Heim >Backend-Entwicklung >Python-Tutorial >Python lernt, das Funktionsprinzip von Flask zu analysieren (ausführliche Erklärung mit Bildern und Texten)
Python lernt, das Funktionsprinzip von Flask zu analysieren (ausführliche Erklärung mit Bildern und Texten)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-03-01 18:23:415431Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Python. Er führt auch kurz in das Funktionsprinzip von Flask ein, um Ihr Verständnis von Flask zu verbessern.

Empfohlenes Lernen: Python-Lern-Tutorial
Alle Python-Webframeworks müssen dem WSGI-Protokoll folgen. Hier müssen wir noch kurz auf die Kernkonzepte von WSGI eingehen.
Es gibt ein sehr wichtiges Konzept in WSGI: Jede Python-Webanwendung ist ein aufrufbares Objekt. In Flask ist dieses Objekt die App, die von app = Flask(name) erstellt wurde. Dies ist der grüne Anwendungsteil im Bild unten. Um eine Webanwendung auszuführen, benötigen Sie einen Webserver, z. B. den bekannten Apache, Nginx oder Gunicorn in Python. Wir werden unten über den von Werkzeug bereitgestellten WSGIServer sprechen. 
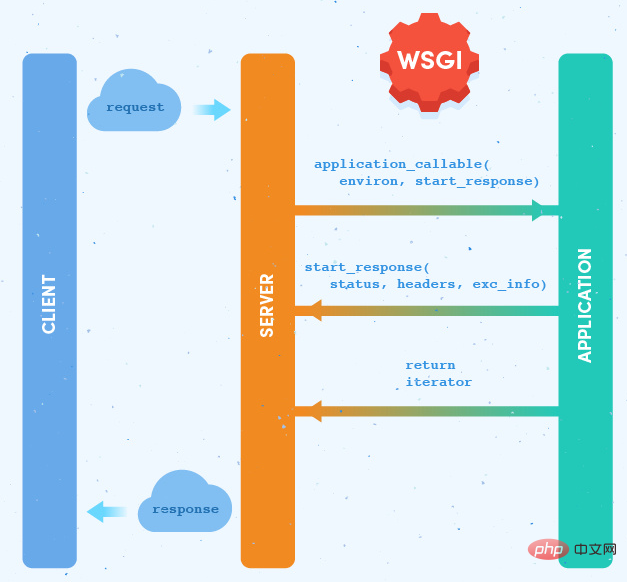
Die Kommunikation zwischen Server und Anwendung ist die Aufgabe von WSGI. Es gibt die Schnittstelle von app(environ, start_response) an. Der Server ruft die Anwendung auf und übergibt ihr zwei Parameter: environ enthält alle Informationen der Anforderung, die aufgerufen werden müssen, nachdem die Anwendung verarbeitet wurde Code und Antwort. Es gibt auch eine Fehlermeldung im Header.
Das sehr wichtige Merkmal der WSGI-Anwendung ist, dass sie verschachtelt werden kann. Mit anderen Worten: Sie können eine Anwendung schreiben, die eine andere Anwendung aufruft und dann zurückkehrt (ähnlich einem Proxy). Im Allgemeinen ist die letzte Verschachtelungsebene die Geschäftsanwendung und die mittlere Ebene ist die Middleware. Dies hat den Vorteil, dass Geschäftslogik und andere Funktionen wie Strombegrenzung, Authentifizierung, Serialisierung usw. in verschiedenen Mittelschichten implementiert werden können und die Geschäftslogik unabhängig voneinander verwaltet werden kann Außerdem können verschiedene Mittelschichten dynamisch kombiniert werden, um unterschiedlichen Anforderungen gerecht zu werden. 
