Heim >Web-Frontend >Front-End-Fragen und Antworten >Ant Design erstellt eine Baumkomponente zur Implementierung von Bearbeitungs-, Such- und Positionierungsfunktionen
Ant Design erstellt eine Baumkomponente zur Implementierung von Bearbeitungs-, Such- und Positionierungsfunktionen
- 青灯夜游nach vorne
- 2022-01-13 18:28:214586Durchsuche
Wie kann ich die Ant Design-Baumkomponente anpassen, um Bearbeitungs-, Such- und Umkehrpositionierungsfunktionen zu implementieren? Im folgenden Artikel erfahren Sie, wie Sie Baumkomponenten erstellen und diese Funktionen implementieren. Ich hoffe, er ist hilfreich für Sie!

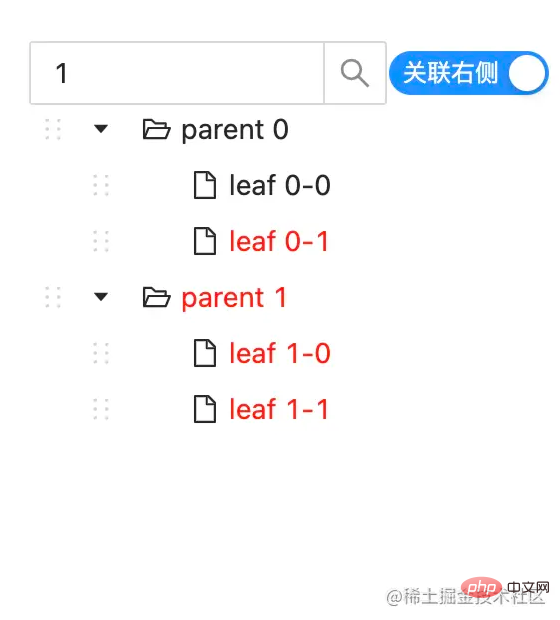
Dieses Mal habe ich eine baumförmige Anzeigefunktion erstellt. Das Produkt ist unerwarteterweise noch unfertig:
PD: Was? Nur Funktion zum Erweitern und Reduzieren? Wie kann das funktionieren? Das Wichtigste ist, dass wir die Bearbeitung und Suche unterstützen. Wenn möglich, können wir auch eine umgekehrte Positionierung durchführen ...
YY: Warum hast du es mir nicht früher gesagt? Im Anforderungsdokument steht nichts …
PD: Wessen Dokument wurde Ihrer Meinung nach in einem Zug erstellt? Welche PD fügt keine Anforderungen hinzu?
YY: Das sagt man so, aber so funktionieren die Dinge nicht...
PD: Oh, verschwende keine Zeit, tu es einfach!
JJ: ...
Die oben genannten Geschichten sind rein fiktiv. Wenn es Ähnlichkeiten gibt, hinterlassen Sie bitte eine Nachricht im Kommentarbereich ...
Baumdaten sind in der Entwicklung relativ häufig, einschließlich Ordnern und Organisationen Strukturen, biologische Klassifikationen, Länder, Regionen usw., die meisten Strukturen auf der Welt sind Baumstrukturen. Das Baumsteuerelement kann die hierarchische Beziehung vollständig anzeigen und verfügt über interaktive Funktionen wie die Auswahl zum Erweitern und Reduzieren.
