Heim >Web-Frontend >View.js >Was ist der Unterschied zwischen SSR und Vue?
Was ist der Unterschied zwischen SSR und Vue?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-17 11:59:552948Durchsuche
Der Unterschied zwischen ssr und vue ist: ssr wird zurückgegeben, nachdem der Server die Komponente in eine HTML-Zeichenfolge gerendert hat, während vue nach dem Senden einer Anfrage durch den Client zurückgegeben wird und der Server leeres HTML, CSS, JS usw. und die Komponente zurückgibt wird auf dem Client gerendert.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
Was ist der Unterschied zwischen ssr und vue?
ssr ist die serverseitige Rendering-Technologie von vue und nuxt ist ein Tool das kann dazu verwendet werden ssr ist ein Framework für die serverseitige Rendering-Entwicklung ssr是vue的服务端渲染技术,nuxt是一个可以用来做ssr服务端渲染开发的框架.ssr是技术基础,nuxt是封装
一、什么是SSR
Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。全部的操作都是在客户端运行. 在这种情况下, 生命周期 mounted 之前 ,看不到任何东西的, 或者如果我们的客户端瑞浏览器,禁用了js功能的话, 就会一片空白
然而,vuejs 也可以将同一个vue组件在服务器端直接就渲染为 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序
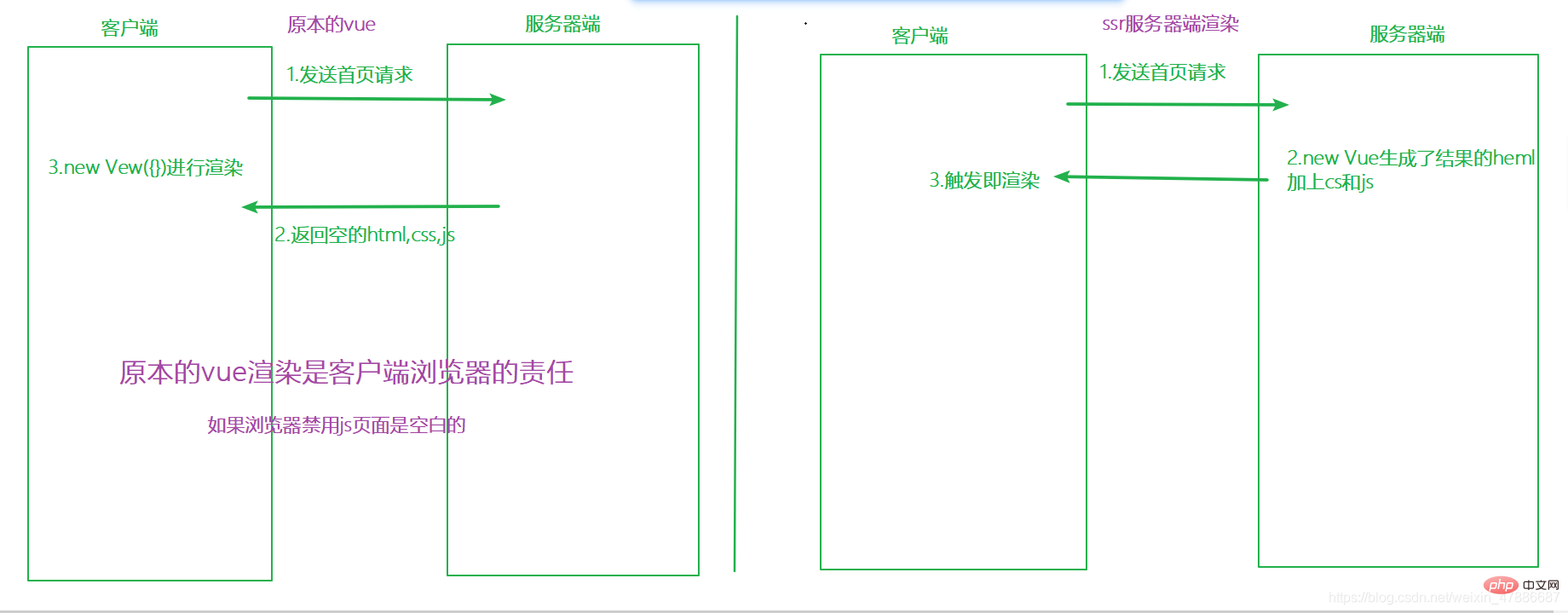
二、ssr与普通vue的区别
普通vue是客户端发送请求后,服务器返回空的HTML,css,js等,在客户端进行渲染ssr是在服务器渲染成字符串后返回

三、渲染一个vue实例
初始化
npm init
下载安装
npm install vue vue-server-renderer --save
创建一个js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const app = new Vue({
template: `<div>Hello World</div>`
})
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
// => <div>Hello World</div>
})
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
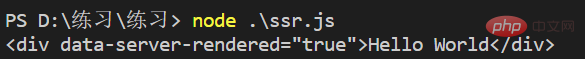
调出终端显示效果
node 文件名,显示<p>Hello World</p>

