Heim >Entwicklungswerkzeuge >VSCode >Lassen Sie uns darüber sprechen, wie Sie die .NET-Umgebung in VSCode konfigurieren und .NET 5 entwickeln und debuggen
Lassen Sie uns darüber sprechen, wie Sie die .NET-Umgebung in VSCode konfigurieren und .NET 5 entwickeln und debuggen
- 青灯夜游nach vorne
- 2022-01-23 11:38:277809Durchsuche
Wie konfiguriere ich die .NET-Umgebung in VSCode? Im folgenden Artikel erfahren Sie, wie Sie mit VSCode .NET 5 von Grund auf entwickeln und debuggen. Ich hoffe, er wird Ihnen hilfreich sein!

Entwickeln und debuggen Sie .NET 5 von Grund auf mit VS Code. Sie können .NET 5-Anwendungen entwickeln und debuggen, ohne VS 2019 zu installieren.
Der vollständige Name von VS Code ist Visual Studio Code. Visual Studio Code ist eine leichte, plattformübergreifende webintegrierte Entwicklungsumgebung, die unter Linux, Mac und Windows ausgeführt werden kann.
Bei diesem Artikel handelt es sich um ein Tutorial zur VS-Code-Entwicklung und zum Debuggen von .NET 5. Der eigentliche Vorgang erfolgt unter Windows, ist aber auch auf andere Systeme anwendbar. [Empfohlenes Lernen: „vscode Einführungs-Tutorial“]
Umgebungsinstallation
Dieser Artikel demonstriert die Entwicklungsumgebung: WIN10 x64 Visual Studio Code 1.55.1
