Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Wert von li in Javascript
So ändern Sie den Wert von li in Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-01 14:49:403827Durchsuche
In JavaScript können Sie das innerHTML-Attribut verwenden, um den Wert des li-Tags zu ändern. Dieses Attribut wird verwendet, um den HTML-Code zwischen den Start- und End-Tags der Tabellenzeile festzulegen oder zurückzugeben. Die Syntax lautet „li tag object.innerHTML“. ="geänderter Wert "".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So ändern Sie den Wert von li in JavaScript
In js können Sie den Wert des li-Tags ändern, indem Sie das li-Tag-Objekt abrufen und das innerHTML-Attribut verwenden.
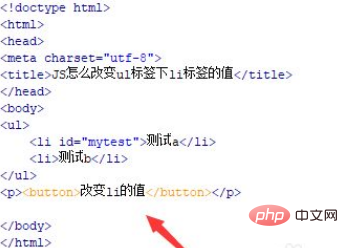
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JS den Wert des li-Tags unter dem ul-Tag ändert. Erstellen Sie eine Liste mit den Tags ul und li. Die Werte von li sind test a bzw. test b. Setzen Sie die ID des ersten Li-Tags auf mytest. Dies wird hauptsächlich verwendet, um das Li-Objekt über diese ID unten abzurufen. Verwenden Sie das Schaltflächen-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Wert von li ändern“ zu erstellen.

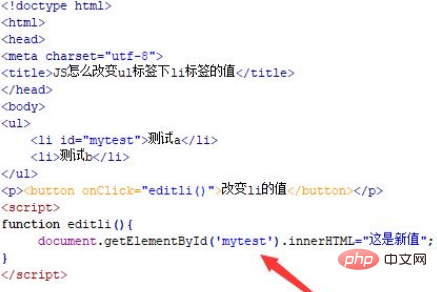
Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Führen Sie beim Klicken auf die Schaltfläche die Funktion editli() aus.
Erstellen Sie innerhalb der Funktion die Methode getElementById(), um das li-Objekt über id(mytest) abzurufen, und weisen Sie das innerHTML-Attribut des li-Objekts neu zu, um den Wert des li-Tags zu ändern.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei die Tags ul und li, um eine Liste zu erstellen, und erstellen Sie eine Schaltfläche, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie innerhalb der Funktion die Methode getElementById(), um das li-Objekt anhand der ID abzurufen, und weisen Sie das innerHTML-Attribut des li-Objekts neu zu, um den Wert des li-Tags zu ändern.
Verwandte Empfehlungen: Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Wert von li in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