Anforderungsanalyse
- Bearbeiten: hinzufügen/ändern/löschen/verschieben
- Suchfunktion: Name/Ersteller/Eigentümer-Filter
- Positionierung: Tab-Umkehrpositionierung
Projekt-Repository: https://github.com/ speakice/ editable-tree

Funktionsimplementierung
Es gibt viele Methodenbibliotheken und Komponenten, die die oben genannten Funktionen realisieren können. Hier sprechen wir nur über eine davon, die alle Komponenten von Ant Design sind:
- Tree.DirectoryTree Directory Baum
- Dropdown-Menücontainer mit Rechtsklick
- Inhalt des Menümenüs
- Tabs auf der rechten Registerkartenseite
- Input.Search-Suchfeld
- Zuordnungsstatus wechseln
- Kurz-ID generiert eindeutige ID
import { Tree, Dropdown, Menu, Tabs, Input, Switch } from 'antd';import shortid from 'shortid';复制代码
rekursive Methode
Baumzeile bedienen Daten und schließlich Die wichtige Voraussetzung ist, eine praktische rekursive Methode zu haben:
/**
* 如果需要修改tree,action就返回修改后的item, 不修改就不返回
*/export const deepTree = (tree = [], action = () => {}) => { return tree.map((item) => { const newItem = action({ ...item }) || item; if (newItem.children) {
newItem.children = deepTree(newItem.children, action);
} return newItem;
});
};复制代码
Rechtsklick-Menü der Maus
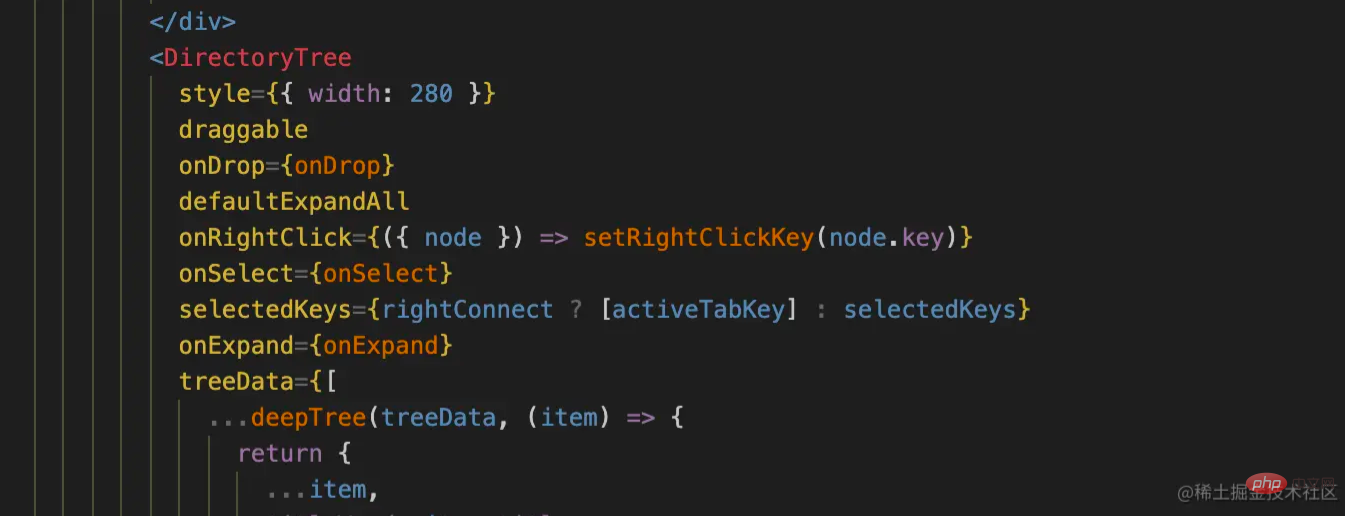
Das Rechtsklick-Menü wirkt auf den Titel und Dropdown muss in die Datenquelle des Baums geschrieben werden Komponente:
<directorytree> setRightClickKey(node.key)}
onSelect={onSelect}
selectedKeys={rightConnect ? [activeTabKey] : selectedKeys}
onExpand={onExpand}
treeData={[
...deepTree(treeData, (item) => { return {
...item, titleWord: item.title, title: ( <dropdown> setRightClickKey()}
overlayStyle={{ width: 80 }}
overlay={menu(item)}
> <div>
{item.title} </div> </dropdown>
),
};
}),
]}
/>复制代码</directorytree>
Es gibt ein paar Punkte zum Rechtsklick-Menü. Zusätzliche Erklärung: Das Trigger-Attribut von
- Dropdown muss auf contextMenu gesetzt werden; die von
- Dropdown angezeigte Position ist relativ zum Titel Die Breite des äußeren Containers muss so eingestellt werden, dass er den verbleibenden Platz ausfüllt:
.ant-tree-node-content-wrapper { display: flex;
}.ant-tree-title { flex: 1;
}复制代码
- Die Anzeige des Dropdown-Menüs wird durch Klicken mit der rechten Maustaste auf die aufgezeichnete Taste beurteilt.