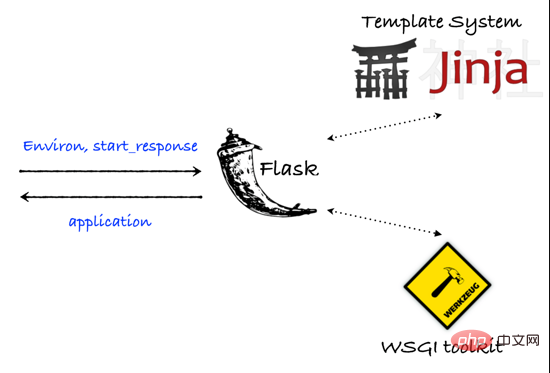
Flask basiert auf der Werkzeug WSGI-Toolbox und der Jinja2-Vorlagen-Engine. Flask ist unter der BSD-Lizenz lizenziert. Flask wird auch als „Mikroframework“ bezeichnet, da es einen einfachen Kern verwendet und Erweiterungen verwendet, um zusätzliche Funktionalität hinzuzufügen. Flask verfügt nicht über eine Standarddatenbank oder ein Formularvalidierungstool. Flask behält jedoch die Flexibilität der Erweiterung bei, und Sie können die Flask-Erweiterung verwenden, um diese Funktionen hinzuzufügen: ORM, Formularvalidierungstools, Datei-Uploads und verschiedene offene Authentifizierungstechnologien. Wir können verstehen, dass Flask ein Kern ist und andere Funktionen einige Plug-Ins sind. Welche Funktion auch immer benötigt wird, suchen Sie einfach das entsprechende Plug-In und fügen Sie es in den Kern ein, um die Funktion zu realisieren.
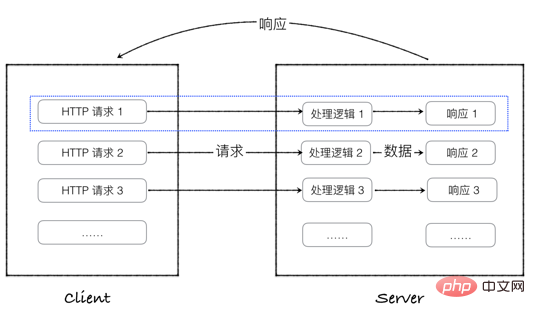
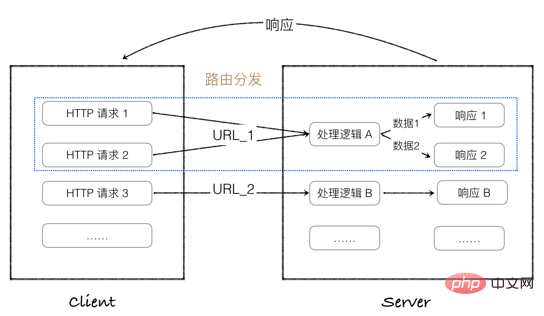
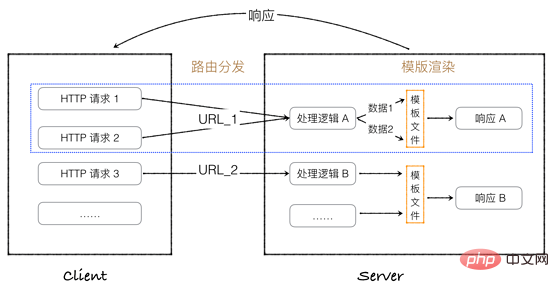
Wie Flask Code in sichtbare Webseiten umwandelt. Zunächst müssen wir uns den allgemeinen Prozess von Webprogrammen ansehen. Wenn der Client dynamische Ressourcen erhalten möchte (z. B. Websites, die in Sprachen wie ASP und PHP geschrieben sind), wird er initiiert Bei einer HTTP-Anfrage (z. B. mithilfe eines Browsers auf eine URL zugreifen) führt die Webanwendung zu diesem Zeitpunkt die entsprechende Geschäftsverarbeitung im Serverhintergrund aus (z. B. den Betrieb der Datenbank oder die Durchführung einiger Berechnungsvorgänge usw.) und ruft die Daten ab Benutzeranforderungen und Generierung einer entsprechenden HTTP-Antwort (wenn Sie auf statische Ressourcen zugreifen, gibt der Server natürlich direkt die vom Benutzer benötigten Ressourcen zurück und führt keine Geschäftsverarbeitung durch). Das gesamte Verarbeitungsprojekt sieht wie folgt aus: In tatsächlichen Anwendungen können verschiedene Anforderungen dieselbe Verarbeitungslogik aufrufen. HTTP-Anfragen mit derselben Geschäftsverarbeitungslogik können durch einen URL-Typ identifiziert werden. Auf unserer Blog-Site können beispielsweise alle Anfragen zum Abrufen von Artikelinhalten durch URLs wie „articles/“ dargestellt werden. Die „article_id“ wird hier zur Unterscheidung verschiedener Artikel verwendet. Definieren Sie dann im Hintergrund eine get_article(article_id)-Funktion, um die entsprechenden Daten des Artikels abzurufen. Außerdem muss eine Eins-zu-Eins-Entsprechung zwischen der URL und der Funktion hergestellt werden. Dies ist die sogenannte Routenverteilung in der Webentwicklung, wie in der folgenden Abbildung dargestellt: In Flask wird werkzeug für die Routenverteilung verwendet. Werkzeug ist die zugrunde liegende WSGI-Bibliothek, die von Flask verwendet wird (WSGI, vollständiger Name der Web Server Gateway-Schnittstelle oder Python). Die Web Server Gateway-Schnittstelle ist eine einfache und universelle Schnittstelle zwischen Webservern und Webanwendungen, die für die Python-Sprache definiert ist.
