Heim >WeChat-Applet >Mini-Programmentwicklung >Eingehende Analyse der globalen Konfiguration in Miniprogrammen
Eingehende Analyse der globalen Konfiguration in Miniprogrammen
- 青灯夜游nach vorne
- 2022-01-25 10:54:032787Durchsuche
In diesem Artikel geht es um die globale Konfiguration im Miniprogramm und um mehr über die allgemeinen Konfigurationselemente und Seitenkonfigurationsdateien im Miniprogramm. Ich hoffe, dass er für Sie hilfreich ist!

Globale Konfigurationsdateien und häufig verwendete Konfigurationselemente
Die Datei app.json im Stammverzeichnis des Miniprogramms ist die globale Konfigurationsdatei des Miniprogramms. Häufig verwendete Konfigurationen sind wie folgt: app.json 文件是小程序的全局配置文件。常用的配置如下:
-
pages:记录当前小程序所有页面的存放路径 -
window:全局设置小程序窗口的外观 -
tabBar:设置小程序底部的tabBar效果 -
style-
pages: Speicherpfad aller Seiten des aktuellen Miniprogramms aufzeichnenwindow: Global festgelegt das Erscheinungsbild des Miniprogrammfensters -
tabBar: Legen Sie dentabBar-Effekt am unteren Rand des Miniprogramms fest -
Stil: Ob die neue Version des Komponentenstils aktiviert werden soll [Verwandte Lernempfehlungen:
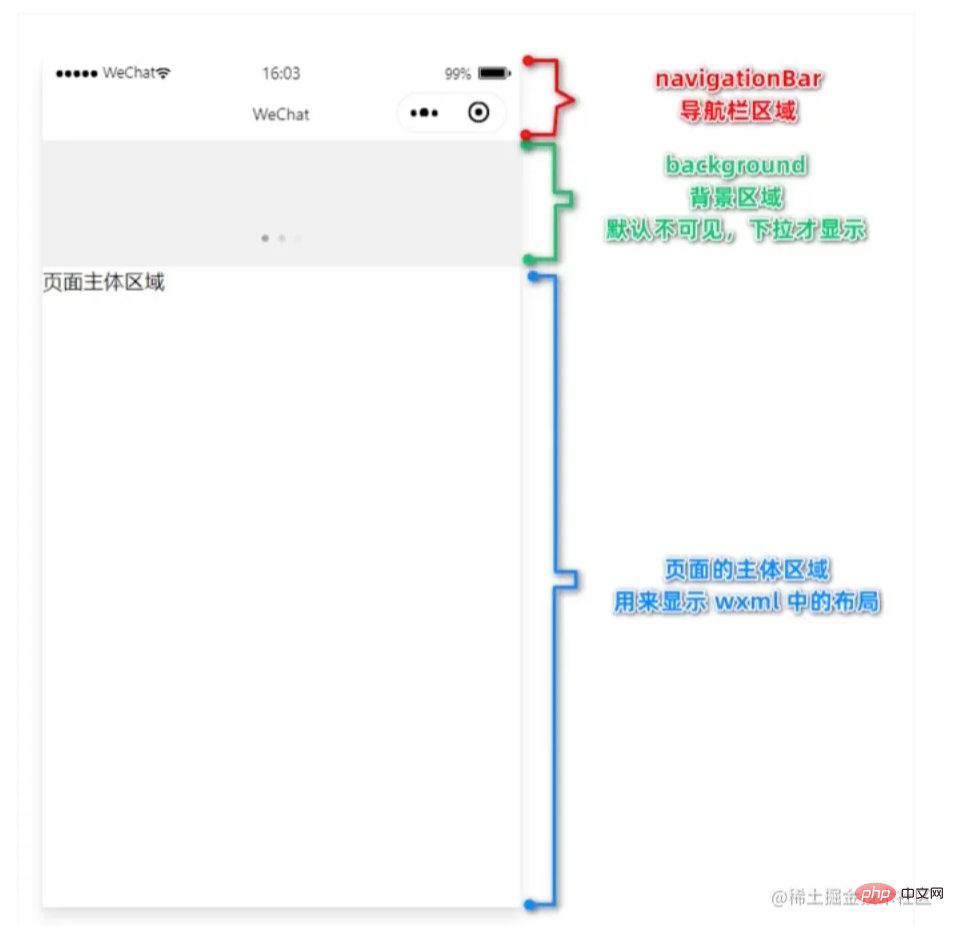
]Fenster
Komponenten des Mini-Programmfensters
Fenster Gemeinsame Konfiguration items
🎜🎜🎜Typ Standardwert navigationBarTitleText String String Textinhalt des Titels der Navigationsleiste navigationBarBackgroundColor HexColor #00 0000 Hintergrundfarbe der Navigationsleiste navigationBarTextStyle weiß Titelfarbe der Navigationsleiste, unterstützt nur Schwarz/Weiß Hintergrundfarbe HexColor #ffffff Hintergrundfarbe des window backgroundTextStyle String dark Dropdown-Laden Der Stil unterstützt nur