Heim >Web-Frontend >View.js >Technische Hinweise zu Vue: Vue-Technologie-Stack (ausführliche Bild- und Texterklärung)
Technische Hinweise zu Vue: Vue-Technologie-Stack (ausführliche Bild- und Texterklärung)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-01-24 17:40:1611394Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über den Vue-Technologie-Stack. Ich hoffe, er wird Ihnen hilfreich sein.

vue Hinweis 1: Vue-Technologie-Stack
1, node.js
Wenn Sie möchten, dass Javascript-Code auf der Serverseite ausgeführt wird, müssen Sie eine Javascript-Laufzeitumgebung (Laufzeitumgebung) bereitstellen ist node.js.
node.js kapselt die Chrome V8-Engine und ist eine Entwicklungsplattform, die die Ausführung von JavaScript auf dem Server ermöglicht. Dadurch wird JavaScript zu einer Skriptsprache, die serverseitigen Sprachen wie PHP, Python, Perl und Ruby ebenbürtig ist.
2. Das Paketverwaltungstool npm
node.js wird zur einheitlichen Verwaltung der Pakete, Plug-Ins, Tools, Befehle usw. verwendet, die in unseren Front-End-Projekten benötigt werden, um die Entwicklung und Wartung zu erleichtern.
npm lädt das Plug-in über den Befehl npm install basierend auf der Abhängigkeitskonfiguration des Plug-in-Namens und der entsprechenden Versionsnummer in der Konfigurationsdatei package.json herunter. Nach dem Herunterladen wird es automatisch im Verzeichnis node_modules abgelegt.
3, ES6
Neue Version von Javascript, kurz für ECMAScript6. Mit ES6 können wir unseren JS-Code vereinfachen und gleichzeitig die leistungsstarken Funktionen nutzen, die es bietet, um JS-Logik schnell zu implementieren.
4. Babel
Ein Plug-in, das ES6-Code in browserkompatiblen ES5-Code konvertiert.
5. Projektkonstruktionstool vue-cli
Scaffolding-Tool, erstellt die für die Entwicklung erforderliche Umgebung und generiert automatisch die generierte Verzeichnisstruktur des Vue-Projekts.
6. Routing vue-router
Eine Single-Page-Anwendung erstellen. Die aus Komponenten bestehende Seite ist das Kern-Plug-In unserer Single-Page-Anwendung
7. Die Zustandsverwaltungsbibliothek kann als globale datenzentrierte Empfehlung für kleine Projekte verstanden werden, da dies etwas umständlich erscheint. Es wird verwendet, um die Interaktion und Wiederverwendung verschiedener Daten in unseren Projekten einheitlich zu verwalten und die Datenobjekte zu speichern, die wir verwenden müssen.
8. http-Anfrage-Tool Axios
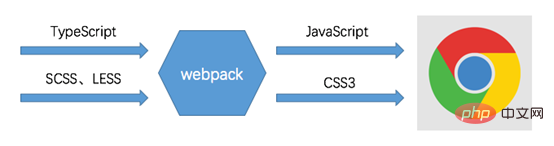
⼼Ein gekapseltes Ajax, das je nach Projektsituation gekapselt werden kann Dateien können in js gepackt und komprimiert werden, und die Syntaxkonvertierung und das Laden können über Loader wie Vue-Loader erreicht werden. Übersetzen Sie Technologien wie TypeScript, SCSS, LESS, Stylus (CSS-Präprozessor), die von Browsern nicht direkt analysiert werden können, in Codes, die Browser direkt analysieren können.
10, Vue.js
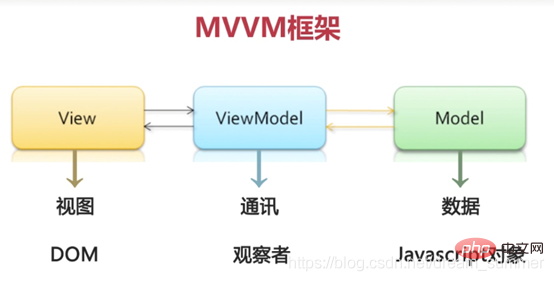
Es ist ein leichtes MVVM-Framework.
Responsive: Die Seite reagiert auf Datenänderungen. 
Vue-Instanz
var vm = new Vue({
// 选项
el:"#app", //挂载要管理的元素,【string(CSS 选择器)| Element(HTMLElement 实例)】只在用 new 创建实例时生效。
data:{ //定义数据,【Object | Function】组件的定义只接受 function
message:'hello world',
},
methods:{ //方法【{ [key: string]: Function }】,不应该使用箭头函数来定义 method 函数
plus: function () {
this.a++
}
}})
Obwohl es nicht vollständig dem MVVM-Modell folgt, ist das Design von Vue auch davon inspiriert. Daher wird der Variablenname vm (Abkürzung für ViewModel) häufig in Dokumenten verwendet, um Vue-Instanzen darzustellen.
