Heim >Web-Frontend >js-Tutorial >Implementierungsprinzipien des JavaScript-Blockebenenbereichs (ausführliche Erklärung mit Bildern und Text)
Implementierungsprinzipien des JavaScript-Blockebenenbereichs (ausführliche Erklärung mit Bildern und Text)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-02-01 06:00:313034Durchsuche
Dieser Artikel vermittelt Ihnen Wissen über die Implementierungsprinzipien des Bereichs auf Blockebene in JavaScript. Vor ES6 wurde der Bereich auf Blockebene von JavaScript nicht unterstützt. In diesem Artikel werden die zugrunde liegenden Implementierungsprinzipien des Bereichs auf Blockebene erläutert, und ich hoffe, dass er für alle hilfreich ist.

Umfang und Ausführungskontext
Viele Leute denken, dass Umfang und Ausführungskontext dasselbe Konzept sind. Diese Idee ist völlig falsch!
Scope
Der Scope wird bei der Deklaration der Funktion festgelegt. Scope ist eine Reihe von Regeln zum Suchen von Variablen nach Namen, die die Zugriffsrechte des aktuell ausgeführten Codes auf die Variablen bestimmen. JavaScript unterstützt drei Arten von Bereichen: globaler Bereich, Funktionsbereich und Bereich auf Blockebene.
Ausführungskontext
Der Ausführungskontext ist die Vorbereitungsarbeit, die die js-Engine während der Vorkompilierung von der Interpretation bis zur Ausführung durchführt. Diese Ausführungsumgebung ist der Ausführungskontext.
Ausführungsstapel
Der Aufrufstapel wird verwendet, um verschiedene Ausführungskontexte im JS-Code zu installieren. Es handelt sich um einen Mechanismus für die JS-Engine, um die Funktionsausführung zu verfolgen.
Nehmen Sie den folgenden Code als Beispiel:
console.log(1);
function pFn() {
console.log(2);
(function cFn() {
console.log(3);
}());
console.log(4);
}
pFn();
console.log(5);
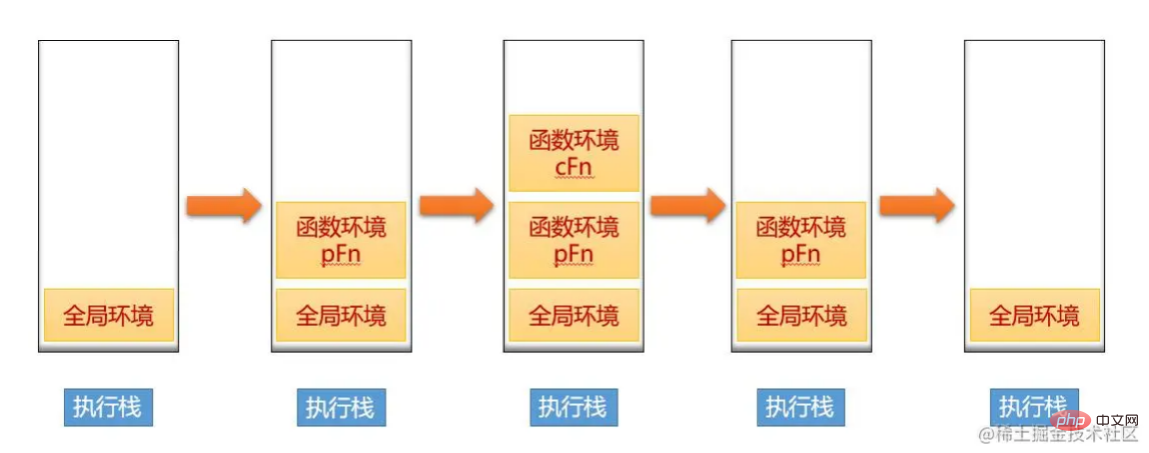
//输出:1 2 3 4 5Zuerst gibt es den Ausführungskontext in der globalen Umgebung. Nach dem Aufruf von pFn wird der Ausführungskontext der Funktionsumgebung pFn auf den Stapel verschoben. Da die cFn-Funktion in pFn ausgeführt wird , wird die cFn-Funktion weiterhin gepusht. Der Ausführungskontext wird nach der Ausführung der Reihe nach vom Stapel entfernt.
Der globale Kontext wird nur zerstört, bevor die Anwendung beendet wird, z. B. wenn die Webseite geschlossen oder der Browser beendet wird.