Dunkel/Hell enablePullDownRefresh Boolean false Gibt an, ob die Pulldown-Aktualisierung global aktiviert werden soll ly Seite Das Pull-Up-Bottom-Ereignis wird vom unteren Rand der Seitenentfernung ausgelöst, die Einheit ist pxonReachBottomDistance Anzahl 50 Legen Sie den Titel der Navigationsleiste fest.
app.json -> window -> navigationBarTitleTextapp.json -> window -> navigationBarTitleText设置导航栏的背景色
app.json -> window -> navigationBarBackgroundColor设置导航栏标题颜色
app.json -> window -> enablePullDownRefresh全局开启下拉刷新(在
<span style="font-size: 18px;">app.json</span>中启用下拉刷新功能,会作用于每个小程序页面)下拉刷新:通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
app.json -> window -> enablePullDownRefresh设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能后,默认的窗口背景为白色。设置自定义下拉刷新窗口背景色
app.json -> window -> backgroundColor设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能后,默认的窗口的 loading 为白色。设置 loading 样式的效果
app.json -> window -> backgroundTextStyle设置上拉触底的距离
上拉触底:通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
app.json -> window -> onReachBottomDistance
tabBar
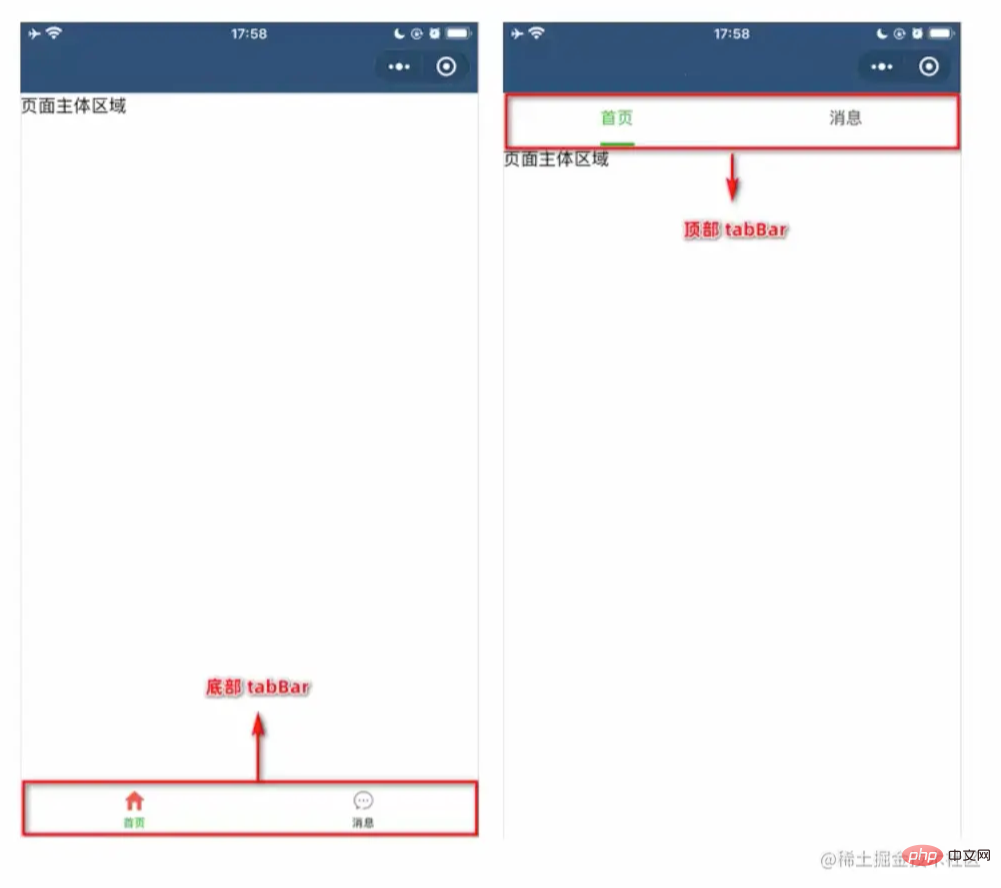
什么是tabBar
- tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换,小程序中将其分为俩种:
- 底部 tabBar
- 顶部 tabBar
- 注意:
- tabBar 中只能配置最少2个,最多5个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本

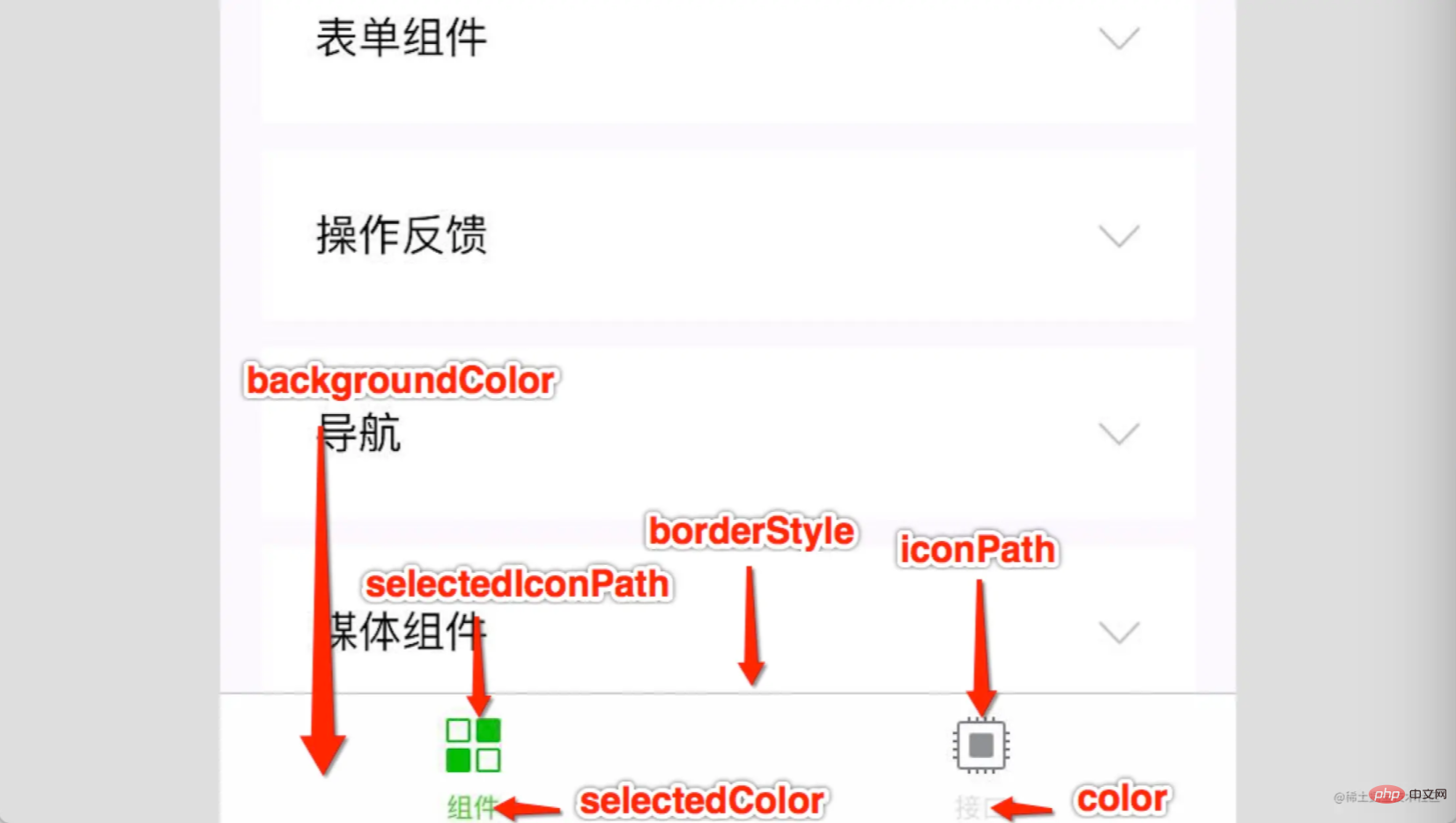
tabBar 的 6 个部分

tabBar 常用配置项
-
tabBar 组件的配置项
属性 类型 必填 默认值 说明 position String 否 bottom tabBar 的位置,仅支持 bottomborderStyle String 否 black tabbar 上边框的颜色, 仅支持 black/whiteLegen Sie die Hintergrundfarbe der Navigationsleiste fest >app.json -> window -> navigationBarBackgroundColor app.json -> enablePullDownRefresh