- Das Dropdown-Menü muss das aktuelle Element übergeben
const menu = (node) => ( <menu> { domEvent.stopPropagation(); console.log('menuClick', node, key); // 如果要添加操作顶层文件夹,可以直接操作 switch (key) { case 'add': setTreeData( deepTree(treeData, (item) => { if (item.children && item.key === node.key) { return { ...item, children: [ ...item.children, { title: 'new add', key: shortid.generate(), isLeaf: true, }, ], }; } }) ); break; case 'delete': const outer = treeData.find((item) => item.key === node.key); if (outer) { setTreeData(treeData.filter((item) => item.key !== node.key)); return; } setTreeData( deepTree(treeData, (item) => { if (item.children) { return { ...item, children: item.children.filter( ({ key }) => key !== node.key ), }; } return item; }) ); break; case 'edit': setTreeData( deepTree(treeData, (item) => { if (item.key === node.key) { console.log('editle', { ...item, title: 'new edit', }); return { ...item, title: 'new edit', }; } return item; }) ); break; } }} > <menu.item>新增</menu.item> <menu.item> 删除 </menu.item> <menu.item>编辑</menu.item> </menu> );复制代码Funktion zum Hinzufügen/Ändern/Löschen
Die Funktion „Hinzufügen“ kann standardmäßig nur zum Ordner hinzugefügt werden, und das Hinzufügen wird anhand des Schlüsselwerts beurteilt, der hier verarbeitet wird. Es ist relativ einfach. Es demonstriert nur die Kernfunktionen wird im vorherigen Abschnitt gezeigt;
 hat auch ein einfaches Beispiel für die Änderungsfunktion. In formalen Projekten ist es im Allgemeinen erforderlich, ein Eingabefeld in den Titel der Baumkomponente einzubetten Sie können Variablen verwenden, um das bearbeitete Element aufzuzeichnen und es schließlich durch Rekursion in die Baumdaten einzufügen:
hat auch ein einfaches Beispiel für die Änderungsfunktion. In formalen Projekten ist es im Allgemeinen erforderlich, ein Eingabefeld in den Titel der Baumkomponente einzubetten Sie können Variablen verwenden, um das bearbeitete Element aufzuzeichnen und es schließlich durch Rekursion in die Baumdaten einzufügen:
 Die Löschfunktion trifft eine Beurteilung. Wenn die äußerste Ebene gelöscht wird, wird sie direkt durch den Filter gefiltert ,
Die Löschfunktion trifft eine Beurteilung. Wenn die äußerste Ebene gelöscht wird, wird sie direkt durch den Filter gefiltert ,
andernfallslöschen Funktionen werden nach Kindern gefiltert, also seien Sie hier besonders aufmerksam. Suchfunktion
Die Suchfunktion wird durch die Rotfärbung des Titels aufgerufen:
 In der Implementierung erfolgt die Suche nur nach dem Klicken auf „Suchen“. Es gibt keine Echtzeit-Suchaufforderung und keine Suchwortunterscheidung Um dies durch Herunterladen einer Zeichenfolge zu implementieren, können Sie sich das
In der Implementierung erfolgt die Suche nur nach dem Klicken auf „Suchen“. Es gibt keine Echtzeit-Suchaufforderung und keine Suchwortunterscheidung Um dies durch Herunterladen einer Zeichenfolge zu implementieren, können Sie sich das
ansehen. Beachten Sie, dass das Attribut autoExpandParent standardmäßig den übergeordneten Knoten aktiviert, andernfalls kann die Rekursion nach oben etwas Aufwand erfordern.

