Heim >Web-Frontend >View.js >Was ist die Verwendung von Vuex in Vue3?
Was ist die Verwendung von Vuex in Vue3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-02-25 14:56:309989Durchsuche
In vue3 wird vuex zum Speichern und Verwalten des Status aller Komponenten verwendet. Es handelt sich um einen Statusverwaltungsmodus, der speziell für „vue.js“-Anwendungen entwickelt wurde und zum Ändern der Daten in vuex verwendet werden kann kann verwendet werden Senden Sie die Methode in Mutationen, um die Daten in Vuex zu ändern.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue3-Version, DELL G3-Computer.
Was ist die Verwendung von Vuex in Vue3?
Vuex ist ein Zustandsverwaltungsmuster + eine Bibliothek, die speziell für Vue.js-Anwendungen entwickelt wurde. Es verwendet einen zentralen Speicher, um den Status aller Komponenten der Anwendung zu verwalten, und stellt mithilfe entsprechender Regeln sicher, dass sich der Status auf vorhersehbare Weise ändert.
vuex wird häufig in mittleren und großen Projekten verwendet. Im Allgemeinen werden die weltweit verwendeten Daten in vuex abgelegt, um die Verwendung anderer Seiten im Projekt zu erleichtern. Die meisten in vuex gespeicherten Daten beziehen sich auf Benutzer-IDs, Berechtigungen und andere Informationen Verwandte Themen: Wie verwende ich Vuex in Vue3? Lassen Sie uns dieses Problem in diesem Artikel gemeinsam analysieren.
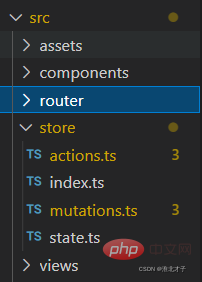
Tatsächlich sind die Verwendung von Vuex in Vue3 und die Verwendung von Vuex in Vue2 ungefähr gleich. Beide speichern Daten über den Status und ändern die Daten in Vuex über Mutationen. Senden Sie für asynchrone Situationen die Methoden in Mutationen durch Aktionen, um die Daten in Vuex zu ändern. Mit dieser Idee verwenden wir Vuex gemeinsam in Vue3. Bevor wir mit dem Schreiben von Code beginnen, werfen wir einen Blick auf meine Verzeichnisstruktur: unter der Store-Datei. put vuex Es ist in die folgenden TS-Dateien unterteilt
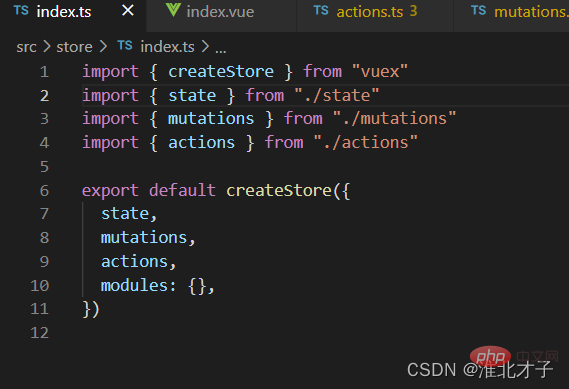
 In index.ts weisen Sie die von diesen Modulen bereitgestellten Methoden den entsprechenden Modulen zu
In index.ts weisen Sie die von diesen Modulen bereitgestellten Methoden den entsprechenden Modulen zu

Der Status ist derselbe wie bei vue2, es ist ein Ort zum Speichern von Daten und die Schreibmethode ist genau die gleiche. Hier definiere ich ein Zählattribut, initialisiert auf 0
const state = {
count: 0,
}
export { state }
Zu diesem Zeitpunkt verwenden wir es in vue3 wie folgt: Erstens Führen Sie die useStore-Funktion von vuex ein. Ihr Rückgabewert ist eine Vuex-Instanz
<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
return { store }
},
})
</script>
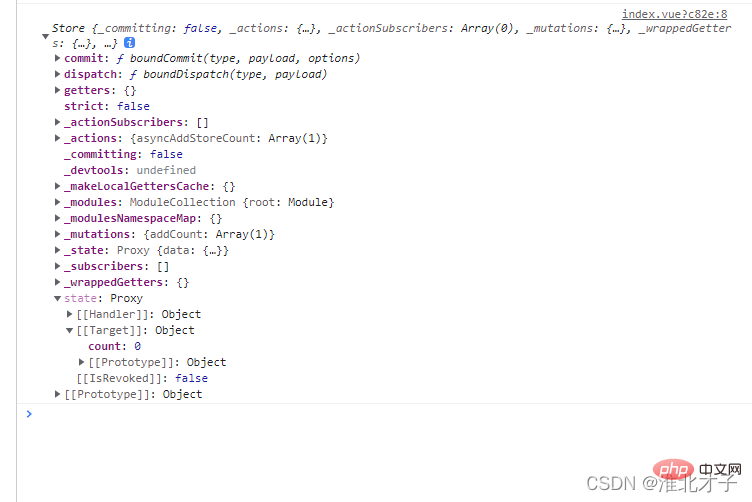
In der Konsole können beim Drucken dieses Stores einige Attribute im Store angezeigt werden. Es ist offensichtlich, dass es sich um eine Vuex-Instanz handelt, die über Getter, Dispatch, Status und verfügt andere Attribute
 U 2. So ändern Sie die Attribute in Vuex
U 2. So ändern Sie die Attribute in Vuex
const mutations = {
addCount(state, payload) {
state.count += payload
},
}
export { mutations }
Hier wird eine addCount-Methode definiert. Der erste Parameter ist das zu ändernde Statusobjekt der Parameter, wenn Sie diese Methode state.count aufrufen und dann direkt += Payload in Mutationen angeben), Der zweite Parameter sind die zu ändernden Daten, z. B. +1 Operation<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
// 在这里提交了mutations中的addCount方法
store.commit("addCount", 1)
}
return { store, changeStoreCount }
},
})
</script>
<style scoped></style>
3 So ändern Sie Vuex-Daten In vue2 werden Aktionen über die Methoden in „dispatch -> mutations“ implementiert. Dies ist auch in vue3 der Fall. Es ist jedoch zu beachten, dass der erste Parameter von Aktionen in vue3 festgelegt ist und die Instanz des aktuellen vuex ist Es muss nicht übergeben werden. Ja, der zweite Parameter sind die zu bedienenden Daten. Hier verwendet der Autor die +2-Operation:
1. Klicken Sie auf die Schaltfläche „Vuex-Daten ändern“.
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Vuex in Vue3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, was Hooks für Vue bedeutet
- Nützliche Informationen teilen: 7 Möglichkeiten zur Kommunikation mit Vue3-Komponenten!
- Lassen Sie uns über die Implementierungsprinzipien von Provide und Inject in Vue3 sprechen
- Was ist der Unterschied zwischen Vue und Laravel?
- Fassen Sie 8 Vue.js-UI-Komponenten zusammen und teilen Sie sie. Sie können immer eine verwenden!