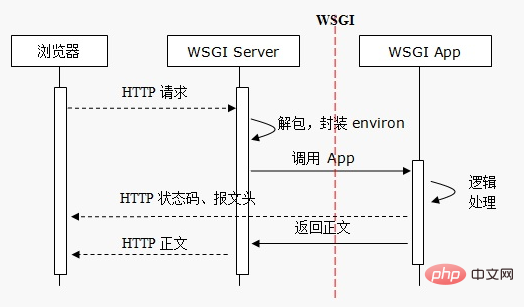
WSGI unterteilt Webdienste in zwei Teile: Server und Anwendung. Der WGSI-Server ist nur für zwei Dinge im Zusammenhang mit dem Netzwerk verantwortlich: den Empfang der HTTP-Anfrage des Browsers und das Senden einer HTTP-Antwort an den Browser, und die spezifische Verarbeitungslogik der HTTP-Anfrage wird durch Aufrufen der WSGI-Anwendung ausgeführt. Der WSGI-Workflow ist in der folgenden Abbildung dargestellt: 
In Flask ist der Routenverteilungscode sehr einfach zu schreiben, wie folgt: 
# 管理员注销页面
@main.route('/logout')
def logout():
dm = DataManager()
currentUsers = dm.getUsers('0')
print(currentUsers[0])
return render_template('currentUsers.html', users=currentUsers)
Nachdem wir die benötigten Daten über die Geschäftslogikfunktion erhalten haben, generiert der Server HTTP-basiert auf die Datenantwort (bei Webanwendungen handelt es sich in der Regel um eine HTML-Datei, die von unserem Client, also dem Browser, direkt gelesen und interpretiert werden kann). In der Webentwicklung besteht die gängige Praxis darin, die erhaltenen Daten in eine von der Webanwendung bereitgestellte HTML-Vorlagendatei zu übergeben. Nach dem Rendern durch das Vorlagensystem erhalten wir schließlich die benötigte HTML-Antwortdatei.
Unter normalen Umständen ist die Anzeigemethode der Daten in der Antwort zwar unterschiedlich, aber für Laien ist alles andere gleich, bis auf die Daten, die wir anfordern. Dann können wir eine Vorlage entwerfen (. außer Der Dateninhalt kann geändert werden, andere sind feste HTML-Dateien. Nehmen wir als Beispiel eine Blog-Site. Obwohl der spezifische Artikelinhalt verschiedener Artikel unterschiedlich ist, ist der auf der Seite angezeigte Inhalt bis auf die angeforderten Daten, einschließlich Titelblöcke, Inhaltsspalten usw., derselbe. Mit anderen Worten: Für den Artikel müssen wir lediglich eine HTML-Vorlage bereitstellen und dann verschiedene Artikeldaten übergeben, um unterschiedliche HTTP-Antworten zu erhalten. Dies ist das sogenannte Template-Rendering, wie in der folgenden Abbildung dargestellt:

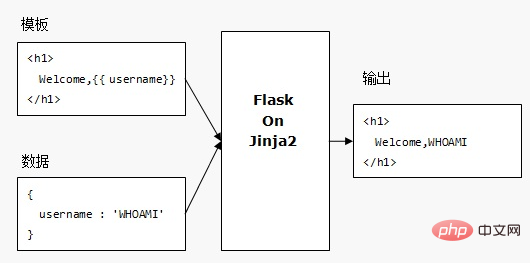
Verwenden Sie die Jinja2-Template-Rendering-Engine in Flask für das Template-Rendering (Jinja2 ist eine auf Python basierende Template-Engine, deren Funktionen dem Smarty von PHP, dem Freemarker von J2ee, ähneln und Geschwindigkeit. Es unterstützt Unicode vollständig und verfügt über eine integrierte Sandbox-Ausführungsumgebung, die weit verbreitet ist (jinja2 verwendet BSD-Autorisierung). Der Arbeitsablauf von Jinja2 ist unten dargestellt:
In Flask ist der Vorlagen-Rendering-Code auch sehr bequem zu schreiben. Der Code lautet wie folgt:
@app.route('/articles/<article_id>/')
defget_article(article_id):
returnrender_template('path/to/template.html', data_needed)</article_id>
 In Flask besteht unser Prozess zur Verarbeitung einer Anfrage darin, sie zuerst entsprechend einzureichen Verwenden Sie die Anforderungs-URL des Benutzers, um zu bestimmen, welche Geschäftslogikfunktion verarbeitet werden soll, und führen Sie dann die Funktion aus, um die erforderlichen Daten abzurufen. Die erhaltenen Daten werden dann an die entsprechende Vorlagendatei übergeben, und Jinja2 ist für das Rendern des HTTP-Antwortinhalts verantwortlich, dh der HTML-Datei der HTTP-Antwort, und dann gibt Flask den Antwortinhalt zurück.