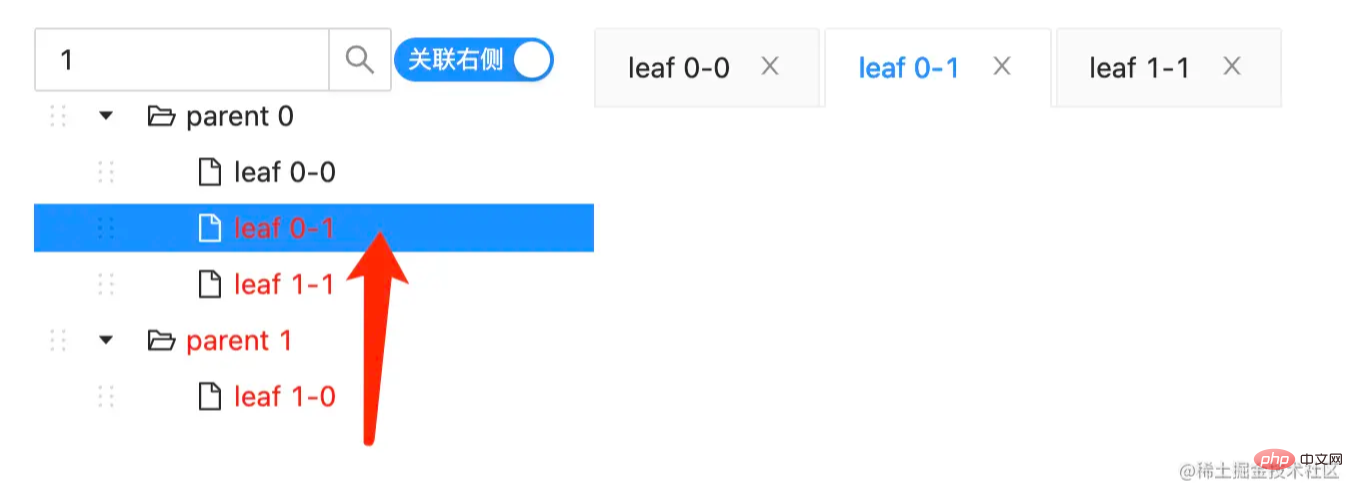
Tab-Umkehrpositionierung
erreicht werden kann
Klicken Sie auf das Baumkomponentenelement, fügen Sie rechts eine Registerkarte hinzu oder aktivieren Sie die Registerkarte. Dies kann als Vorwärtspositionierung angesehen werden. Dies bedeutet, dass beim Umschalten der Registerkartenseite auf der rechten Seite die Baumkomponente auf der linken Seite das entsprechende Element auswählt , und der Kerncode besteht darin, selectedKeys anzugeben. Die Schwierigkeit besteht darin, den relevanten übergeordneten Knoten standardmäßig zu öffnen. Natürlich ist es gut, das Attribut autoExpandParent zu steuern.

Drag-and-Drop-Bewegung
Drag-and-Drop-Bewegung wird von der Baumkomponente selbst unterstützt, und zweitens hat der Beamte Drag-and-Drop-Bewegungsbeispiele bereitgestellt Beispiel, daher werde ich hier nicht auf Details eingehen :

Ende: Die Schwierigkeit beim Suchen und Umkehren der Positionierung besteht darin, dass im offiziellen Beispiel das Attribut autoExpandParent verwendet wird viel einfacher.
Es ist noch nicht zu früh, wir sind heute hier.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
ProgrammiervideosDas obige ist der detaillierte Inhalt vonAnt Design erstellt eine Baumkomponente zur Implementierung von Bearbeitungs-, Such- und Positionierungsfunktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn die Tabelle in AntDesign Vue nicht bearbeitet werden kann? (Notieren Sie die Lösung)
- Der Autor von Ant Design gibt die Geschichte hinter dem Versionsupdate bekannt!
- Wie installiere ich Ant Design Pro? Einfache Anleitung für den Einstieg
- Wie kann ich dynamische Themen in Ant Design anpassen? Lassen Sie uns über Implementierungsmethoden sprechen
- So stellen Sie sicher, dass die Textarea-Komponente in Ant Design Vue über die Funktion „Wortzählung' verfügt
- Erklären Sie die Konzepte der virtuellen Maschinen Homestead, Vagrant und VitrualBox