Wenn eine Vue-Instanz erstellt wird, fügt sie alle Eigenschaften im data-Objekt dem
von Vue hinzu. Wenn sich der Wert dieser Eigenschaften ändert, „reagiert“ die Ansicht, d. h. sie passt sich dem neuen Wert an. 
data vorhanden sind, wenn die Instanz erstellt wird, responsiv sind. Das heißt, wenn Sie eine neue Eigenschaft hinzufügen, wie zum Beispiel: vm.b = 'hi', lösen Änderungen an b keine Ansichtsaktualisierungen aus. Wenn Sie wissen, dass Sie eine Eigenschaft später benötigen, diese aber leer ist oder anfangs nicht existiert, müssen Sie nur einen Anfangswert festlegen. Zum Beispiel: data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null}
Die einzige Ausnahme hier ist die Verwendung von Object.freeze(), die die Änderung bestehender Eigenschaften verhindert und bedeutet, dass das Antwortsystem Änderungen nicht mehr verfolgen kann. Die Methode Object.freeze()vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
值得注意的是只有当实例被创建时就已经存在于 data 中的 property 才是响应式的。也就是说如果你添加一个新的 property,比如:vm.b = 'hi' ,那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个 property,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化。Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
在实例挂载之后,el ,data元素可以用 vm.$el kann ein Objekt
. Ein eingefrorenes Objekt kann nicht mehr geändert werden; wenn ein Objekt eingefroren ist, können dem Objekt keine neuen Attribute hinzugefügt werden, vorhandene Attribute können nicht gelöscht werden und die Aufzählbarkeit, Konfigurierbarkeit und Beschreibbarkeit der vorhandenen Eigenschaften des Objekts können nicht geändert werden , und der Wert vorhandener Attribute kann nicht geändert werden. Darüber hinaus kann der Prototyp eines Objekts nach dem Einfrieren nicht mehr geändert werden. freeze() gibt dasselbe Objekt zurück wie der übergebene Parameter. Nachdem die Instanz gemountet ist, kann auf das el ,data-Element mit vm.$el ,vm.$data zugegriffen werden.
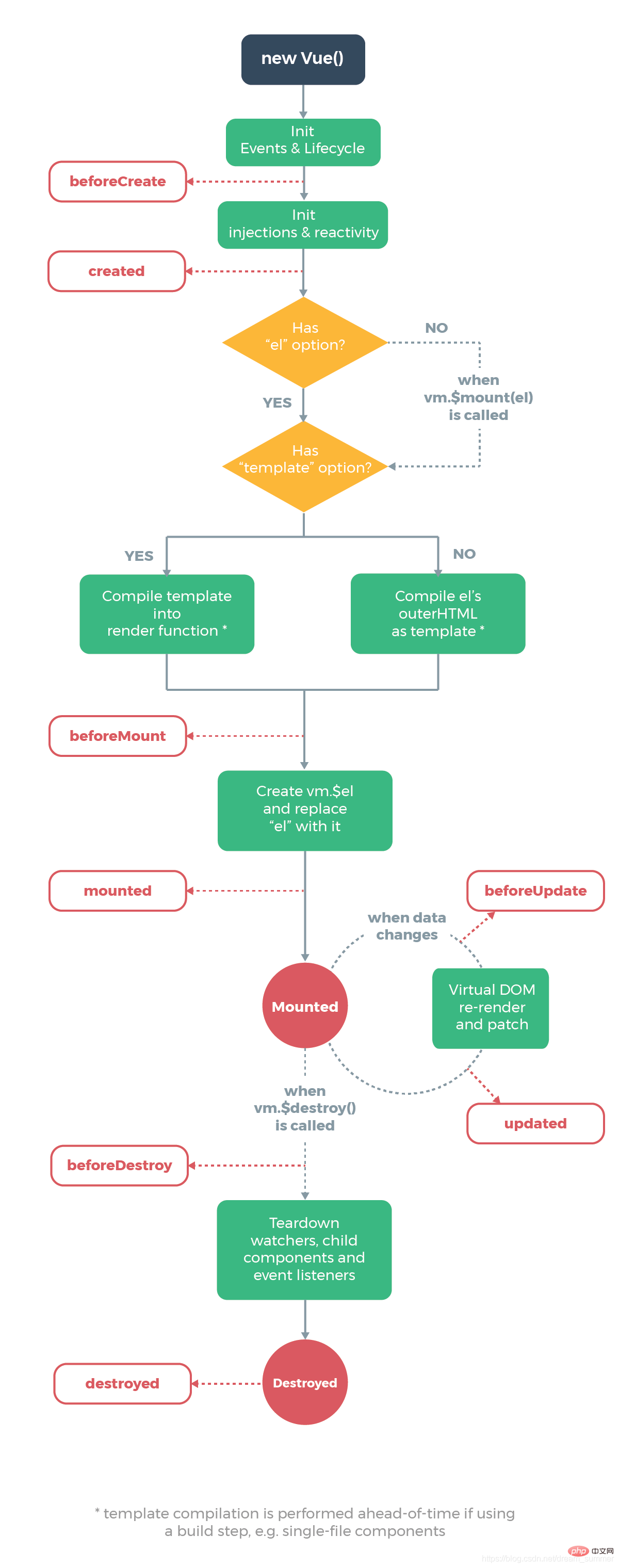
vue-Lebenszyklus und Anwendungen in verschiedenen Lebenszyklen🎜🎜🎜Lebenszyklus: der Prozess eines Objekts von der Schöpfung bis zum Tod. 🎜Lebenszyklus-Hooks: erstellt, montiert, aktualisiert, zerstört

Die oben genannten sind die Lebenszyklusmethoden auf der offiziellen Vue-Website, die grob in vor/nach der Erstellung, vorher/nachher unterteilt werden können Montage. Es gibt vier Phasen: vor/nach dem Update, vor/nach der Zerstörung. Der Status jeder Phase wird wie folgt zusammengefasst:
beforeCreate: Wenn der beforeCreate-Lebenszyklus ausgeführt wird, wurden die Daten in Daten und Methoden nicht initialisiert, sodass die Daten in Daten und die Methoden in Methoden zu diesem Zeitpunkt nicht verwendet werden können Zeit
erstellt: Daten und Methoden wurden initialisiert. Zu diesem Zeitpunkt können die Methoden in Methoden und die Daten in Daten verwendet werden.
beforeMount: Die Vorlage wurde kompiliert, aber nicht auf der Seite bereitgestellt . Zu diesem Zeitpunkt befindet sich die Seite noch im vorherigen Zustand
gemountet : Zu diesem Zeitpunkt ist die Vue-Instanz initialisiert und das DOM ist gemountet. Sie können den Dom direkt bedienen oder eine Dom-Bibliothek eines Drittanbieters verwenden
beforeUpdate: Zu diesem Zeitpunkt wurden die Daten aktualisiert, aber die Seite wurde noch nicht synchronisiert
updated: Daten und die Seite wurden aktualisiert
beforeDestory: Die Vue-Instanz tritt in die Zerstörungsphase ein, aber Alle Daten und Methoden, Anweisungen, Filter usw. sind verfügbar
zerstört: Zu diesem Zeitpunkt wurde die Komponente zerstört, Daten, Methoden usw. sind alle nicht verfügbar
Gemäß der obigen Einführung, wenn die Seite geladen wird Beim ersten Mal werden die vier Lebenszyklen „beforeCreate“, „created“, „beforeMount“ und „mounting“ ausgeführt. Daher verarbeiten wir normalerweise die HTTP-Anfrage, um Daten zu erhalten, oder führen bestimmte Verarbeitungen an den Daten in der erstellten Phase durch B. mithilfe von JQuery oder anderen Dom-Bibliotheken von Drittanbietern. Zweitens können wir aufgrund der Unterschiede in den Daten und dem Seitenstatus in den oben genannten verschiedenen Zyklen auch andere Vorgänge ausführen. Daher ist der Entwicklungsstatus jedes Lebenszyklus sehr wichtig und muss verstanden werden, damit wir mehr Kontrolle über Vue haben .
Verwandte Empfehlungen: vue.js Video-Tutorial
Das obige ist der detaillierte Inhalt vonTechnische Hinweise zu Vue: Vue-Technologie-Stack (ausführliche Bild- und Texterklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie entwickle ich kleine Programme mit Taro + Vue3? (üben)
- So erstellen Sie eine Vue-Komponentenbibliothek von Grund auf und veröffentlichen sie auf npm
- Verstehen Sie schnell die Fragment-, Suspense- und Portal-Funktionen in Vue3
- Eingehende Analyse des Diff-Algorithmus in Vue3 (detaillierte Grafik- und Texterklärung)
- 5 kleine Kenntnisse, die die Entwicklungseffizienz in Vue3 verbessern können [organisiert und geteilt]

