Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie man CSS-Präprozessoren, Postprozessoren und Selektoren versteht
Wie man CSS-Präprozessoren, Postprozessoren und Selektoren versteht
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-01-05 17:31:531881Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Präprozessoren, Postprozessoren und Selektoren in CSS. Ich hoffe, er wird Ihnen hilfreich sein.

css-Präprozessor
css-Präprozessor: Verwenden Sie eine spezielle Programmiersprache, um einige Programmierfunktionen zu CSS hinzuzufügen, verwenden Sie CSS als Ziel zum Generieren von Dateien, und dann müssen Entwickler nur noch diese Sprache verwenden, um die Codierung durchzuführen.
Probleme mit CSS:
Die Syntax ist nicht leistungsfähig genug. Sie kann beispielsweise nicht verschachtelt werden, was dazu führt, dass in der modularen Entwicklung viele wiederholte Selektoren geschrieben werden müssen.
Es gibt keinen variablen und vernünftigen Stil Wiederverwendungsmechanismus, wodurch logisch relevante Attributwerte wiederholt in Form von Literalen ausgegeben werden müssen, was die Wartung erschwert.
Der Präprozessor wird also benötigt, um den in CSS fehlenden Mechanismus zur Wiederverwendung von Stilebenen bereitzustellen, redundanten Code zu reduzieren und die Wartbarkeit von Stilcode zu verbessern.
Die drei aktuellen Mainstream-Prozessoren sind Less, Sass und Stylus.
Vergleich von Sass, LESS und Stylus Wählen Sie im Laufwerk C während des Installationsvorgangs „Ruby-ausführbare Dateien zu Ihrem PATH hinzufügen“ aus.
Nachdem Ruby erfolgreich installiert wurde, starten Sie Rubys Befehlssteuerungsfeld und geben Sie den Befehl ein:gem install sass. Drücken Sie die Eingabetaste. Sass wird automatisch installiert 2. Weniger Installation
Es ist in zwei Typen unterteilt: clientseitige und serverseitige Installation.
a. Der Client
muss lediglich eine Javascript-Skriptdatei „less.js“ auf der offiziellen Website herunterladen und dann den folgenden Code zum HTML hinzufügen, wo wir die LESS-Quelldatei einfügen müssen:
<link rel="stylesheet/less" type="text/css" href="文件路径/styles.less"> <script src="文件路径/less.js" type="text/javascript"></script>
b. Server
Node verwenden Verwenden Sie den Paketmanager (npm), um LESS zu installieren. Nach erfolgreicher Installation können Sie die LESS-Datei in der Node-Umgebung kompilieren.
Nachdem die Installation erfolgreich war, starten Sie das Befehlskontrollfeld des Knotens und geben Sie den Befehl ein:
$ npm install less
Nachdem Sie die Eingabetaste gedrückt haben, wird weniger automatisch installiert
Die Installation von Stylus ist sehr einfach Ähnlich wie bei der Installation von LESS auf der Serverseite installieren Sie zuerst Node. Geben Sie den Befehl in das Befehlskontrollfeld von Node ein:
$ npm install stylus
Nachdem Sie die Eingabetaste gedrückt haben, wird der Stift automatisch installiert Projekt, dieses Im Beispiel nennen Sie es „style.scss“ und platzieren Sie es im entsprechenden Projektstil
Starten Sie Rubys Befehlssteuerungsfeld und suchen Sie die Sass-Datei, die übersetzt werden muss
Geben Sie den folgenden Befehl in das entsprechende Verzeichnis ein:
sass style.scss style.css sass --watch style.scss:style.css
generiert automatisch eine „style.css“-Datei und aktualisiert automatisch die entsprechende CSS-Stildatei
2. Weniger (verstehen)
Übersetzen Sie über einen eigenen Befehl in der installierten Node JS-Umgebung.
