Heim >Entwicklungswerkzeuge >VSCode >Eine kurze Diskussion zum Debuggen des Hauptprozesscodes der Electron-Anwendung in VSCode
Eine kurze Diskussion zum Debuggen des Hauptprozesscodes der Electron-Anwendung in VSCode
- 青灯夜游nach vorne
- 2022-01-19 19:34:292325Durchsuche
Wie debugge ich den Hauptprozesscode der Electron-Anwendung in VSCode? Der folgende Artikel stellt Ihnen die VSCode-Debugging-Methode vor. Ich hoffe, er wird Ihnen hilfreich sein!

Um die Arbeitseffizienz zu verbessern, müssen wir bei der Entwicklung von Electron-Anwendungen Debugging-Tools verwenden, um Probleme rechtzeitig zu erkennen und zu lösen.
VSCode ist derzeit der beliebteste Code-Editor. Die meisten meiner Codes werden darauf entwickelt, und Electron-Anwendungen bilden da keine Ausnahme. Heute werde ich Ihnen zeigen, wie Sie den Hauptprozesscode der Electron-Anwendung auf VSCode debuggen. [Empfohlene Studie: „Vscode-Einführungs-Tutorial“]
Die in diesem Artikel beschriebenen Schritte basieren auf denen, die bereits mit der VSCode-Debugging-Methode vertraut sind oder diese kennen. Bitte folgen Sie Ihren Anforderungen!
Aufbau der Umgebung
Das in diesem Artikel verwendete Projekt ist Electron-Quick-Start (https://github.com/electron/electron-quick-start#/).
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