Pulldown-Aktualisierung global aktivieren (inAktivieren Sie die Pulldown-Aktualisierungsfunktion in, sie wirkt sich auf jede Miniprogrammseite aus)<span style="font-size: 18px;">app.json</span>Pulldown-Aktualisierung: Das Verhalten beim Neuladen der Seitendaten durch den Pulldown-Schiebevorgang von Ihr Finger auf dem Bildschirm app.json -> window -> enablePullDownRefreshLegen Sie die Hintergrundfarbe des Fensters während der Pulldown-Aktualisierung fest Beim Pulldown Wenn die Aktualisierungsfunktion global aktiviert ist, ist der Standardfensterhintergrund weiß. Legen Sie eine benutzerdefinierte Hintergrundfarbe für das Pulldown-Aktualisierungsfenster fest Die Aktualisierungsfunktion -down ist global aktiviert. Das standardmäßige Laden des Fensters ist weiß. Legen Sie den Effekt des Ladestils fest:
app.json -> window -> Ihr Finger auf dem Bildschirm. Das Verhalten beim Hochziehen und Schieben, um weitere Daten zu laden ><td></td>tabBar ist ein häufiger Seiteneffekt in mobilen Anwendungen. Er wird verwendet, um schnell zwischen mehreren Seiten zu wechseln. Er ist im Miniprogramm in zwei Typen unterteilt: Bottom tabBarTop tabBar In der tabBar können nur mindestens 2 und maximal 5 Registerkarten konfiguriert werden 6 Teile von tabBar
tabBar Allgemeine Konfigurationselemente - tabBar-Komponentenkonfigurationselemente
HexColor🎜🎜No🎜🎜🎜🎜🎜tabBar Die Standardfarbe des Texts, wenn ausgewählt🎜🎜🎜🎜backgroundColor🎜🎜HexColor🎜🎜No 🎜🎜🎜🎜🎜Tab-Bar-Hintergrund color🎜🎜🎜🎜list🎜🎜Array🎜🎜 Es handelt sich um eine Tab-Liste von 🎜🎜🎜🎜🎜tabBar, mit mindestens 2 und maximal 5 🎜🎜🎜🎜🎜🎜🎜Konfigurationsoptionen für jedes Tab-Element🎜 🎜🎜 🎜🎜Attributes🎜🎜Type🎜🎜Required🎜🎜Description 🎜 