$ lessc style.less
Der obige Befehl übergibt das kompilierte CSS an stdout. Sie können es in einer Datei speichern:
$ lessc style.less > style.css
3.Stylus (verstehen)Stylus ist ausführbar, sodass Stylus sich selbst in CSS konvertieren kann. Stylus kann die Ausgabe von „stdin“ in „stdout“ lesen, sodass Stylus Quelldateien wie folgt übersetzen kann:
$ stylus –compress <some.styl> some.css</some.styl>
Stylus akzeptiert auch wie Sass die Übersetzung sowohl einzelner Dateien als auch ganzer Verzeichnisse. Beispielsweise wird ein Verzeichnis mit dem Namen „css“ eine „.css“-Datei im selben Verzeichnis kompilieren und ausgeben.
$ stylus css
Der folgende Befehl wird nach „./public/stylesheets“ ausgegeben:
$ stylus css –out public/stylesheets
Sie können auch mehrere Dateien gleichzeitig übersetzen:
$ stylus one.styl two.styl
Wenn in Ihrem Browser Firebug installiert ist, können Sie die FireStylus-Erweiterung verwenden.
$ stylus –firebug
Variablenverarbeitung
Less: Variablenverarbeitungsmethode – Lazy Loading, alle Berechnungen von Less-Variablen basieren auf dem zuletzt definierten Wert dieser Variablen. Weniger@size: 10px;.box { width: @size; } @size: 20px;
.ball { width: @size; }Ausgabe: .box { width: 20px; } .ball { width: 20px; }Stylussize = 10px .box width: sizesize = 20px .ball width: sizeAusgabe:
.box { width: 10px;}.ball { width: 20px;}Die Variablenverarbeitungsmethode von Sass ist die gleiche wie bei Stylus. Wenn der Variablenwert ausgegeben wird, wird er auf der Grundlage der aktuellsten vorherigen Definition berechnet. Dies stellt tatsächlich zwei Konzepte dar: Less ist eher deklarativ und ähnelt CSS, und der Berechnungsprozess schwächt das Aufruf-Timing, während Sass und Stylus eher imperativ sind. Wenn Sie in Less eine Stilbibliothek eines Drittanbieters einführen, können Sie den Stil ändern, indem Sie die Variablen neu konfigurieren. <path></path>Vorteile: Die Verarbeitung wie bei Stylus und Sass wird nicht so leicht durch Konflikte mit Variablennamen mehrerer Drittanbieterbibliotheken beeinträchtigt, da eine Variable vorhanden ist kann den Ausgabestil nicht beeinflussen, bevor er definiert wird. clean-css), Autoprefixer (basierend auf Browser-Unterstützungsdaten zu Can I Use, behandelt automatisch Kompatibilitätsprobleme)
Autoprefixer:
Standard-CSS:
.container {display: flex;}.item {flex: 1;}nach der Kompatibilitätsverarbeitung
.container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}Vorteile: CSS-Syntax verwenden, einfach zu verwenden modularisieren, nahe am zukünftigen Standard von CSS
Nachteile: begrenzte logische Verarbeitungsfähigkeiten
Framework-BeispielPostCss:是一个基于JS插件的转换样式的工具。PostCSS插件可以像预处理器,它们可以优化和Autoprefix代码;可以添加未来语法;可以添加变量和逻辑;可以提供完整的网格系统;可以提供编码的快捷方式等等
优点:
- 多样化的功能插件,创建了一个生态的插件系统
- 根据你需要的特性进行模块化
- 快速编译
- 创建自己的插件,且具可访问性
- 可以像普通的CSS一样使用它
- 不依赖于任何预处理器就具备创建一个库的能力
- 可以与许多流行工具构建无缝部署
