子表达式的捕获内容,则可以使用“\n”(n是大于0的正整数)的方式引用,这个过程就是“反向引用”。
- “\1”表示第1个子表达式的捕获内容。
- “\2”表示第2个子表达式的捕获内容,以此类推。

- “\d”用于匹配0~9之间的任意一个数字。
- 为其添加圆括号“()”后,即可通过反向引用获取捕获的内容。
- 因此,最后的匹配结果为333和666。
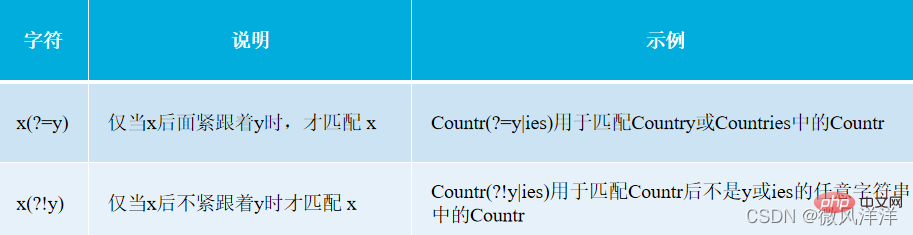
零宽断言
零宽断言:指的是一种零宽度的子表达式匹配,用于查找子表达式匹配的内容之前或之后是否含有特定的字符集。
分类:分为正向预查和反向预查,但是在JavaScript中仅支持正向预查,即匹配含有或不含有捕获内容之前的数据,匹配的结果中不含捕获的内容。

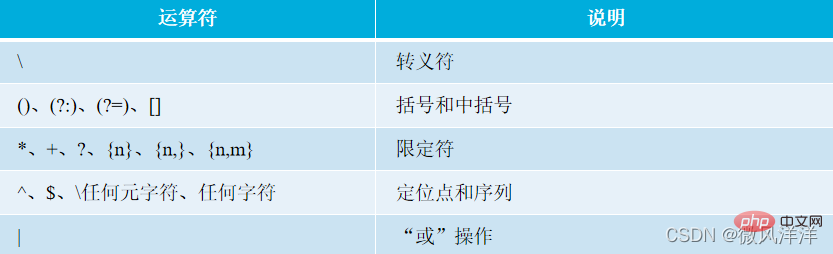
正则运算符优先级
正则表达式中的运算符有很多。在实际应用时,各种运算符会遵循优先级顺序进行匹配。正则表达式中常用运算符优先级,由高到低的顺序如下表。

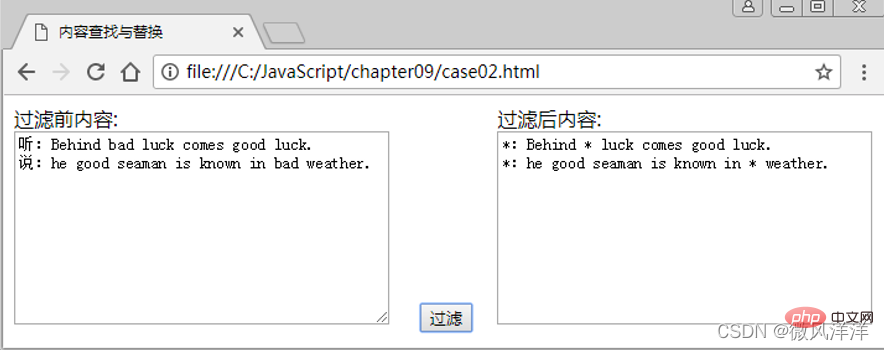
【案例】内容查找与替换

代码实现思路:
- 编写HTML,定义两个文本域,一个用于用户输入,另一个用于显示按照要求替换后的过滤内容。
- 用户输入只要含有bad和任意中文字符,就利用*替换。
- 查找并替换的内容规则:/(bad)|[\u4e00-\u9fa5]/gi。
代码实现
nbsp;html> <meta> <title>内容查找与替换</title> <style> p{float:left;} input{margin:0 20px;} </style> <p>过滤前内容:<br> <textarea></textarea> <input> </p> <p>过滤后内容:<br> <textarea></textarea> </p> <script> document.getElementById('btn').onclick = function () { // 定义查找并需要替换的内容规则,[\u4e00-\u9fa5]表示匹配任意中文字符 var reg = /(bad)|[\u4e00-\u9fa5]/gi; var str = document.getElementById('pre').value; var newstr = str.replace(reg, '*'); document.getElementById('res').innerHTML = newstr; }; </script>相关推荐:javascript学习教程
Das obige ist der detaillierte Inhalt vonReguläre JavaScript-Ausdrücke, dieser Artikel reicht aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung englischer JavaScript-Wörter (PHP-Anfängersammlung)
- Wie erhalte ich URL-Parameter in JavaScript? Detaillierte Erläuterung von 4 gängigen Methoden
- Machen Sie sich mit der JavaScript-Destrukturierungsaufgabe vertraut
- Eine kurze Analyse des Symboltyps zum Erlernen von Javascript-Datentypen
- Wie lautet der Code für die Teilbarkeit von Javascript durch fünf?





 -Zeichen „-“ unter normalen Umständen nur ein gewöhnliches Zeichen darstellt und nur als Metazeichen bei der Darstellung eines Zeichenbereichs verwendet wird. Der durch den Bindestrich „-“ dargestellte Bereich folgt der Reihenfolge der Zeichenkodierung. Beispielsweise sind „a-Z“, „z-a“ und „a-9“ allesamt unzulässige Bereiche.
-Zeichen „-“ unter normalen Umständen nur ein gewöhnliches Zeichen darstellt und nur als Metazeichen bei der Darstellung eines Zeichenbereichs verwendet wird. Der durch den Bindestrich „-“ dargestellte Bereich folgt der Reihenfolge der Zeichenkodierung. Beispielsweise sind „a-Z“, „z-a“ und „a-9“ allesamt unzulässige Bereiche.