.NET 5.0 SDK Windows x64 Installer:
https://dotnet .microsoft .com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
Weitere Systemversions-Downloads: https://dotnet.microsoft.com/download
VSCode:
https: / /code.visualstudio.com/
VSCode C#-Plug-in:
Öffnen Sie die Erweiterung und suchen Sie nach C#, wählen Sie C# zum Installieren aus.

Nach der Installation des Plug-Ins starten Sie VS Code neu.
Erstellen Sie ein Projekt
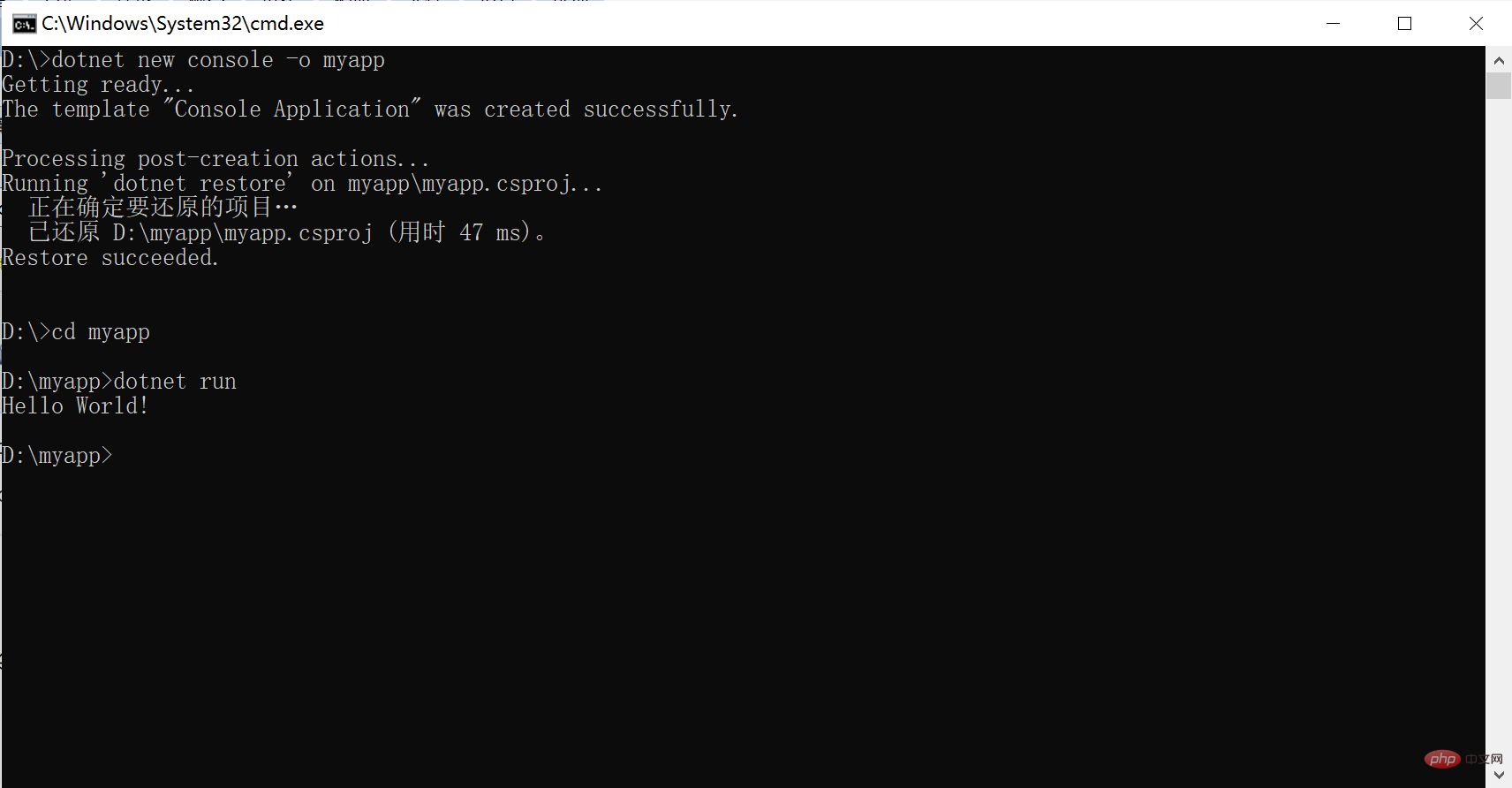
Stellen Sie zunächst sicher, dass das .NET Core SDK erfolgreich installiert wurde.
dotnet --version
Die Ausgabe lautet wie folgt:
5.0.202
Dann können Sie das Projekt erstellen.
dotnet new console -o myapp cd myapp dotnet run

Nachdem der gesamte Befehl ausgeführt wurde, wird das Projekt erstellt. dotnet new führt standardmäßig die Dotnet-Wiederherstellung aus. Sie müssen lediglich dotnet ausführen.
Verwenden Sie VS Code zum Entwickeln
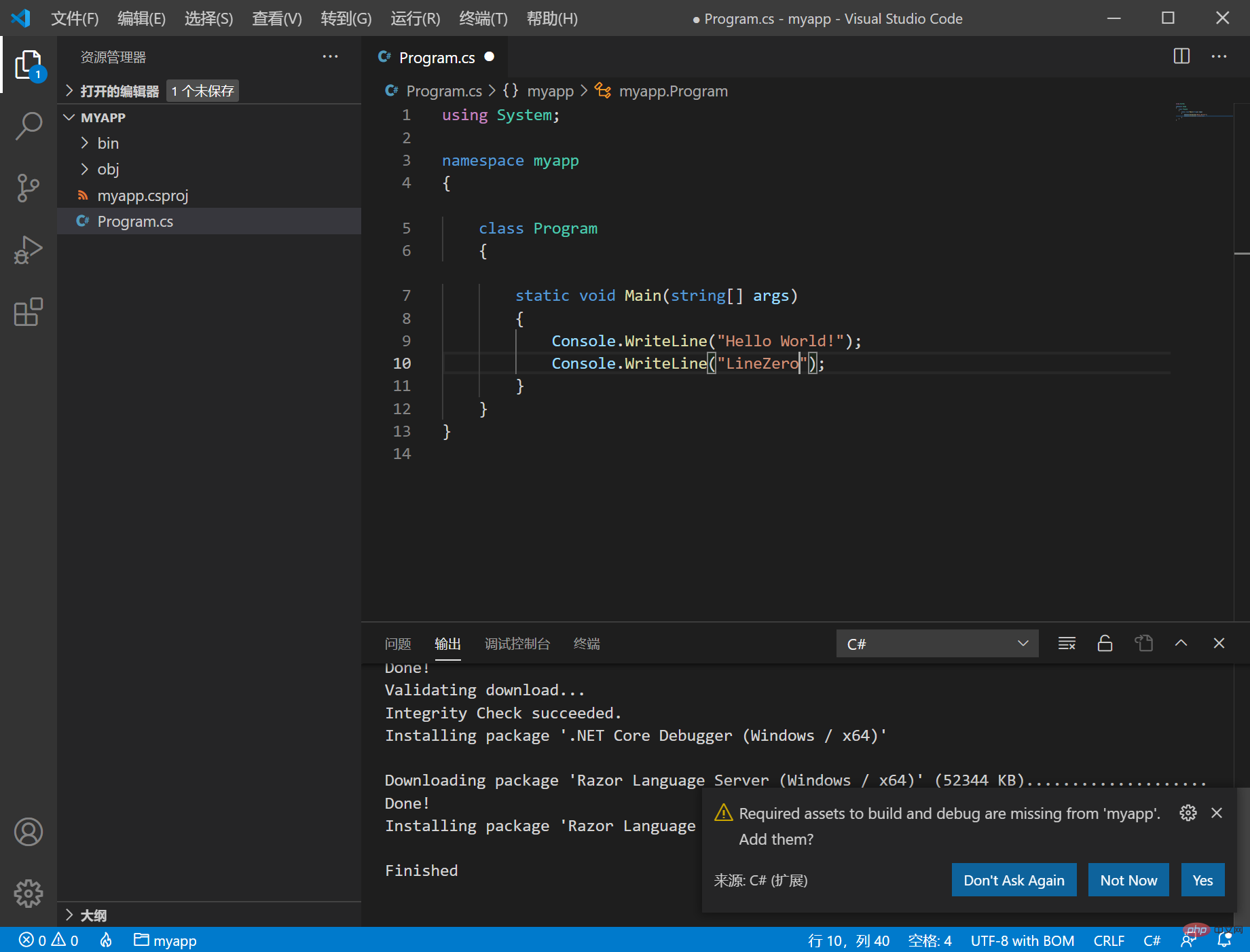
Verwenden Sie VS Code, um den Ordner myapp und die Datei Program.cs zu öffnen
Wenn Sie ihn zum ersten Mal öffnen, müssen Sie geduldig warten, bis das Plug-In installiert ist. Die Installation ist wie unten gezeigt erfolgreich:

Warten Sie dann eine Weile, wie im Bild oben gezeigt. Die Meldung „Erforderliche Assets zum Erstellen und Debuggen fehlen in „myapp““ wählen Sie „Ja“.
Das Plug-in generiert automatisch den .vscode-Ordner und konfiguriert launch.json für uns.
Verwenden Sie VS-Code zum Debuggen
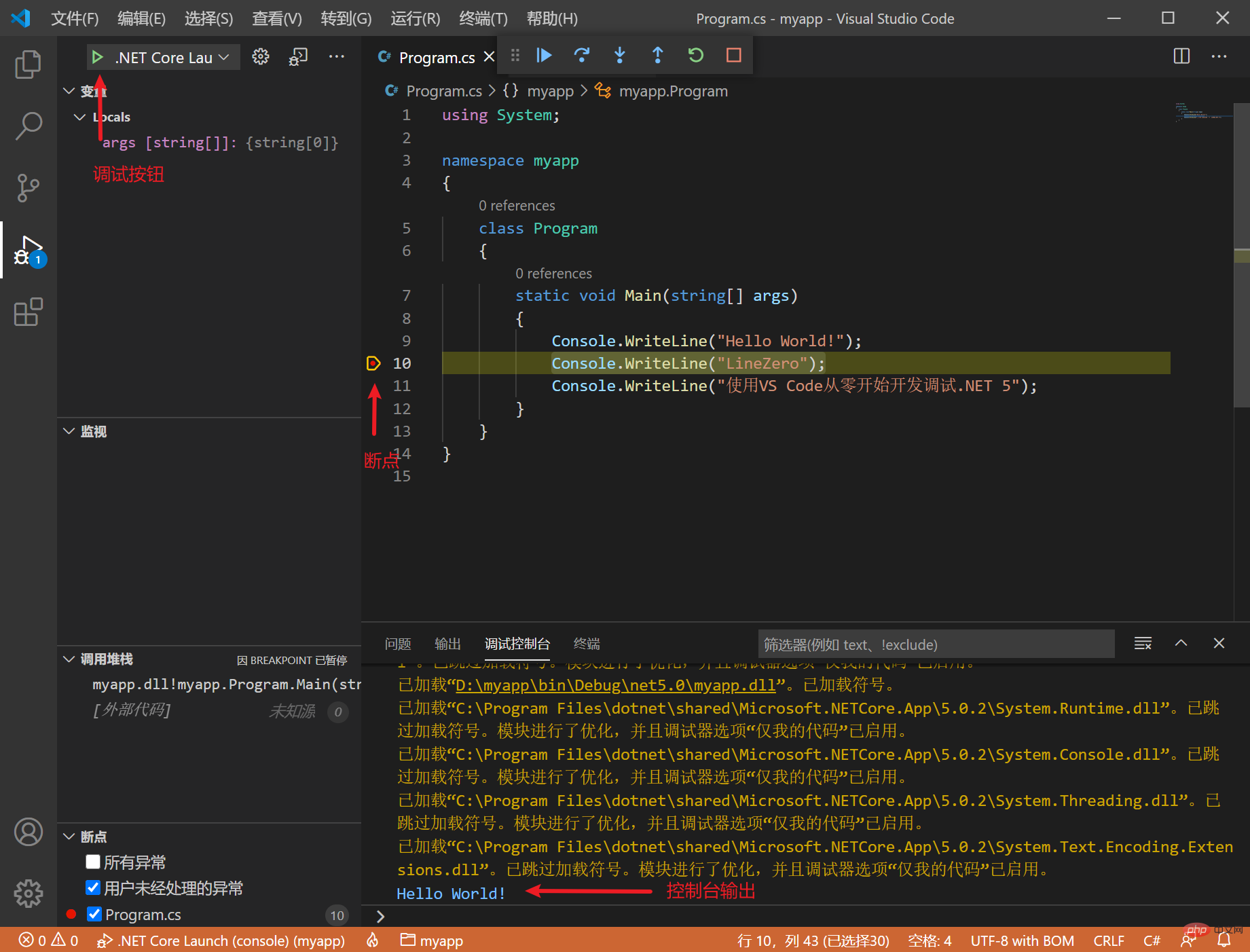
Als nächstes wechseln Sie zum Debugging-Fenster zum Debuggen, klicken Sie auf die Debug-Schaltfläche
und setzen Sie den Haltepunkt erfolgreich.

F10 Einzelschritt überspringen F11 Einzelschritt-Debugging F5-Ausführung
Sie können das Debuggen auch wie folgt hinzufügen:
Console.ReadKey();
Dann im Terminal ausführen dotnet .binDebugnet5 .0myapp.dll