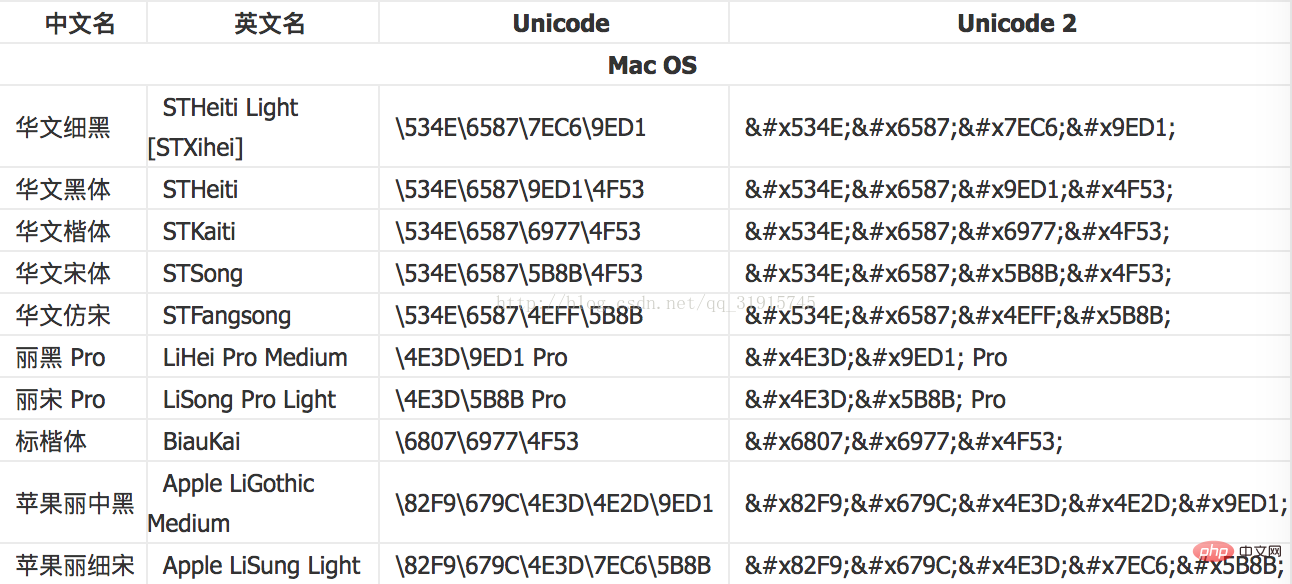
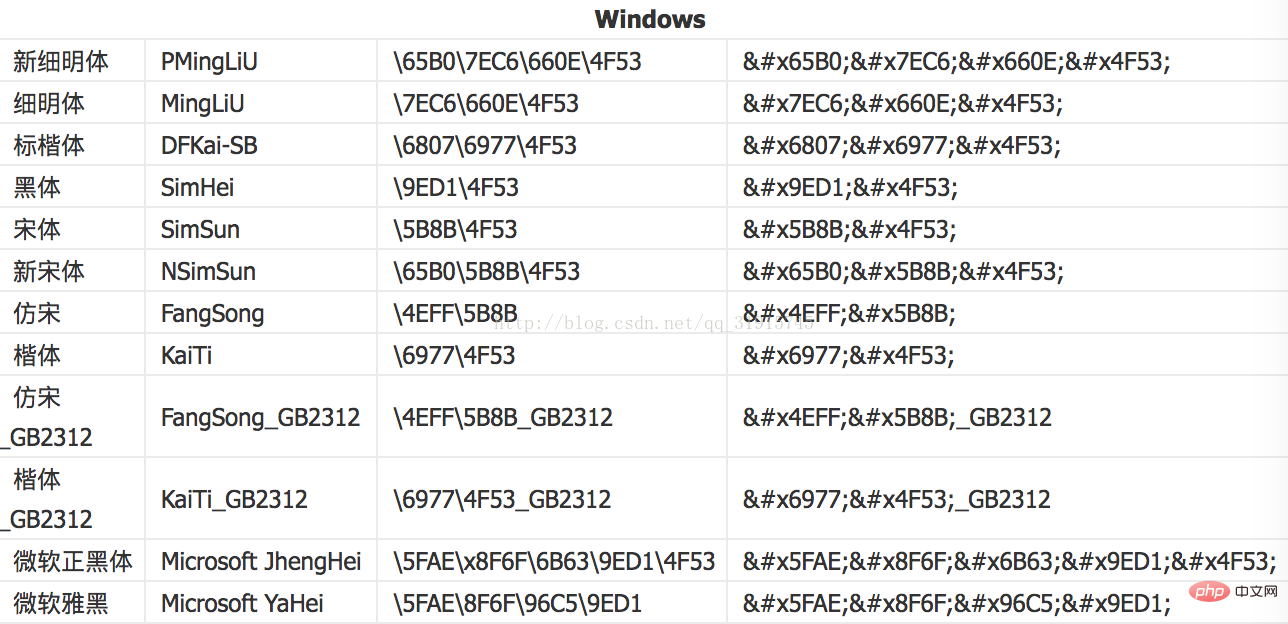
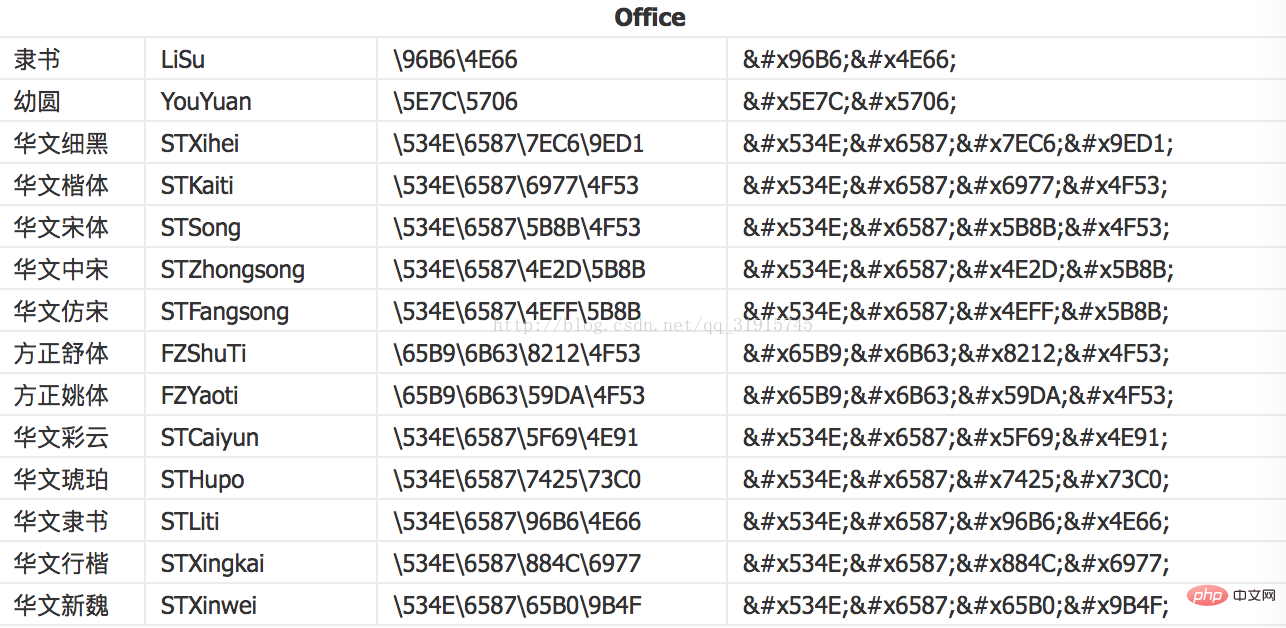
font-family
font-family用来规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
font-family 定义的原则:
- 通常会先进行英文字体的声明,选择最优的英文字体,这样不会影响到中文字体的选择,中文字体声明则紧随其次。
- 兼顾多操作系统,不同系统下的字体表示:



- 当使用一些非常新的字体时,要考虑向下兼容,兼顾到一些极旧的操作系统,可以使用字体族系列 serif 和sans-serif 结尾。为低级系统提供fallback方案
css选择器
参考链接
选择器
分类:基础选择器、组合选择器、属性选择器、伪类选择器和伪元素等
基础选择器:
id选择器(#footer),匹配所有id属性等于footer的元素。 类选择器(.info),匹配所有class属性中包含info的元素。 通用选择器(*),匹配任何元素。 标签选择器(E),匹配所有使用E标签的元素。 同级元素选择器(E~F ),匹配任何在E元素之后的同级F元素(CSS3)。
属性选择器:(E表示元素,attr表示属性,val表示属性的值。)
E[attr]选择器,匹配所有具有attr属性的E元素,不考虑它的值。 E[attr=val]匹配所有attr属性值为val的E元素。 E[attr~=val]匹配具有attr属性且属性值用空格分隔的字符列表。 E[attr|=val]匹配具有attr属性且属性值为用连接符(-)分隔的字符串,并以val开头的E元素。 E[attr^="val"],属性attr的值以"val"开头的元素(CSS3)。 E[attr$=“val”],属性attr的值以"val"结尾的元素(CSS3)。 E[attr*="val"],属性attr的值包含"val"字符串的元素(CSS3)。
组合选择器
多元素选择器(E, F),同时匹配多有E元素或F元素。 后代选择器(E F),匹配所有属于E元素后代的F元素,E和F之间用空格分隔。 子元素选择器(E > F), 匹配所有E元素的子元素F。 相邻选择器(E + F),匹配所有紧随E元素之后的同级元素F。
伪类选择器:
E:link, 匹配所有未被点击的链接. E:visited, 匹配所有已被点击的链接。 E:active, 匹配鼠标已经将其按下,还没释放的E元素。 E:hover, 匹配鼠标悬停其上的E元素。 E:focus, 匹配获得当前焦点的E元素。
结构性伪类:E:nth-child(n), 匹配其父元素的第n个子元素,第一个编号为1。
!important属性
1、用于解决IE对某些CSS规范有偏差的情况.
比如在IE中的效果总是和其他的浏览器如firefox,opera等相差2px,导致页面布局有错位, 这是因为IE对盒之间距离的解释的bug造成的,针对这种情况我们就可以利用!important来帮助解决。
.myclass{ margin-left:20px!important; margin-left:40px;}只有当同时出现两个同名的样式时,才可以这样用,此时IE浏览器是识别的
