Heim >Web-Frontend >View.js >Was sind Modifikatoren von Vue-Anweisungen?
Was sind Modifikatoren von Vue-Anweisungen?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-16 10:35:584587Durchsuche
In Vue ist der Modifikator der Anweisung ein spezielles Suffix, das durch den englischen Punkt „ " kann nicht zusammen verwendet werden, da zusammen Bei Verwendung wird „.prevent“ ignoriert und der Browser zeigt eine Warnung an.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
Was ist der Modifikator des Vue-Befehls?
Modifikator (Modifikator) ist ein spezielles Suffix, das durch einen englischen Punkt angezeigt wird, der verwendet wird, um anzugeben, dass ein Befehl auf besondere Weise gebunden werden soll.
1, V-Bind-Befehlsmodifikator
1) Kamel
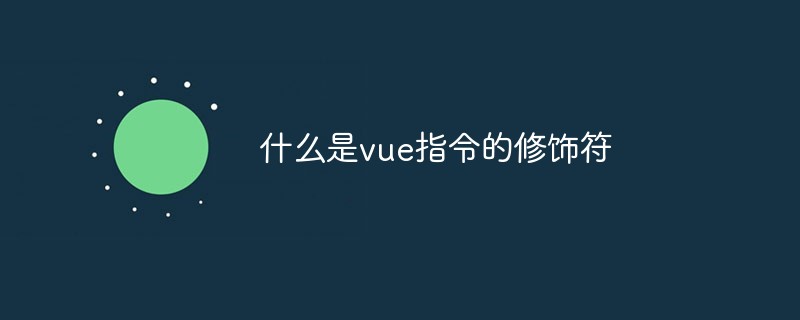
Aufgrund der Bindungsfunktion werden Großbuchstaben in Kleinbuchstaben umgewandelt, z. B.


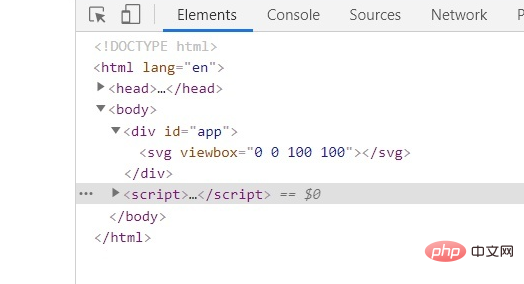
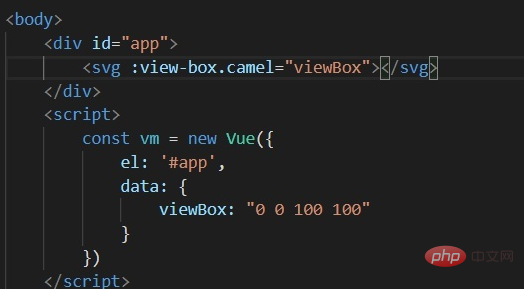
Vue bietet also V-Bind-Modifikationen an Mit dem Modifikator „camel“ kann der Name des v-bind-Attributs in Camelcase-Schreibweise geschrieben werden, wenn DOM-Vorlagen verwendet werden, beispielsweise das viewBox-Attribut von SVG.