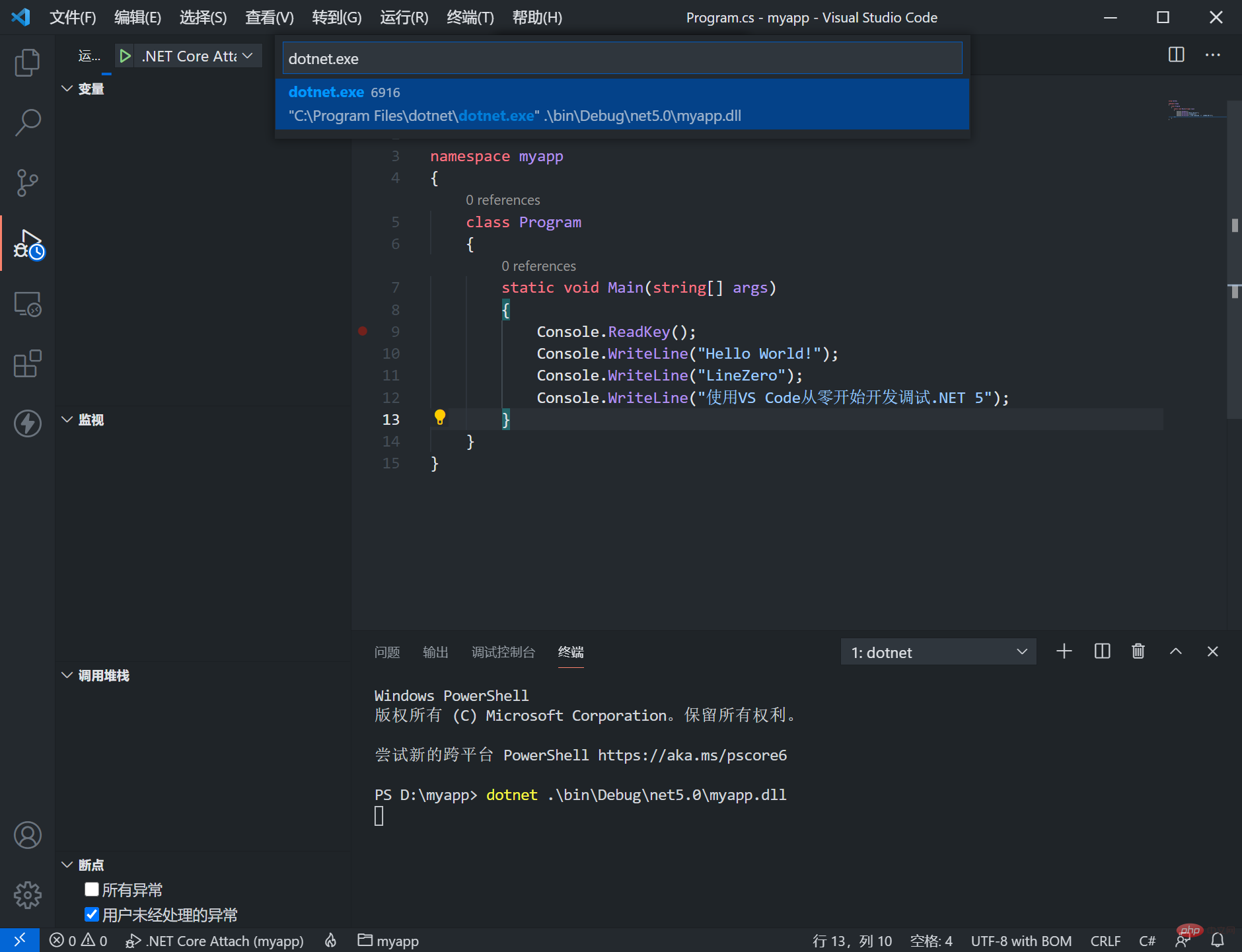
Wechseln Sie dann beim Debuggen zu .NET Core Attach. Klicken Sie auf die Debug-Schaltfläche, wählen Sie dotnet.exe

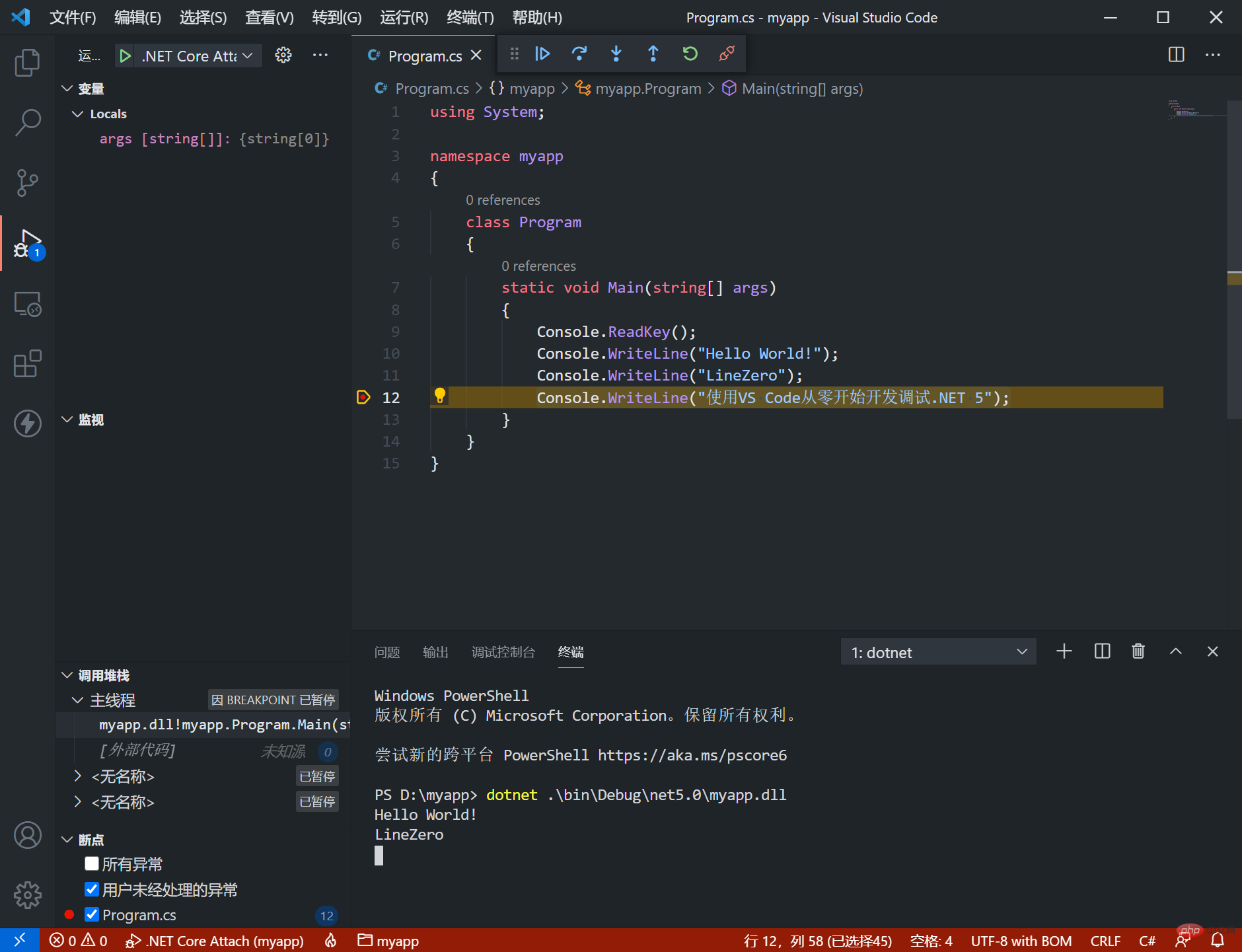
Fügen Sie einen Haltepunkt in VS Code ein und geben Sie dann einen beliebigen Schlüssel ein Terminal, um das Programm fortzusetzen. Sie können auch normal in den Debugging-Status wechseln.

Sie können sehr bequem Code schreiben und das C#-Plug-in bietet intelligente Eingabeaufforderungen für die Entwicklung. Auf diese Weise können Sie .NET 5 entwickeln, ohne VS 2019 zu installieren.