In Flask besteht unser Prozess zur Verarbeitung einer Anfrage darin, sie zuerst entsprechend einzureichen Verwenden Sie die Anforderungs-URL des Benutzers, um zu bestimmen, welche Geschäftslogikfunktion verarbeitet werden soll, und führen Sie dann die Funktion aus, um die erforderlichen Daten abzurufen. Die erhaltenen Daten werden dann an die entsprechende Vorlagendatei übergeben, und Jinja2 ist für das Rendern des HTTP-Antwortinhalts verantwortlich, dh der HTML-Datei der HTTP-Antwort, und dann gibt Flask den Antwortinhalt zurück. Im Folgenden wird hauptsächlich anhand von Beispielprojekten das Funktionsprinzip von Flask kurz analysiert. Im Beispielprojekt werden die Programmfabrikfunktion und der Blueprint verwendet. Die Projektverzeichnisstruktur ist wie folgt:

In der Datei manager.py ist die Eintragsfunktion für den Projektstart definiert:
# 确保服务器只会在该脚本被 Python 解释器直接执行的时候才会运行,而不是作为模块导入的时候。 if __name__ == '__main__': # 启用cmd命令行 # manager.run() app.run(host='0.0.0.0', port=9000, debug=True)
同时,在该文件中创建了工厂方法实例:
app = create_app()
在工程方法中,对数据库进行了相关配置,创建了前端导航栏,同时对所创建的蓝本进行了注册。在创建的蓝本中主要涉及授权、路由及错误处理模块。
# 构造工厂方法
def create_app():
# 在这里__name__ == __main__
app = Flask(__name__)
app.url_map.converters['regex'] = RegexConverter
# 防止跨站攻击 注:为了增强安全性,密钥不应直接写入代码,而应该保存在环境变量中
# app.config['SECRET_KEY'] = 'hard to guess string SUNNY2017'
# app.secret_key = 'Sunny123456'
# flask提供的读取外部文件
app.config.from_pyfile('config')
# basedir = os.path.abspath(os.path.dirname(__file__))
# print(basedir)
# 配置数据库连接
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://lmapp:lmapp@localhost/smp'
app.config['SQLALCHEMY_COMMIT_ON_TEARDOWN'] = True
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
nav.register_element('top', Navbar(u'APP安盾',
View(u'当前在线', 'main.index'),
View(u'全部用户', 'main.all_users'),
View(u'注销', 'main.logout'),
View(u'修改密码', 'main.chgpwd'),
))
nav.init_app(app)
db.init_app(app)
bootstrap.init_app(app)
# init_views(app)
from .auth import auth as auth_blueprint
from .main import main as main_blueprint
# 注册蓝本 url_prefix='/auth'
app.register_blueprint(auth_blueprint,)
app.register_blueprint(main_blueprint, static_folder='static')
return app
推荐学习:python教程
Das obige ist der detaillierte Inhalt vonPython lernt, das Funktionsprinzip von Flask zu analysieren (ausführliche Erklärung mit Bildern und Texten). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse der Verwendung von Redis in Python
- Lassen Sie uns darüber sprechen, wie Sie die Python-Umgebung in vscode konfigurieren
- So überprüfen Sie die Python-Version unter Linux
- PHP tötet Python!
- Python implementiert das Lesen von Höheninformationen in DEM mithilfe von Breiten- und Längengrad-Punktkoordinaten (detailliertes Beispiel).