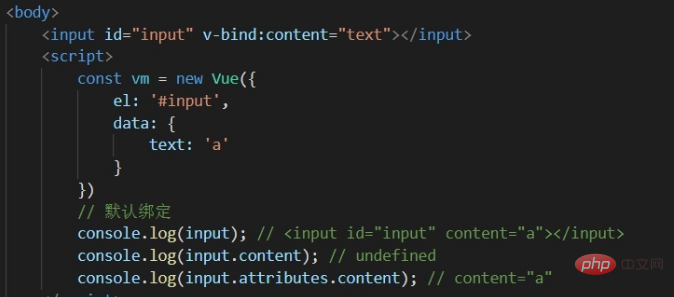
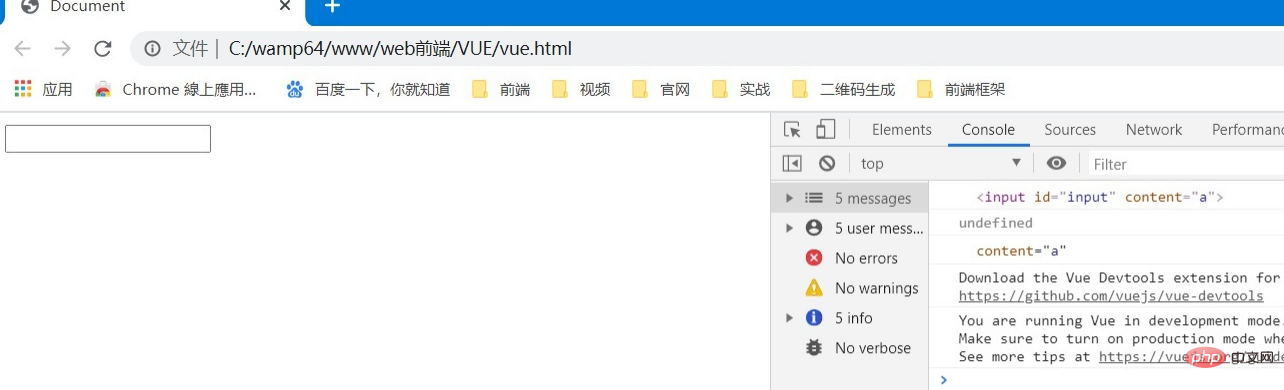
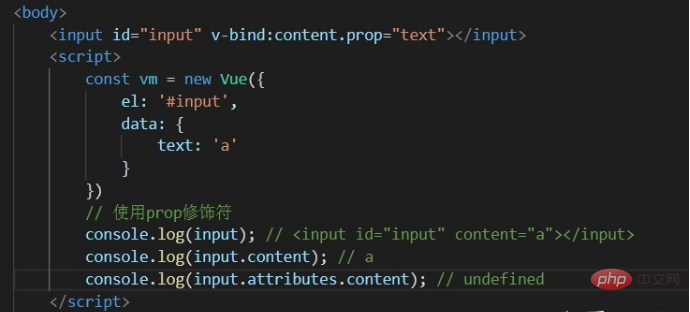
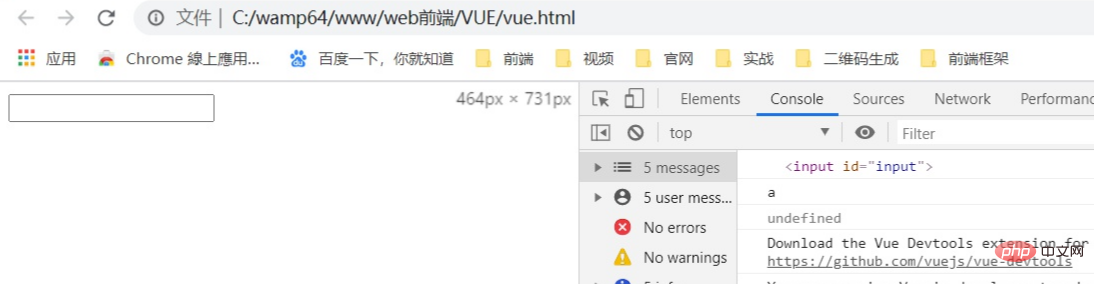
2) prop
wird zum Binden von DOM-Attributen (Eigenschaften) verwendet.
v-bind ist standardmäßig an das Attribut des DOM-Knotens gebunden. Nach Verwendung des .prop-Modifikators wird es an die Eigenschaft gebunden. 3) Synchronisierung





 - .capture Ereigniserfassungsmodus öffnen
- .capture Ereigniserfassungsmodus öffnen