VS Code-Plug-in
Appearance-Plug-in
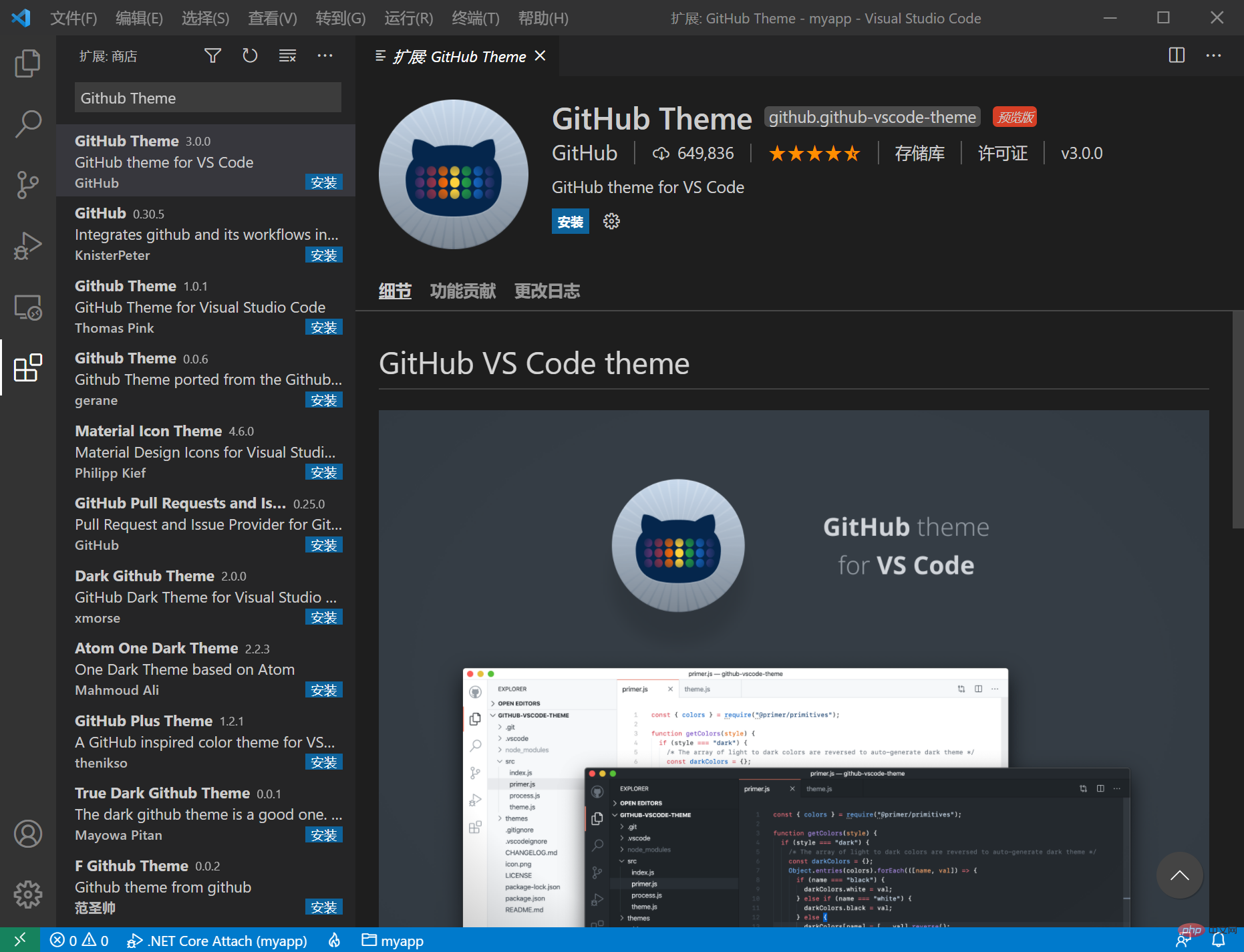
Theme-Plug-in GitHub Theme

Für weitere Themes können Sie nach Theme
Icon-Icon-Plug-in suchen: vscode-icons
Entwicklungs-Plug-in
Intelligente Tipps zur Visual Studio IntelliCode-Codierung
REST-Client-Schnittstellen-Anforderungsartefakt
Beispiel:
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
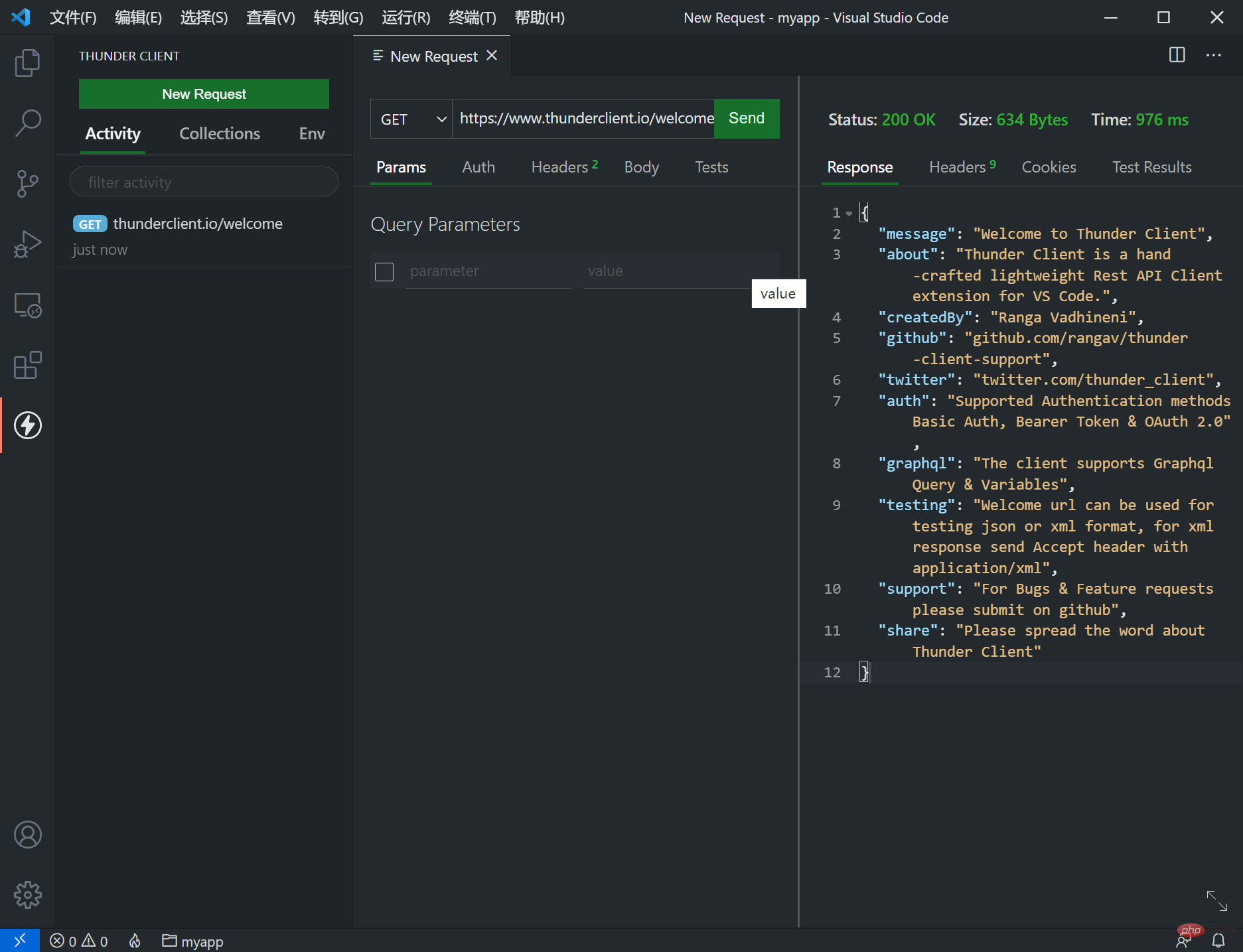
}Thunder Client-Anforderungsschnittstelle wie. PostMan

vscode-solution-explor er Bedienen Sie die Projekt wie VS Dangdang: http://product.dangdang.com/ 29122210.html
Weitere Informationen zu VSCode finden Sie unter: vscode-Tutorial! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie die .NET-Umgebung in VSCode konfigurieren und .NET 5 entwickeln und debuggen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- vscode+babel entwickelt ein Plug-in, das ungenutzte Variablen (eigentlicher Kampf) intelligent entfernt
- Teilen Sie zwei praktische Tipps zu VSCode-Terminals
- So definieren Sie Codefragmente in VSCode, um das Codieren so schnell zu machen!
- Lassen Sie uns darüber sprechen, wie Sie Snippets in VSCode verwenden, um die Entwicklungseffizienz zu verbessern!
- Eine kurze Diskussion zum Debuggen des Hauptprozesscodes der Electron-Anwendung in VSCode
- Lassen Sie uns darüber sprechen, wie Sie vscode konfigurieren, um die gemeinsame Konfigurationsfunktion zu realisieren!