Nach den oben genannten Schritten wurde die grundlegende Electron-Anwendungsentwicklungsumgebung eingerichtet. package.json anzeigen:package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
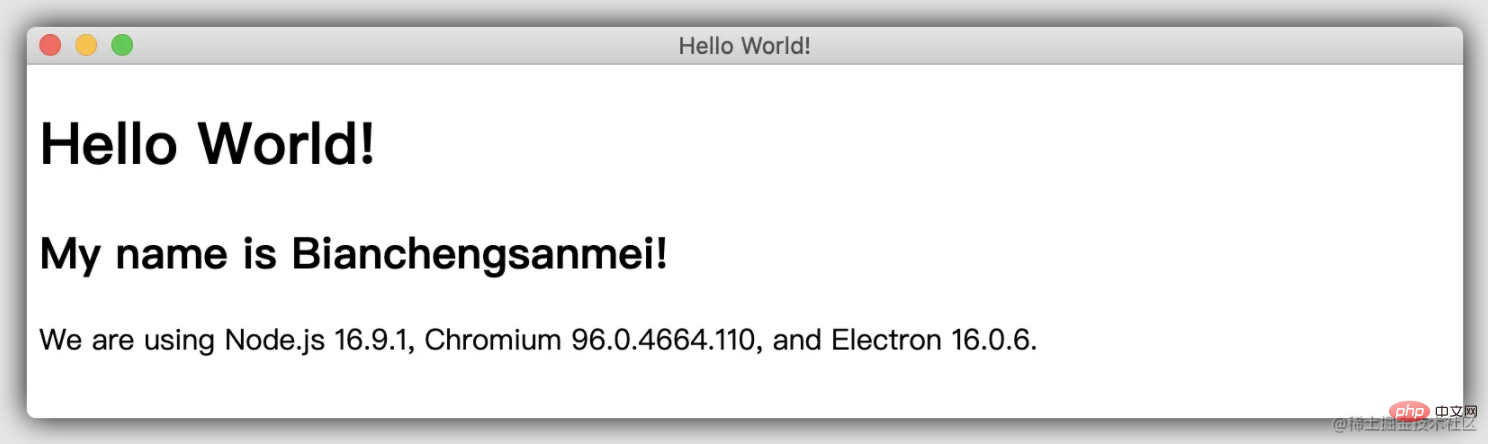
}我们可以在终端运行 npm run start 来查看运行结果:

可以看到,环境搭建已经大功告成!接下来进入开发调试环节。
调试配置
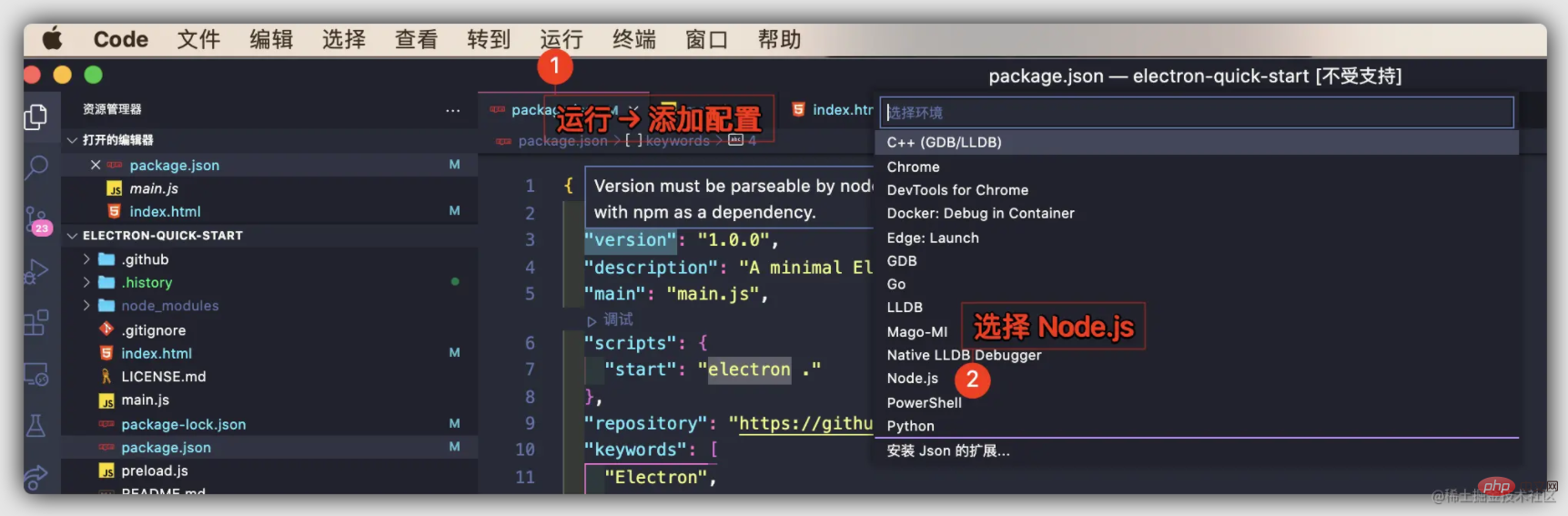
使用 VSCode 打开 ,做如下操作:

生成如下配置的 lauch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}Wir können npm run start im Terminal ausführen, um die Ergebnisse anzuzeigen:
 Sie können sehen, dass die Umgebungseinrichtung abgeschlossen ist! Als nächstes treten Sie in die Entwicklungs- und Debugging-Phase ein.
Sie können sehen, dass die Umgebungseinrichtung abgeschlossen ist! Als nächstes treten Sie in die Entwicklungs- und Debugging-Phase ein.
Debug-Konfiguration
Mit VSCode öffnen und Folgendes tun: 
 Generieren Sie die Datei
Generieren Sie die Datei lauch.json mit der folgenden Konfiguration: {
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}
Wir ändern die Konfiguration als folgt: rrreee
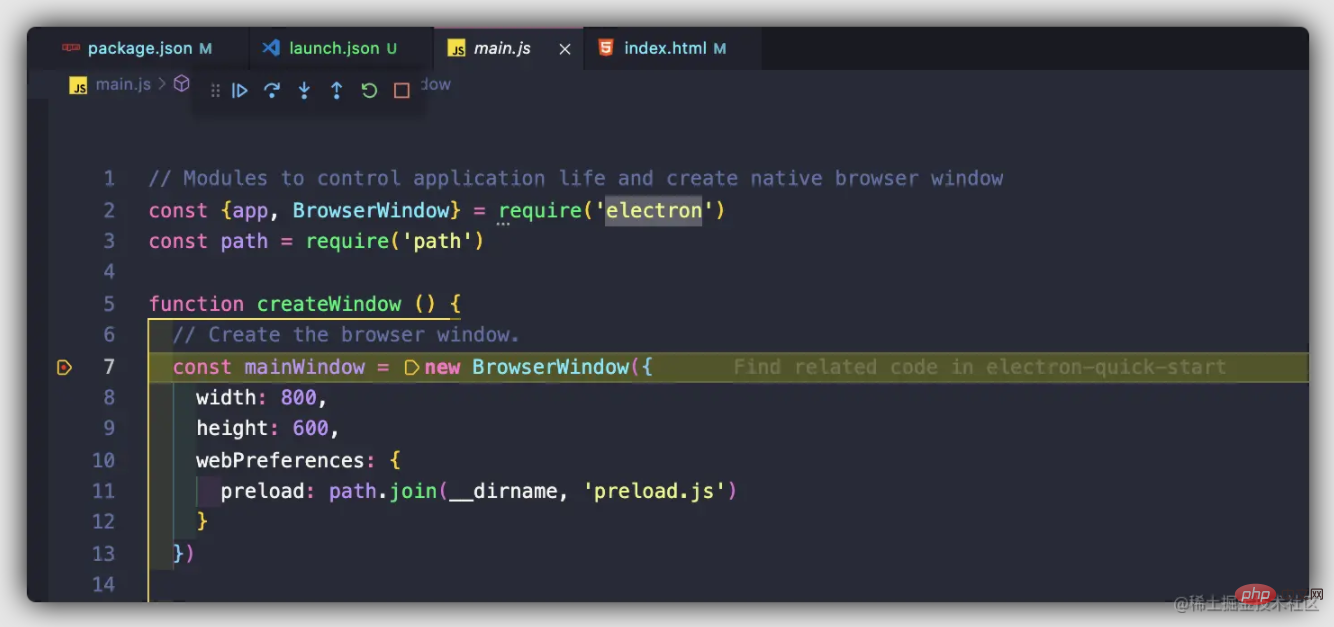
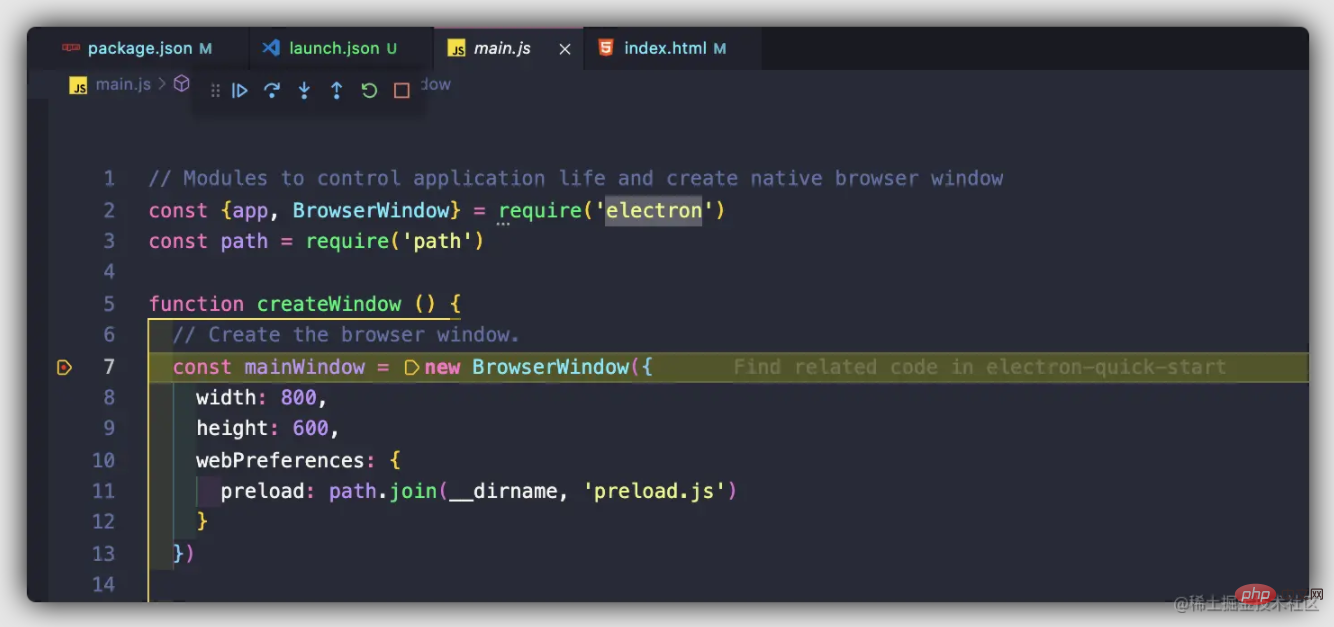
