Heim >Web-Frontend >CSS-Tutorial >Teilen Sie 12 praktische CSS-Tipps (kommen Sie vorbei und holen Sie sie ab)
Teilen Sie 12 praktische CSS-Tipps (kommen Sie vorbei und holen Sie sie ab)
- 青灯夜游nach vorne
- 2022-03-03 10:54:132497Durchsuche
In diesem Artikel erfahren Sie 12 interessante und praktische CSS-Tipps, die die Frontend-Entwicklung erleichtern. Ich hoffe, dass sie für alle hilfreich sind.

(empfohlenes Lernen: CSS-Video-Tutorial)
1. Tippeffekt
Code-Implementierung:
<div class="wrapper">
<div class="typing-demo">
有趣且实用的 CSS 小技巧
</div>
</div>.wrapper {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.typing-demo {
width: 22ch;
animation: typing 2s steps(22), blink .5s step-end infinite alternate;
white-space: nowrap;
overflow: hidden;
border-right: 3px solid;
font-family: monospace;
font-size: 2em;
}
@keyframes typing {
from {
width: 0
}
}
@keyframes blink {
50% {
border-color: transparent
}
}Implementierungseffekt:

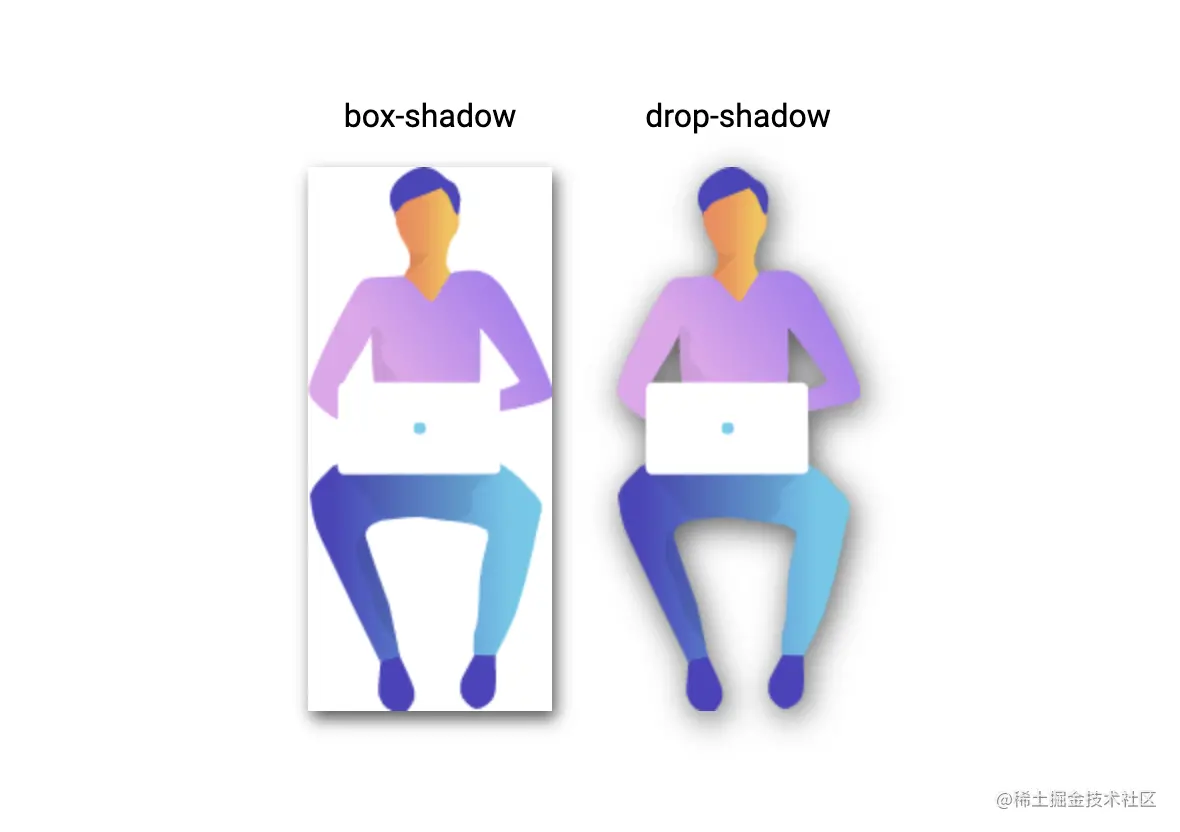
2. Schatten festlegen
Wenn Sie transparente Bilder verwenden, können Sie dies tun Verwenden Sie die Funktion drop-shadow(), um einen Schatten auf dem Bild zu erstellen, anstatt das Box-Shadow-Attribut zu verwenden, um einen rechteckigen Schatten hinter der gesamten Box des Elements zu erstellen:
<div> <div> <div> box-shadow </div> <img class="box-shadow lazy" src="/static/imghwm/default1.png" data-src="https://markodenic.com/man_working.png" alt="Teilen Sie 12 praktische CSS-Tipps (kommen Sie vorbei und holen Sie sie ab)" > </div> <div> <div> drop-shadow </div> <img class="drop-shadow lazy" src="/static/imghwm/default1.png" data-src="https://markodenic.com/man_working.png" alt="Teilen Sie 12 praktische CSS-Tipps (kommen Sie vorbei und holen Sie sie ab)" > </div> </div>
.wrapper {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.mr-2 {
margin-right: 2em;
}
.mb-1 {
margin-bottom: 1em;
}
.text-center {
text-align: center;
}
.box-shadow {
box-shadow: 2px 4px 8px #585858;
}
.drop-shadow {
filter: drop-shadow(2px 4px 8px #585858);
}Kontrasteffekt:

3
Kein JavaScript erforderlich, um ein reibungsloses Scrollen zu erreichen, nur eine Zeile CSS: scroll-behavior: smooth; . 5. Text abschneiden -line-clamp"-Attribut auf Text auf eine bestimmte Anzahl von Zeilen kürzen. Der Text zeigt an der abgeschnittenen Stelle Auslassungspunkte an:
<nav> Scroll to: <a href="#sectionA" class="link bg-red">A</a> <a href="#sectionB" class="link bg-blue">B</a> <a href="#sectionC" class="link bg-green">C</a> </nav> <div class="wrapper"> <div id="sectionA" class="section bg-red">A</div> <div id="sectionB" class="section bg-blue">B</div> <div id="sectionC" class="section bg-green">C</div> </div>
Erzielen Sie den Effekt:

6. Passen Sie den Auswahlstil an
CSS-Pseudoelement::Auswahl, mit dem der Hervorhebungsstil angepasst werden kann vom Benutzer ausgewähltes Dokument.
html {
scroll-behavior: smooth;
}
nav {
position: fixed;
left: calc(50vw - 115px);
top: 0;
width: 200px;
text-align: center;
padding: 15px;
background: #fff;
box-shadow: 0 2px 5px 1px rgba(0, 0, 0, 0.2);
}
nav .link {
padding: 5px;
color: white;
}
.section {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
font-size: 5em;
text-shadow:
0px 2px 0px #b2a98f,
0px 4px 3px rgba(0,0,0,0.15),
0px 8px 1px rgba(0,0,0,0.1);
}
.bg-red {
background: #de5448;
}
.bg-blue {
background: #4267b2;
}
.bg-green {
background: #4CAF50;
}<div class="wrapper">
<div class="tile">
Default
</div>
<div class="tile tile-image-cursor">
Image
</div>
<div class="tile tile-emoji-cursor">
Emoji
</div>
</div>Erfolgseffekt:

RRREEREERREE Artovement Effekt:
Artovement Effekt:
 9. Erstellen Sie eine benutzerdefinierte Bildlaufleiste
9. Erstellen Sie eine benutzerdefinierte Bildlaufleiste
.wrapper {
display: flex;
height: 100vh;
align-items: center;
justify-content: center;
background: #4776e6;
background: linear-gradient(to right, #4776e6, #8e54e9);
padding: 0 10px;
}
.tile {
width: 200px;
height: 200px;display: flex;
align-items: center;
justify-content: center;
background-color: #de5448;
margin-right: 10px;color: #fff;
font-size: 1.4em;
text-align: center;
}
.tile-image-cursor {
background-color: #1da1f2;
cursor: url(https://picsum.photos/20/20), auto;
}
.tile-emoji-cursor {
background-color: #4267b2;
cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='40' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'>?</text></svg>"), auto;
}rrreeErzielen Sie den Effekt:
10. Dynamische Tooltips Sie können die CSS-Funktion attr() verwenden, um dynamische reine CSS-Tooltips zu erstellen. Erzielen Sie den Effekt: Sie können die Filterfunktion greyscale() zur Eingabe einer Bildtransformation verwenden Graustufen.
Sie können die CSS-Funktion attr() verwenden, um dynamische reine CSS-Tooltips zu erstellen. Erzielen Sie den Effekt: Sie können die Filterfunktion greyscale() zur Eingabe einer Bildtransformation verwenden Graustufen.

(Lernvideo-Sharing:
Web-Frontend-Einführungs-Tutorial)
Das obige ist der detaillierte Inhalt vonTeilen Sie 12 praktische CSS-Tipps (kommen Sie vorbei und holen Sie sie ab). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Antwort auf den Unterschied zwischen CSS mit Gültigkeitsbereich und CSS-Modul im CSS-Bereich
- CSS3 realisiert den Animationseffekt, wenn man klebrige Reisbällchen mit einem Löffel aufnimmt (super süß)!
- Was Sie über Selenium mit CSS-Positionierungszusammenfassung wissen müssen
- Sehen! 10 praktische CSS-Tipps, die es wert sind, gesammelt zu werden
- Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?
- Was wird verwendet, um den Zeitpunkt der Übergangsanimation in CSS3 zu definieren?

