Heim >WeChat-Applet >Mini-Programmentwicklung >Lassen Sie uns über verschiedene Implementierungslösungen für den Sprung von H5-Seiten zu Miniprogrammen sprechen (mit häufigen Fallstricken).
Lassen Sie uns über verschiedene Implementierungslösungen für den Sprung von H5-Seiten zu Miniprogrammen sprechen (mit häufigen Fallstricken).
- 青灯夜游nach vorne
- 2022-01-22 09:43:5039046Durchsuche
Wie springe ich von der H5-Seite zum Miniprogramm? Der folgende Artikel stellt Ihnen verschiedene Implementierungslösungen für den Wechsel von H5-Seiten zu Miniprogrammen vor und teilt Fallstricke und wichtige Punkte. Ich hoffe, dass er für alle hilfreich ist!

Eine aktuelle Anforderung betrifft das Szenario des H5-Seitensprung-Applets:
Operationen senden Links per SMS, um Benutzer zu erreichen => Seite, die durch das Miniprogramm angegeben wird
Werfen wir einen Blick auf die aktuellen Implementierungslösungen für das H5-Jump-Miniprogramm~
Implementierungslösungen
Es gibt derzeit viele Lösungen für die Implementierung des H5-Jump-Miniprogramms, Sie können es entsprechend anpassen An Ihre eigenen Bedürfnisse anpassen Für die tatsächliche Szenenauswahl ist das zweite oben erwähnte Szenario besser geeignet. Sehen wir uns diese zunächst einzeln an. [Verwandte Lernempfehlungen: Mini-Programmentwicklungs-Tutorial]
Die erste Methode: Verwenden Sie URL-Schema
H5-Seiten, die für die Ausführung in externen Browsern geeignet sind, und verwenden Sie URL-Schema, um WeChat aufzurufen und das angegebene Mini zu öffnen -Programmprogramm.
Das URL-Schema des Miniprogramms
Wenn es mit Hilfe der Cloud entwickelt wird, ist keine Authentifizierung erforderlich, und ich werde hier nicht näher darauf eingehen. Sie können die Dokumentation selbst überprüfen~So erhalten Sie das Miniprogramm Was ist mit dem URL-Schema? Das URL-Schema zum Öffnen einer beliebigen Seite des Miniprogramms kann über die Serverschnittstelle oder im Miniprogramm-Verwaltungshintergrund
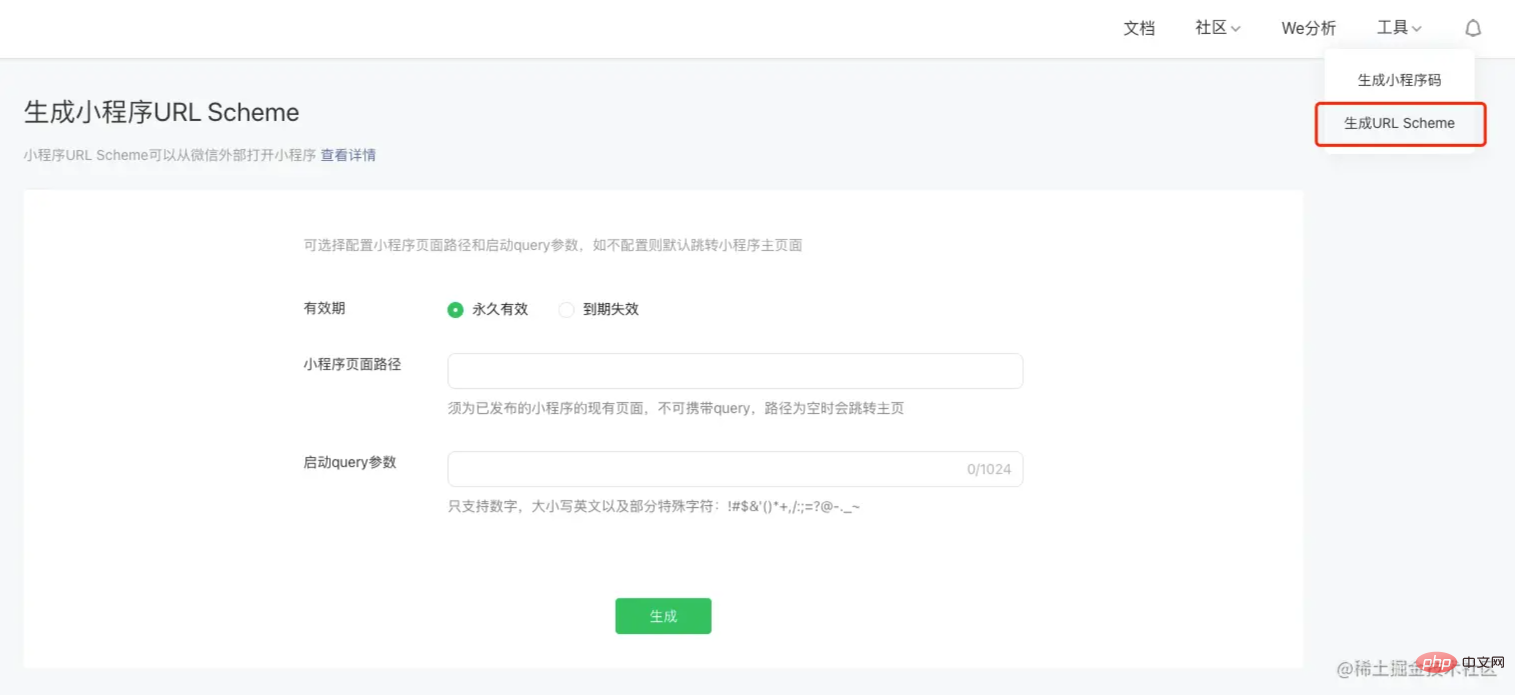
„Extras“ – Eintrag „URL-Schema generieren“ abgerufen werden. NutzungsbeispielDas Bild unten zeigt die Seite [Mini Program Management Backend – Tools – URL-Schema generieren]
openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}Weitere Details finden Sie in der Offiziellen WeChat-Dokumentation. Der zweite Typ: Verwenden Sie direkt den Kurzlink von WeChat (URL-Link)Dies eignet sich im Allgemeinen zum direkten Generieren von Links ohne zusätzliche Entwicklung von H5-Seiten, und Benutzer können durch Öffnen des Links zur angegebenen Miniprogrammseite springen.Nach dem Öffnen des Links wird die Standard-H5-Übertragungsseite von WeChat angezeigt (Sie können die H5-Übertragungsseite auch standardmäßig anpassen, ohne dass der Benutzer dies bestätigen muss), was sehr gut ist.
URL Link 的方式
通过服务端接口可以获取打开小程序任意页面的 URL Link
具体细节可参考微信官方文档。
踩坑记录
调微信生成 URL Link 的接口中,参数
path只认正式版,虽然有env_version这个环境变量,然而并没有用(也就是说设定的path必须是正式版已经存在的,否则会报:invalid weapp pagepath)。生成的 URL Link,也就是
https://wxaurl.cn/pFawq35qbfd这种短链在微信环境中打开只会跳【正式版】,即使你的env_versionSo erhalten Sie denURL-Linküber ServerschnittstelleSie können den URL-Link erhalten, um jede Seite des Miniprogramms zu öffnen- Für Details: Bitte beachten Sie Offizielle WeChat-Dokumente
.
Tracking-Datensätze🎜

第三种:在自定义H5页面嵌入微信标签
这种适用于运行在微信环境的自定义H5页面,将跳转按钮融合在自研H5应用,点击按钮后跳转指定小程序页面。
- 需要
js-sdk-1.6.0以上才支持 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js) - 在
wx.config中增加openTagList(开放标签列表)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});openTagList(开放标签列表)目前支持配置:
- wx-open-launch-weapp - 指H5跳转小程序
- wx-open-launch-app - 指H5跳转app
- wx-open-subscribe - 服务号订阅通知按钮
- wx-open-audio - 音频播放
HTML标签示例
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</div>详细可参考微信官方文档。
注意要点
- 使用该功能必须是非个人主体认证的小程序。
- 只能跳已发布的【正式版】小程序,不能跳【体验版】或【开发版】。
-
path属性,官方文档一般是pages/home/index?user=123&action=abc这种示例,但实际使用可能会报页面不存在,需要在所声明的页面路径后添加.html后缀,如pages/home/index.html,有毒。
最后
好了,关于H5跳转小程序的场景就聊到这里了,希望能给大家带来帮助,大家有遇到其他啥坑点也可以留言一起交流~
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonLassen Sie uns über verschiedene Implementierungslösungen für den Sprung von H5-Seiten zu Miniprogrammen sprechen (mit häufigen Fallstricken).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie verwende ich die Leinwand des Miniprogramms zum Zeichnen von QR-Codes?
- Erfahren Sie Schritt für Schritt, wie Sie im Miniprogramm den 3D-Karusselleffekt mit bloßem Auge erzielen
- Wie entwickle ich kleine Programme mit Taro + Vue3? (üben)
- Schauen wir uns in diesem Artikel an, wie man das „Intelligent Spring Festival Couplet'-Applet für das Frühlingsfest erstellt!
- Eine kurze Analyse, wie man vom Applet zur H5-Seite springt? (Beispielanalyse)
- Führen Sie Schritt für Schritt durch die Umsetzung des kleinen Programms zur Erstellung eines Avatar-Rahmens für das Jahr des Tigers (Übung).

