Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie installiere ich Ant Design Pro? Einfache Anleitung für den Einstieg
Wie installiere ich Ant Design Pro? Einfache Anleitung für den Einstieg
- 青灯夜游nach vorne
- 2021-12-20 12:05:023845Durchsuche
Was ist Ant Design Pro? Wie installiere ich Ant Design Pro? Der folgende Artikel wird Ihnen den Einstiegsleitfaden vorstellen und Ihnen auf einfache Weise den Einstieg in Ant Design Pro erleichtern. Ich hoffe, er wird Ihnen hilfreich sein!
1. Was ist Ant Design Pro
Ant Design Pro ist eine Mid- und Back-End-Frontend-/Designlösung. Wir halten uns an die Designwerte von Ant Design sind bestrebt, auf der Grundlage von Designspezifikationen und Basiskomponenten aufzubauen, weiterzuentwickeln und typische Vorlagen/Geschäftskomponenten/unterstützende Designressourcen zu verfeinern, um die Erfahrung von „Benutzern“ und „Designern“ im Design- und Entwicklungsprozess weiter zu verbessern von Middle- und Back-End-Produkten auf Unternehmensebene
Erfordert lokale Installation yarn (oder npm), node und git. Unser Technologie-Stack basiert auf ES2015+, React, UmiJS, dva, g2 und antd. Es wird sehr hilfreich sein, diese Kenntnisse im Voraus zu verstehen und zu erlernen.
2. Installieren Sie die
vorbereitete Umgebung
-
node js scheint 10.13 und höher zu sein
Meine node js-Version ist 12.14.0
Der NPM-Server ist im Ausland und der Zugriff ist langsam , kann durch inländische Quellen ersetzt werden:
npm config set registry https://registry.npm.taobao.org
Sie können auch cnpm installieren (inländische Quellen werden verwendet) und die Stellen, an denen npm-Befehle erforderlich sind, durch cnpm ersetzen
npm install -g cnpm --registry=https://registry.npm.taobao.org
Methode 1: Git-Installation
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
Methode 2: Die von der offiziellen Website empfohlene Methode
Erstellen Sie einen leeren Ordner als Projektverzeichnis und führen Sie ihn im Verzeichnis aus:
yarn create umi
or
npm create umi
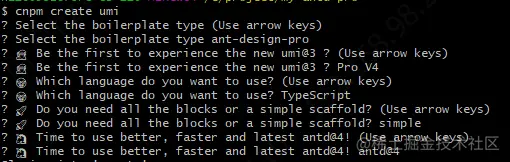
Dann warten Sie, bis die Abhängigkeiten installiert sind Wir werden aufgefordert, eine Vorlage auszuwählen. Ant-design-pro:
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
Nach der Auswahl der Vorlage wird die Versionsauswahl angezeigt (v5 ist standardmäßig die Typoskript-Version, die auch die neueste ist). Der Entwicklungsmodus von antd pro. v4 kann Javascript/Typescript-Versionen auswählen. Für den Typescript-Modus können Sie v4 auswählen und dann Javascript auswählen. Wir werden auch aufgefordert, die einfache und vollständige Version auszuwählen.