- .self



Warum diesen Modifikator verwenden?
Auch wenn beim Auslösen eines Berührungsereignisses eine leere Funktion ausgeführt wird, friert die Seite ein. Da der Browser nicht weiß, ob der Listener das Standardereignis blockiert, kann er erst dann entscheiden, ob die Seite gescrollt werden soll, wenn die gesamte Funktion ausgeführt wurde. Mit passiven Ereignis-Listenern können Entwickler dem Browser mitteilen, dass der Listener das Standardverhalten nicht verhindert, sodass der Browser die Seite sicher und mutig scrollen kann. Dies kann die Leistung der mobilen Seite erheblich verbessern, da laut Statistik nur 20 % erforderlich sind. Anzahl der Berührungsereignisse. Standardereignisse sind blockiert.
2) Tastenmodifikatoren
Beim Abhören von Tastaturereignissen müssen wir häufig detaillierte Tastenanschläge überprüfen. Vue ermöglicht das Hinzufügen von Tastenmodifikatoren zu v-on, wenn auf Tastaturereignisse gewartet wird.
URL: https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values.
3) System-Modifikatortasten
Modifikatortasten unterscheiden sich von normalen Tasten. Bei Verwendung zusammen mit dem Keyup-Ereignis muss die Modifikatortaste gedrückt werden, wenn das Ereignis ausgelöst wird. Mit anderen Worten: Andere Tasten können nur losgelassen werden, während sie gedrückt gehalten werden Strg. Um keyup.ctrl auszulösen. Durch einfaches Loslassen der Strg-Taste wird das Ereignis nicht ausgelöst. Wenn Sie dieses Verhalten wünschen, verwenden Sie stattdessen keyCode für Strg: keyup.17.
- .ctrl
- .alt
- .shift
- .meta
- exakt (ermöglicht die Steuerung von Ereignissen, die durch eine präzise Kombination von Systemmodifikatoren ausgelöst werden)
4) Maustastenmodifikatoren
nur Die Die Ausführungsfunktion wird ausgeführt, wenn eine bestimmte Maustaste angeklickt wird. (2.2.0+)
- .left
- .right
- .middle
3. Modifikator des V-Modells
1) lazy
Wenn das Änderungsereignis nicht ausgelöst wird, werden die Daten nicht ausgelöst aktualisiert.
Standardmäßig synchronisiert das V-Modell den Wert des Eingabefelds mit den Daten, nachdem jedes Eingabeereignis ausgelöst wurde. Wenn Sie die Änderungsereignissynchronisierung verwenden möchten, können Sie den Lazy-Modifikator hinzufügen.
2) Zahl
wandelt den Eingabewert des Benutzers automatisch in einen numerischen Typ um.
3) Trim
filtert automatisch die vom Benutzer eingegebenen führenden und nachfolgenden Leerzeichen.
-----Hinweis:
1. Bei der Verwendung von Modifikatoren ist die Reihenfolge wichtig. Entsprechende Codes werden in derselben Reihenfolge generiert. Daher verhindert
v-on:click.prevent.self alle Klick-Standardereignisse.
v-on:click.self.prevent verhindert nur das Standard-Klickereignis des Elements selbst.
2 Setzen Sie nicht .passive Verwenden Sie es mit .prevent, da .prevent ignoriert wird und der Browser möglicherweise eine Warnung anzeigt.
【Verwandte Empfehlung: „vue.js Tutorial“】
Das obige ist der detaillierte Inhalt vonWas sind Modifikatoren von Vue-Anweisungen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So konvertieren Sie ein Array in Vue in einen String
- Ein Artikel, der ausführlich erklärt, wie Vue3 globale Ausnahmen behandelt
- So konfigurieren Sie VSCode, Su Shuangs Debugging-Vue- und React-Code!
- Ein umfassendes Verständnis des virtuellen DOM- und Diff-Algorithmus in Vue in einem Artikel
- Gibt es einen Konflikt zwischen der Verwendung von Vue und Bootstrap?




