Heim >Web-Frontend >View.js >So kündigen Sie Eslint in Vue
So kündigen Sie Eslint in Vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-17 10:37:216750Durchsuche
So brechen Sie eslint in vue ab: 1. Öffnen Sie die Datei „buildwebpack.base.conf.js“ und suchen Sie unter „rules“ nach „config.dev.useEslint“. 2. Löschen Sie die Methode „createLintingRule“.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
So brechen Sie Eslint in Vue ab
Mit der Eslint-Überprüfung kann der Entwicklercode standardisiert werden, was sehr gut ist. Einige Spezifikationen wie Einrückungen, Leerzeichen und Leerzeilen melden jedoch während des Entwicklungsprozesses immer Fehler, was zu streng ist. Lassen Sie uns daher vorstellen, wie Sie diese Überprüfung im Vue-Projekt deaktivieren.
1. Öffnen Sie die Datei buildwebpack.base.conf.js
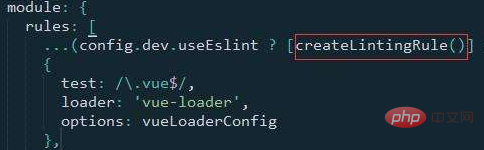
2. Suchen Sie config.dev.useEslint unter Regeln
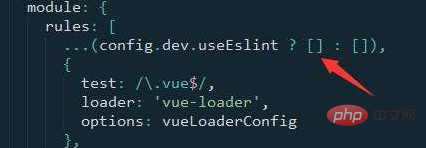
3. Löschen Sie die Methode createLintingRule.


4. Starten Sie das Projekt neu
[Verwandte Empfehlung: „vue.js Tutorial“]
Das obige ist der detaillierte Inhalt vonSo kündigen Sie Eslint in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

