Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie Span-Elemente in JQuery
So verbergen Sie Span-Elemente in JQuery
- 青灯夜游Original
- 2022-03-08 11:44:573342Durchsuche
Hide-Methode: 1. Verwenden Sie die Anweisung "$("span").hide();" 2. Verwenden Sie die Anweisung "$("span").toggle(false);" Verwenden Sie zum Ausblenden die Anweisung " $("span").css('display','none');"

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
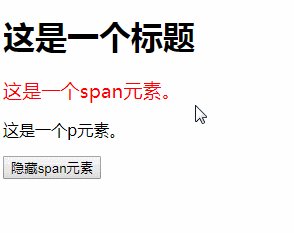
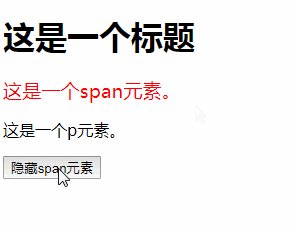
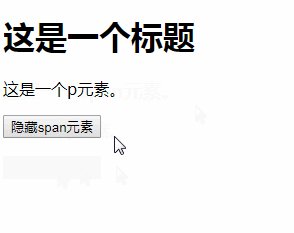
jquery span-Element ausblenden
In jquery gibt es viele Möglichkeiten, span-Elemente auszublenden.
hide()hide()toggle(false)css('display','none')attr('style','display:none')
toggle(false)css('display','none') [Empfohlenes Lernen:
,
Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Span-Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

