Heim >Web-Frontend >Front-End-Fragen und Antworten >So machen Sie das Kontrollkästchen mit JavaScript unsichtbar
So machen Sie das Kontrollkästchen mit JavaScript unsichtbar
- 青灯夜游Original
- 2022-01-26 11:46:121909Durchsuche
Methode: 1. Verwenden Sie ein div-Element, um das Kontrollkästchen zu umschließen. 2. Verwenden Sie „document.getElementById(„id value“)“, um den div-Elementknoten abzurufen. none Die „;“-Anweisung macht das Kontrollkästchen unsichtbar.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript macht das Kontrollkästchen unsichtbar
Machen Sie das Kontrollkästchen unsichtbar, d. h. blenden Sie das Kontrollkästchen aus.
Wenn es darum geht, Elemente auszublenden, denke ich an die Verwendung von display:none, was das Hinzufügen des Stils zum Element erfordert.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">
爱好:<input type="checkbox" name="running" id="run">跑步
<input type="checkbox" name="running" id="read">阅读
<input type="checkbox" name="running" id="shop">购物
</div>
<br />
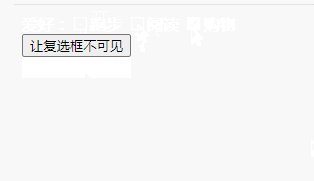
<button onclick="myFunction()">让复选框不可见</button>
<script>
function myFunction() {
var box = document.getElementById("box");
box.style.display = "none";
}
</script>
</body>
</html>
[Verwandte Empfehlungen: Javascript-Lern-Tutorial]
Das obige ist der detaillierte Inhalt vonSo machen Sie das Kontrollkästchen mit JavaScript unsichtbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ändern Sie die Farbe mit Javascript
- So erhalten Sie den Knoten einer HTML-Datei in Javascript
- So erreichen Sie eine Hexadezimalkonvertierung in Javascript
- So konvertieren Sie ein Datum in einen Zeitstempel in Javascript
- Bereinigen der objektorientierten Aspekte von JavaScript (Zusammenfassungsfreigabe)
- Ist JavaScript in den Browser integriert?

