Heim >Web-Frontend >View.js >Fassen Sie 8 Vue.js-UI-Komponenten zusammen und teilen Sie sie. Sie können immer eine verwenden!
Fassen Sie 8 Vue.js-UI-Komponenten zusammen und teilen Sie sie. Sie können immer eine verwenden!
- 青灯夜游nach vorne
- 2022-02-21 10:35:532171Durchsuche
Dieser Artikel fasst 8 Vue.js UI-Komponenten für Sie zusammen, vielleicht können Sie sie nutzen!

Wenn es um die Entwicklung von Webanwendungen geht, entwickelt sich Vue.js schnell zu einem Favoriten der Entwickler. Mit über 123.000 Sternen auf GitHub ist diese moderne, frische JavaScript-Bibliothek eine überzeugende Wahl für Entwickler, da sie sich einfach in bestehende Projekte integrieren lässt. Es ist schnell, es ist sehr kraftvoll. Sie können damit eine dynamische, skalierbare und wartbare Single-Page-Anwendung von Grund auf erstellen. [Verwandte Empfehlungen: vue.js-Video-Tutorial]
Als JavaScript-Framework ermöglicht Ihnen Vue.js, dynamische Daten einfach in DOM zu rendern, Daten an DOM-Elemente zu binden und den Status Ihrer Anwendung (lokaler Speicher) zu verwalten/aufrechtzuerhalten ), ohne dass der Benutzer den Browser neu laden muss. Es wird bevorzugt, da es leicht und modular ist und nur minimale Konfiguration erfordert. Es ist außerdem sehr schnell und hat eine geringe Dateigröße. Entwickler können es problemlos in jedes Projekt oder vorhandene Framework einfügen.
Da Vue.js für immer mehr Entwickler zum Framework der Wahl wird, finden Sie hier 8 UI-Komponenten, die es wert sind, beachtet zu werden und die Sie hoffentlich im Jahr 2022 in Ihre Projekte integrieren werden. Am Ende jeder Komponente habe ich einen Link zum GitHub-Repository-Konto dieser Komponente hinzugefügt, damit Sie einen Beitrag leisten können.
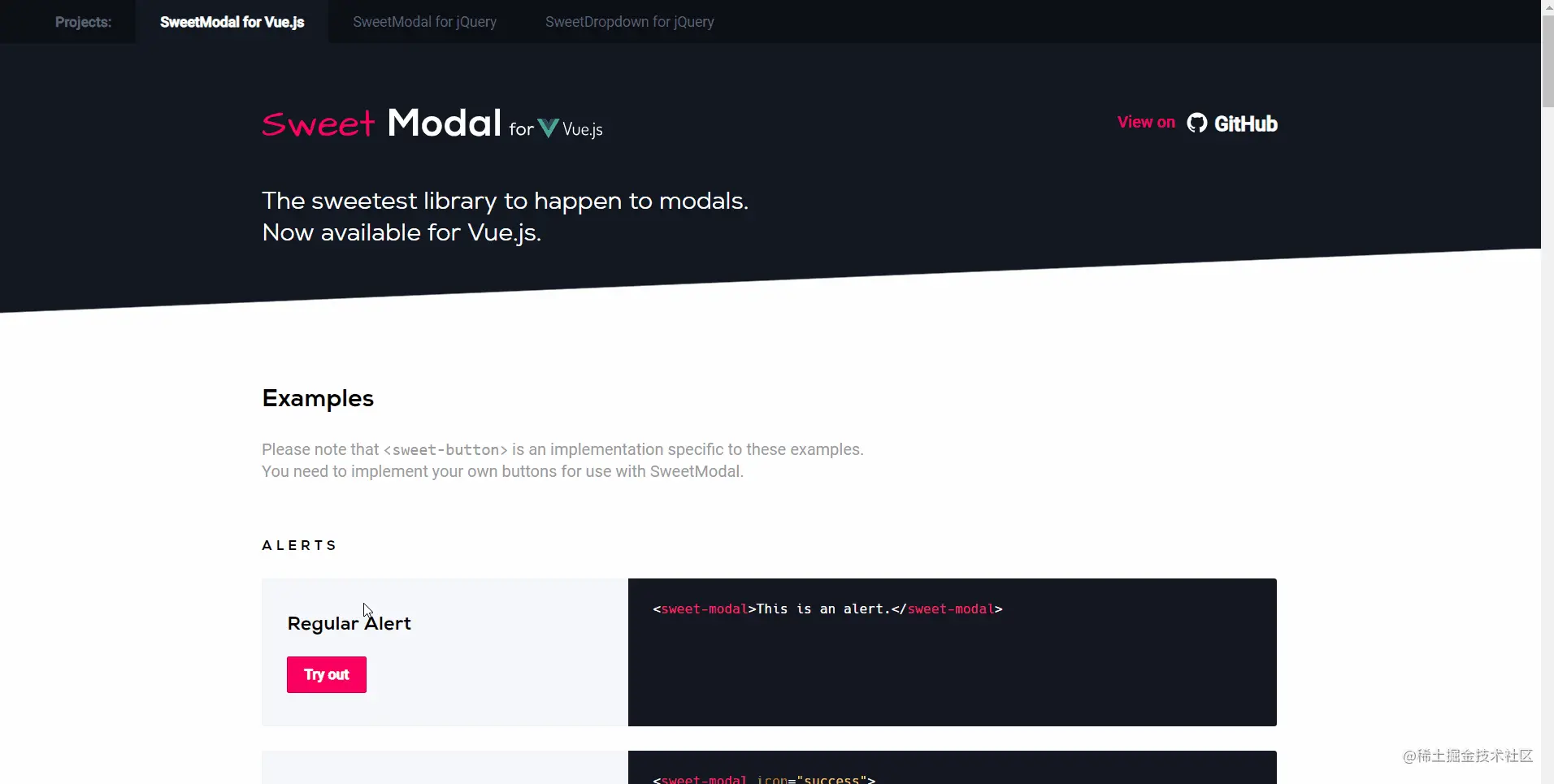
Sweet Modal