Ant Design Pro-Gerüst wird nach Abschluss der Installation automatisch für Sie installiert. Das Entwicklungsframework bietet verschiedene Funktionen und Gruben für die Mid- und Back-End-Entwicklung. Wenn wir die einfache Version wählen, ist das folgende Verzeichnis Struktur des gesamten Projekts
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
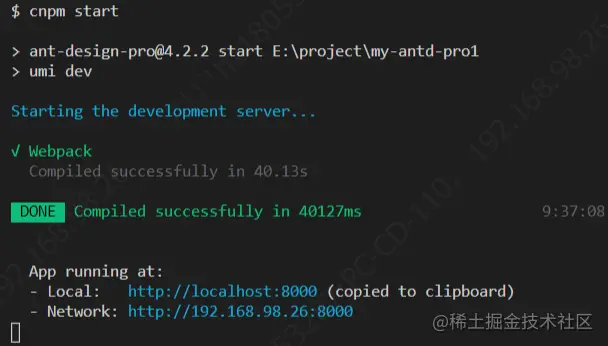
Beginnen Sie dann mit der Installation von Abhängigkeiten und starten Sie das Projekt. Führen Sie den folgenden Befehl aus:
npm install npm start
Wenn Sie nach mehrmaligem Wiederholen immer noch eine Fehlermeldung erhalten, können Sie einen Wechsel zu cnpm in Betracht ziehen Der Aufbau muss abgeschlossen sein
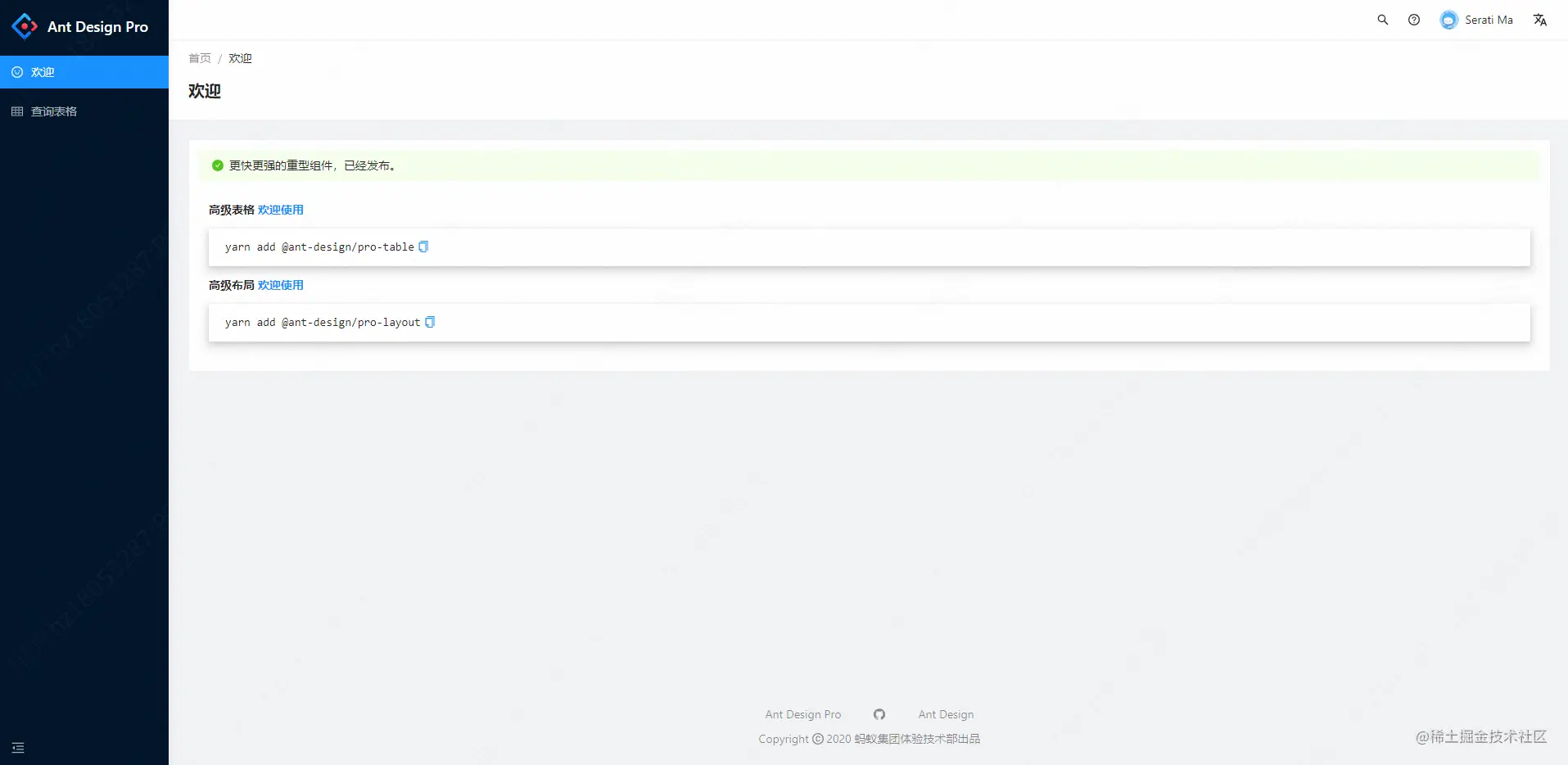