🎜🎜🎜🎜🎜pagePath🎜🎜String🎜🎜 ist der 🎜🎜 Seitenpfad, der zuerst in Seiten 🎜🎜🎜 definiert werden muss 🎜text🎜🎜String🎜🎜 ist der Schaltflächentext auf 🎜🎜Tab🎜🎜🎜 🎜iconPath🎜🎜String🎜🎜 Nein🎜🎜Bildpfad, Symbolgrößenbeschränkung ist 40 KB, empfohlene Größe ist 81px * 81px, Netzwerkbilder werden nicht unterstützt🎜🎜🎜🎜selectedIconPath🎜 🎜String🎜🎜 Nein🎜🎜Bildpfad bei Auswahl, Symbolgrößenbeschränkung beträgt 40 KB, empfohlene Größe ist 81 Pixel * 81 Pixel, Netzwerkbilder werden nicht unterstützt 🎜🎜🎜🎜Eigenschaften Typ Standardwert Beschreibung Position String Nein bottom tabBar-Position, unterstützt nur bottomborderStyle String Nein schwarz Farbe des oberen Rands der Registerkartenleiste, unterstützt nur schwarz/weißFarbe HexColor Nein selectedColorDie Standardfarbe des Textes auf der TabBar (nicht aktiviert)
Seitenkonfigurationsdatei
Die Rolle der Seitenkonfigurationsdatei
Im Applet verfügt jede Seite über eine eigene
.json-Konfigurationsdatei, die zum Konfigurieren des Fensters verwendet wird die aktuelle Seite Konfigurieren Sie das Erscheinungsbild, Seiteneffekte usw..json配置文件,用来对当前页面的窗口外观、页面效果等进行配置页面配置和全局配置的关系
小程序中,
app.json中的window节点,可以全局配置小程序中每个页面的窗口表现对小程序中某个页面想要拥有特殊的窗口表现,此时需要对页面级别的
.json- Die Beziehung zwischen Seitenkonfiguration und globaler Konfiguration
windowinapp .jsonKnoten, Sie können die Fensterleistung jeder Seite im Miniprogramm global konfigurierenWenn Sie eine spezielle Fensterleistung für eine bestimmte Seite im Miniprogramm haben möchten, müssen Sie die Seite konfigurieren -level
.json-Datei Nehmen Sie Änderungen vorHinweis:
50Wenn die Seitenkonfiguration mit der globalen Konfiguration in Konflikt steht, basierend auf dem Proximity-Prinzip, basiert der endgültige Effekt auf der Seitenkonfiguration Häufig verwendete Konfigurationselemente in der Seitenkonfiguration Eigenschaften Typ Standard. Wert navigationBarBackgroundColor HexColor #000000 Aktuelle Hintergrundfarbe der Navigationsleiste navigationBarTextStyle String white Navigationsleisten-Titelfarbe, unterstützt nur Schwarz/Weiß
navigationBarTitleText String Aktueller Navigationsleisten-Titeltext Hintergrundfarbe HexFarbe #ffffff Die Hintergrundfarbe des aktuellen Fensters backgroundTextStyle String dark der Stil des Pulldown-Ladens der aktuellen Seite, unterstützt nur Dunkel/hell-reibungsableerpulldownRefresh false Ob die Pulldown-Aktualisierung für die aktuelle Seite aktiviert werden soll onReachBo ttomDistance Der Abstand vom unteren Rand der Seite, wenn das Seiten-Pulldown-Ereignis ausgelöst wird, in px
🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideo🎜! ! 🎜 -
Das obige ist der detaillierte Inhalt vonEingehende Analyse der globalen Konfiguration in Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie verwende ich die Leinwand des Miniprogramms zum Zeichnen von QR-Codes?
- Wie entwickle ich kleine Programme mit Taro + Vue3? (üben)
- Schauen wir uns in diesem Artikel an, wie man das „Intelligent Spring Festival Couplet'-Applet für das Frühlingsfest erstellt!
- Eine kurze Analyse, wie man vom Applet zur H5-Seite springt? (Beispielanalyse)
- Führen Sie Schritt für Schritt durch die Umsetzung des kleinen Programms zur Erstellung eines Avatar-Rahmens für das Jahr des Tigers (Übung).
- Lassen Sie uns über das Protokollsystem im Miniprogramm sprechen und sehen, wie man es erstellt und verwendet.