Wie unterstützt JavaScript den Bereich auf Blockebene?
Wir wissen, dass in js aufgrund der Nicht- Beim anfänglichen Standarddesign führt die Verwendung des Schlüsselworts var zu einer Reihe von Problemen, z. B. zur Variablenheraufstufung. Um die Kompatibilität aufrechtzuerhalten, müssen wir jedoch die Unterstützung für die Variablendeklaration var beibehalten Beförderung und Blöcke? Wie sieht es mit dem Levelumfang aus?
Nehmen wir den folgenden Code als Beispiel:
function foo() {
var a = 1;
let b = 2;
{
let b = 3;
var c = 4;
let d = 5;
console.log(a);
console.log(b);
}
console.log(b);
console.log(c);
console.log(d);
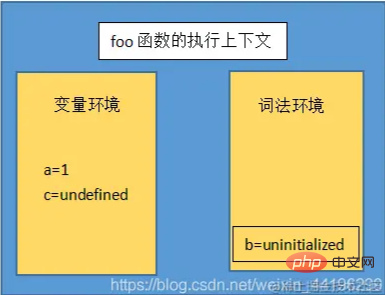
}Zuerst werden die von var innerhalb der Funktion deklarierten Variablen in der Variablenumgebung gespeichert, und die von let deklarierten Variablen werden während der Vorkompilierungsphase in der lexikalischen Umgebung gespeichert. und natürlich innerhalb des Funktionskörpers. Variablen, die von let im Blockbereich deklariert werden, werden nicht in der lexikalischen Umgebung gespeichert.

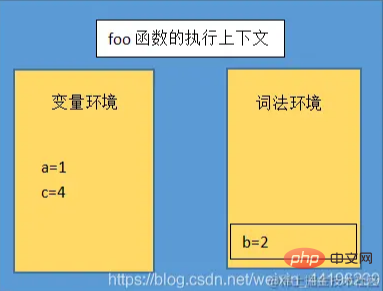
Fahren Sie mit der Ausführung des Codes fort. Bei der Ausführung im Codeblock wurde der Wert von a in der Variablenumgebung auf 1 und der Wert von b in der lexikalischen Umgebung auf 2 gesetzt. Achten Sie darauf Die mit let und d deklarierten Variablen b sind zu diesem Zeitpunkt nicht unterdefiniert, sondern nicht initialisiert

Wenn schließlich die Ausführung des Blockbereichs im Funktionskörper endet, werden ihre internen Variablen oben im Stapel des Lexikons angezeigt Umgebung

Zusammenfassung
Wir können die Antwort auf die obige Frage wissen:
Mit let deklarierte Variablen werden in der lexikalischen Umgebung gespeichert. Der Bereich auf Blockebene wird durch die Stapelstruktur der lexikalischen Umgebung und Variablen implementiert Die Förderung wird durch die Kombination der beiden erreicht. Sie unterstützt sowohl die Variablenförderung als auch den Bereich auf Blockebene
und die Variablensuchmethode:
Beginnen Sie am oberen Rand des Bereichsstapels der lexikalischen Umgebung und suchen Sie nach unten Wenn es gefunden wird, wird der Wert zurückgegeben. Wenn es nicht gefunden wird, wird es mit der Variablenumgebung fortfahren. Verwandte Empfehlungen:
Javascript-LernprogrammDas obige ist der detaillierte Inhalt vonImplementierungsprinzipien des JavaScript-Blockebenenbereichs (ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ermitteln Sie mithilfe von Javascript, ob es sich um ein Schaltjahr handelt
- So ersetzen Sie alles in Javascript
- Scope Chain, das Grundprinzip von JavaScript (ausführliche Erklärung mit Bildern und Text)
- Was ist negative Unendlichkeit in JavaScript?
- So ermitteln Sie mithilfe von Javascript, wie viele Tage ein Monat hat