Modals sind eine großartige Möglichkeit, der Benutzererfahrung Ihrer Webanwendung etwas anderes hinzuzufügen. Sweet Modal bietet Ihnen viele großartige Modaloptionen. Viele Modals machen Ihre Web-App mit Sicherheit einzigartig. Sie können zum Sammeln von Daten über Formulare oder zum Senden von Warnungen verwendet werden. Jedes Projekt benötigt ein schönes Modal. Mit über 500 Sternen auf GitHub ist dies definitiv ein Projekt, das es wert ist, im Auge behalten zu werden.
GitHub: https://github.com/adeptoas/sweet-modal-vue
Vue Scrollama

Vue Scrollama ist eine Komponente, mit der Sie ganz einfach scrollgesteuerte Interaktionen auf Webseiten erstellen können , wodurch den Benutzern ein geschichtenähnliches Erlebnis geboten wird. Mit dieser Komponente spricht die Optik für sich. Es ist außerdem sehr anpassbar und kann einige erstaunliche Webanwendungen erstellen.
GitHub: https://github.com/shenoy/vue-scrollama
Vue-Parallax

Parallax ist eine großartige Möglichkeit, Ihren Webanwendungen Lebendigkeit und Einzigartigkeit zu verleihen, Vue-Parallax ermöglicht Sie können Parallaxe einfach in Ihr Vue-Projekt implementieren und es ist vollständig anpassbar. Diese Komponente hat über 300 Sterne auf GitHub, wird regelmäßig gewartet und verfügt über eine wachsende Community.
GitHub: https://github.com/apertureless/vue-parallax
Vue-typer

Der Schreibmaschineneffekt hat etwas Besonderes, das Benutzer wie die meisten guten UI-Komponenten anzieht bindet Benutzer ein und schafft ein besseres Erlebnis. Vergessen Sie nicht, dass diese Komponente sehr anpassbar ist und es viele Optionen zum Ändern von Schriftart, Größe, Schreibgeschwindigkeit und vielen anderen Dingen gibt, um Ihre Webanwendung perfekt zu machen?
GitHub: https://github.com/cngu/vue-typer
Vue-slider

Bilder ziehen Benutzer an und Schieberegler sind eine großartige Möglichkeit, sie zu präsentieren. Vue-Slider bietet uns einen sehr modernen, responsiven Slider im „Netflix“-Stil, der Ihre Web-App mit Sicherheit hervorstechen lässt.
GitHub: https://github.com/fanyeh/vue-slider
Vue.js Popover

Popups und Tooltips – wichtige, aber unterschätzte UI-Komponenten. Dies ist eine großartige Möglichkeit, Benutzern Informationen anzuzeigen, ohne sie vom Hauptinhalt abzulenken, den Sie ihnen präsentieren möchten. Mit dem Vue.js-Popover können wir kreative und animierte Tooltips und Popovers zu verschiedenen Elementen unserer Webanwendungen hinzufügen.
GitHub: https://github.com/euvl/vue-js-popover
Vue-bar

Wenn es um Daten geht, ist die Präsentation wichtig. Mit Vue-bar ist es einfacher, anpassbare, moderne, elegante und attraktive Balken zur Darstellung von Daten in Ihren Webanwendungen zu erstellen.
Vue Infinite Slide Bar
Eine sehr Nischen-UI-Komponente, Infinite Slide Bar ermöglicht Ihnen eine völlig neue Art und Weise um Benutzern normalerweise langweilige Informationen anzuzeigen.
GitHub: https://github.com/biigpongsatorn/vue-infinite-slide-bar
Einige UI-Komponenten sind nicht auf der Liste, aber sie verdienen auf jeden Fall Aufmerksamkeit.
- Vue Dark Mode (https://www.vuedarkmode.com/)
Diese Gruppe/Sammlung verschiedener UI-Komponenten fügt Ihrem Vue-Projekt ein dunkles Thema, Symbole und Elementfarben hinzu. Das ist angemessen. Ideal, um Ihrer Web-App einen dunklen Modus hinzuzufügen oder einfach das Design zu verwechseln.
Das sind 8 erstaunliche Vue.js-UI-Komponenten, die Sie sofort in Ihre Projekte implementieren können. Worauf warten Sie noch?
Englischer Originaltext: https://blog.bitsrc.io/8-vue-js-ui-component-for-2019-5bfff4df480e
Autor: Krissanawat Kaewsanmuang
(Teilen von Lernvideos: Webseite -Ende )
Das obige ist der detaillierte Inhalt vonFassen Sie 8 Vue.js-UI-Komponenten zusammen und teilen Sie sie. Sie können immer eine verwenden!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, was Hooks für Vue bedeutet
- Wie implementiert man eine Übergangsanimation in Vue3? Methodenanalyse der Komponenten- und Animationsbibliothek
- Nützliche Informationen teilen: 7 Möglichkeiten zur Kommunikation mit Vue3-Komponenten!
- Lassen Sie uns über die Implementierungsprinzipien von Provide und Inject in Vue3 sprechen
- Lassen Sie uns darüber sprechen, wie Sie die Beurteilung des Anmeldestatus ohne Verwendung von Vuex kapseln können
- 37 häufig gestellte Vue-Interviewfragen zur Erweiterung Ihres Vue-Wissensvorrats!