Nachdem der Startvorgang abgeschlossen ist, wird der Browser automatisch geöffnet, um aufhttp://localhost:8000 zuzugreifen. Die Seite bedeutet Erfolg
zuzugreifen. Die Seite bedeutet Erfolg
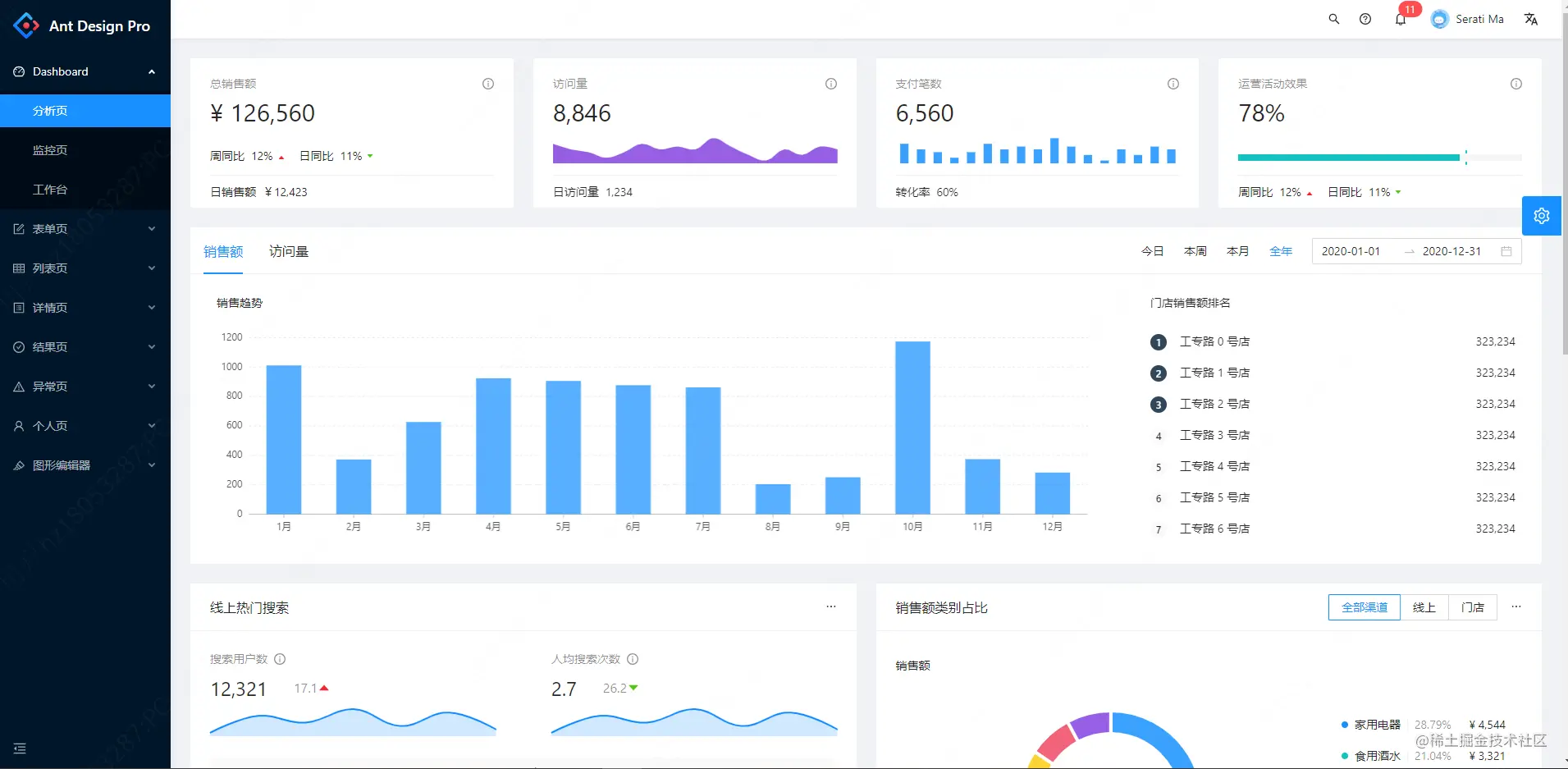
Es ist tatsächlich sehr Ganz einfach. Beim Start fügen wir den Parameter fetch:blocks hinzu, der automatisch die komplette Komponente in unseren Code installiert wie folgt:
cnpm install cnpm start
 Die Seite sieht wahrscheinlich so aus
Die Seite sieht wahrscheinlich so aus
Für weitere Programmierkenntnisse bitte Besuchen Sie:
Programmiervideo !
!
Das obige ist der detaillierte Inhalt vonWie installiere ich Ant Design Pro? Einfache Anleitung für den Einstieg. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

