Heim >Web-Frontend >js-Tutorial >Wozu dient der Javascript-Iterator?
Wozu dient der Javascript-Iterator?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-01 14:59:442911Durchsuche
In JavaScript ist ein Iterator ein Entwurfsmuster, das zum Durchlaufen eines Containerobjekts verwendet wird, dh zum Abrufen der darin enthaltenen Daten. Der Iterator in js verfügt über eine next () -Methode, und jeder Aufruf gibt ein Objekt zurück ist „next:function(){return{value,done}}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was ist der Nutzen von Javascript-Iteratoren?
Iterator ist ein Entwurfsmuster, das Containerobjekte wie verknüpfte Listen und Arrays durchlaufen kann, ohne sich um die Implementierungsdetails der Speicherzuweisung von Containerobjekten zu kümmern. Das einfache Verständnis besteht darin, dass wir die Daten einzeln abrufen können, ähnlich wie bei einem sich bewegenden Zeiger, uns jedoch mitteilen, wann sie enden. Auf diese Weise können wir tun, was wir tun müssen, nachdem wir die Daten erhalten haben.
Wie sieht ein Iterator in js aus?
In Javascript ist ein Iterator ein spezielles Objekt. Dieses Iteratorobjekt verfügt über eine next()-Methode und jeder Aufruf gibt ein Objekt (Ergebnisobjekt) zurück. Das Ergebnisobjekt verfügt über zwei Eigenschaften: Die eine ist „Wert“, die den nächsten zurückzugebenden Wert darstellt; die andere ist „fertig“, ein boolescher Wert, der wahr ist, wenn zum letzten Wert in der Sequenz iteriert wurde. Der Iterator speichert außerdem einen internen Zeiger, der auf die Position des Werts in der aktuellen Sammlung zeigt. Bei jedem Aufruf der next()-Methode wird der nächste verfügbare Wert zurückgegeben, ähnlich der Struktur des folgenden Objekts.
{
next: function () {
return {
value:'',
done: true / false
}
}
}Iterationsprotokoll
Mit der weiteren Verbesserung der Fähigkeiten der JavaScript-Sprache wurden einige neue Datentypen wie Map, Set, WeakMap usw. hinzugefügt. Um eine einheitliche Iteration dieser verschiedenen Datenstrukturen zu ermöglichen, es6 hat die Sache mit der Iterationsvereinbarung hinzugefügt.
Das Iterationsprotokoll ist keine neue integrierte Implementierung oder Syntax, sondern ein Protokoll. Diese Protokolle können von jedem Objekt implementiert werden, das bestimmten Konventionen folgt.
Das Iterationsprotokoll ist speziell in zwei Protokolle unterteilt: iterierbares Protokoll und Iteratorprotokoll.
Das einfache Verständnis ist, dass jedes Objekt in js durchlaufen werden kann, solange es das Iterationsprotokoll erfüllt.
Iterierbares Protokoll
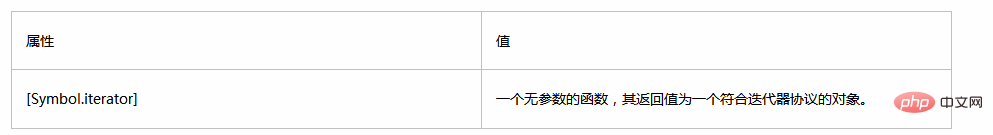
Um ein iterierbares Objekt zu werden, muss ein Objekt die @@iterator-Methode implementieren. Dies bedeutet, dass das Objekt (oder ein Objekt in seiner Prototypenkette) eine Eigenschaft mit dem Schlüssel @@iterator haben muss, auf die über die Konstante Symbol.iterator zugegriffen werden kann:
Einfaches Verständnis: Sie möchten, dass etwas durchlaufen wird. Dann dies Das Ding muss einen @@iterator haben, auf den über Symbol.iterator zugegriffen werden kann ) Weg. Wenn die Anzahl der Werte begrenzt ist, wird nach der Iteration aller Werte ein Standardrückgabewert zurückgegeben.
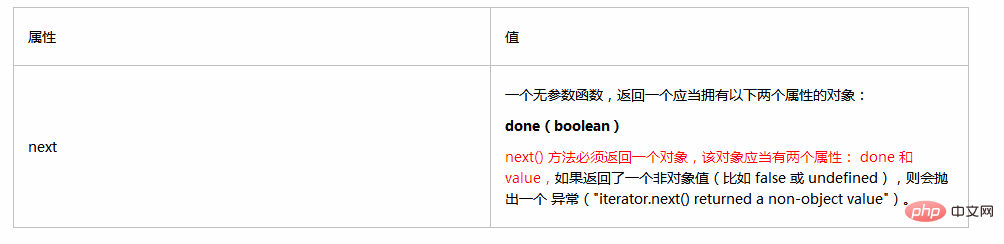
Ein Objekt entspricht nur dann dem Iteratorprotokoll, wenn es eine next()-Methode mit der folgenden Semantik implementiert: 
Iterativer Prozess
Wenn ein Objekt iteriert werden muss (z. B. wenn ein for geschrieben wird). ..of-Schleife), zuerst wird seine @@iterator-Methode ohne Parameter aufgerufen (zu diesem Zeitpunkt sieht die zurückgegebene Struktur wie folgt aus: { next: function () {}}), und dann lautet der zurückgegebene Wert dieser Methode verwendet Der Iterator erhält den zu iterierenden Wert (tatsächlich bedeutet dies, die next()-Methode kontinuierlich aufzurufen). iterierbares Protokoll und das Iterator-Protokoll
Can-Iterationsprotokoll: Dieses Objekt muss über @@iterator verfügen, auf das über Symbol.iterator zugegriffen werden kann. 
Das heißt, das Iteratorobjekt ist im Wesentlichen ein Zeigerobjekt. Verwenden Sie next() des Zeigerobjekts, um den Zeiger zu bewegen.
Benutzerdefinierte IterationDas Objekt implementiert keinen Iterator, daher kann das Objekt nicht durchlaufen werden. Um den oben genannten Iterator für das Objekt zu implementieren, gibt es normalerweise zwei Möglichkeiten Beim Schreiben müssen Sie zum einen den internen Status selbst steuern. Zum anderen müssen Sie den von der Generatorfunktion zurückgegebenen Iterator verwenden. Der Code lautet wie folgt:Traditionelle Schreibmethode
let obj = {
name: 'joel',
adress: 'gz',
[Symbol.iterator]: () => {
// 这里不要用this, 因为是return fn, this 会丢失
let index = -1, atrrList = Object.keys(obj);
const objIterator = {
next: () => {
let result = ''
index++
if (index < atrrList.length) {
result = {
value: atrrList[index],
done: false
}
} else {
result = {
done: true
}
}
return result
}
}
return objIterator
}
}
for (const item of obj) {
console.log('atrrs:' + item + ',value:' + obj[item])
} Methode zum Schreiben von Generatorfunktionen// 为不可迭代的对象添加迭代器
let obj = {
a: 1,
b: 2
}
obj[Symbol.iterator] = function* () {
let keys = Object.keys(obj);
//取到key值的长度
let len = keys.length;
//定义循环变量
let n = 0;
//条件判断
while (n <= len - 1) {
yield { k: keys[n], v: obj[keys[n]] };
n++
}
}
//返回的是个对象的key和value
for (let { k, v } of obj) {
console.log(k, v);
}Verwandte Empfehlungen: Javascript-Studien-Tutorial
Das obige ist der detaillierte Inhalt vonWozu dient der Javascript-Iterator?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