四、与服务器集成
下载安装
npm install express --save
js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const express = require('express')//创建服务器
const app = new Vue({
template: `<div>Hello World</div>`
})
const server = express()
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
server.get("*", (req, res) => {
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
res.send(html)
// => <div>Hello World</div>
})
})
//打开服务器,监听端口等待浏览器访问
server.listen(8080, (err) => {
console.log("ok");
})
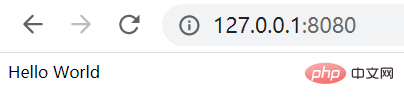
效果
输入127.0.0.1:8080ssr ist die technische Grundlage und nuxt ist das Paket .
1. Was ist SSR?Vue js ist ein Framework zum Erstellen clientseitiger Anwendungen. Standardmäßig kann die Vue-Komponente im Browser ausgegeben werden, um DOM zu generieren und DOM zu betreiben. Alle Vorgänge werden auf der Clientseite ausgeführt. In diesem Fall ist vor dem Lebenszyklus nichts zu sehen. mount, oder wenn unser Client-Browser die Funktion js deaktiviert hat blank
vuejs kann jedoch auch die gleiche vue-Komponente direkt in HTML auf der Serverseite rendern und diese direkt an den Browser senden. und schließlich diese statischen Tags in vollständig interaktiven Anwendungen auf dem Client „aktivieren“
2. Der Unterschied zwischen SSR und gewöhnlichem Vue
Normaler vue code> bedeutet, dass der Server leer zurückgibt, nachdem der Client eine Anfrage gesendet hat <code>HTML, css usw., die auf dem Client gerendert werden, werden zurückgegeben, nachdem der Server sie in einen String gerendert hat
- 3. Rendern Sie eine Vue-Instanz
-
Initialisierung - npm init
- Herunterladen und installieren

npm install vue vue-server-renderer --save
Erstellen Sie ein jsrrreee Rufen Sie den Terminal-Anzeigeeffekt auf
🎜Knotendateiname, Anzeige <p>Hello World</p>🎜🎜 🎜
🎜Vier. Integration mit dem Server
🎜Herunterladen und installieren🎜🎜npm install express -- save🎜🎜js🎜rrreee🎜Effect🎜🎜Input 127.0.0.1:8080🎜🎜🎜🎜🎜 4. Warum/sollten Sie serverseitiges Rendering (SSR) verwenden)? 🎜🎜Im Vergleich zu herkömmlichen SPA (Single-Page Application) sind die Vorteile des serverseitigen Renderings (SSR) hauptsächlich: 🎜🎜🎜Bessere SEO, da Suchmaschinen-Crawler die gesamte gerenderte Seite direkt anzeigen können. 🎜🎜 Schnellere Bereitstellung von Inhalten, insbesondere bei langsamen Netzwerkbedingungen oder langsam laufenden Geräten. Anstatt darauf zu warten, dass das gesamte JavaScript heruntergeladen und ausgeführt wird, sehen Ihre Benutzer schneller eine vollständig gerenderte Seite. 🎜 Bei der Verwendung von serverseitigem Rendering (SSR) gibt es einige Kompromisse: 🎜🎜Eingeschränkte Entwicklungsbedingungen. Browserspezifischer Code kann nur in bestimmten Lebenszyklus-Hooks verwendet werden; einige externe Bibliotheken erfordern möglicherweise eine spezielle Behandlung, um in vom Server gerenderten Anwendungen ausgeführt zu werden. 🎜🎜Mehr Anforderungen bezüglich Build-Einrichtung und -Bereitstellung. Im Gegensatz zu vollständig statischen Single-Page-Anwendungen (SPA), die auf jedem statischen Dateiserver bereitgestellt werden können, erfordern vom Server gerenderte Anwendungen eine Node.js-Serverlaufzeitumgebung. 🎜🎜Mehr serverseitige Belastung. Das Rendern einer vollständigen Anwendung in Node.js beansprucht offensichtlich mehr CPU-Ressourcen (CPU-intensiv) als ein Server, der nur statische Dateien bereitstellt. Wenn Sie also damit rechnen, sie in einer Umgebung mit hohem Datenverkehr (hoher Datenverkehr) zu verwenden, bereiten Sie bitte Serverlasten vor entsprechend und setzen Sie Caching-Strategien mit Bedacht ein. 🎜 Bevor Sie Server-Side-Rendering (SSR) für Ihre Anwendung nutzen, sollten Sie sich zunächst die Frage stellen, ob Sie es wirklich benötigen. Dies hängt hauptsächlich davon ab, wie wichtig die Time-to-Content für die Anwendung ist. Wenn Sie beispielsweise ein internes Dashboard erstellen, spielen ein paar zusätzliche hundert Millisekunden beim ersten Laden keine Rolle, und die Verwendung von serverseitigem Rendering (SSR) wäre eine Selbstverständlichkeit. Allerdings sind die Time-to-Content-Anforderungen eine absolut kritische Messgröße, und in diesem Fall kann Ihnen serverseitiges Rendering (SSR) dabei helfen, eine optimale Leistung beim ersten Laden zu erreichen. 🎜🎜🎜【Verwandte Empfehlung: „🎜vue.js Tutorial🎜“】🎜Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen SSR und Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