Starten Sie das DebuggenNachdem wir die oben genannte Umgebungseinrichtung und Dateikonfiguration abgeschlossen haben, können wir Spaß am Debuggen haben (Haltepunkte nach Bedarf setzen):Hier sollte jeder mit der Debugging-Methode von VSCode vertraut sein Ich werde nicht auf Details eingehen. Ich wünsche allen viel Spaß beim Debuggen und viel Spaß beim Angeln! 🎜🎜Fazit🎜🎜Die in diesem Artikel vorgestellte Methode ist nur eine der Möglichkeiten, den Electron-Hauptprozesscode zu debuggen. Sie kann als Ausgangspunkt betrachtet werden. Wenn Sie eine bessere Debugmethode haben, hinterlassen Sie bitte eine Nachricht im Kommentarbereich und freue mich auf die Interaktion mit allen! 🎜🎜~Dieser Artikel ist zu Ende, vielen Dank fürs Lesen! 🎜🎜Weitere Informationen zu VSCode finden Sie unter: 🎜vscode-Tutorial🎜! ! 🎜🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Debuggen des Hauptprozesscodes der Electron-Anwendung in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Teilen Sie 30 wunderschöne VSCode-Themen, die es wert sind, gesammelt zu werden!
- vscode+babel entwickelt ein Plug-in, das ungenutzte Variablen (eigentlicher Kampf) intelligent entfernt
- Teilen Sie zwei praktische Tipps zu VSCode-Terminals
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ein vscode-Variablenübersetzungs-Plug-in von Grund auf entwickeln
- Eine kurze Analyse der Verwendung von Eslint und Prettier in vscode
- So definieren Sie Codefragmente in VSCode, um das Codieren so schnell zu machen!