2、如果有定义了一个样式A,比如font-size,你不打算让以后也叫样式A的覆盖掉这个font-size,也可以用 !important . 而如果新样式也用了!important 则还是会强制覆盖掉
.A{ font-size:12px !important;}.A{ font-size:14px; //不会生效
}.A{ font-size:14px !important; //生效
}优先级
!important >id选择器>class、属性、伪类选择器>标签选择器
权值越大优先级越高,权值相同,后定义的优先级较高,
浏览器查找元素是从右到左查找的,好处是为了快速过滤掉一些无关紧要的样式规则和元素
例如:p#pBox p span.red{color:red;},浏览器的查找顺序如下:先查找html中所有class=’red’的span元素,找到后,再查找其父辈元素中是否有p元素,再判断p的父元素中是否有id为pBox的p元素,如果都存在则匹配上。
属性继承
CSS属性继承:外层元素的样式,会被内层元素进行继承。多个外层元素的样式,最终都会“叠加”到内层元素上。
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
CSS文本属性都会被继承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:中的CSS属性,会被所有的子元素继承。
优先级就近原则,同权重的情况下样式定义最近者为标准,载入样式以最后载入的定位为准
ID选择器和Class选择器的区别
ID选择器:每个元素只能有一个ID,每个页面只能有一个元素使用该ID
class选择器:多个元素可以共用相同类,一个元素可以有多个类
Sprite-Bildprinzip
Prinzip: Kombinieren Sie kleine Symbole zu einem großen Bild und legen Sie das Hintergrundbild im öffentlichen CSS des Elements auf das zusammengesetzte Bild fest, sodass jedes Element das zusammengesetzte Bild als Hintergrund verwendet Die Seite lädt nur ein zusammengesetztes Bild und passt dann die Hintergrundposition jedes Elements einzeln an. Kombinieren Sie mehrere Anfragen zu einer.
Hintergrundposition
Legen Sie die Startposition des Hintergrundbilds fest.
Das Attribut „Hintergrundposition“ legt die Position des ursprünglichen Hintergrundbilds fest (definiert durch „Hintergrundbild“). Dies bedeutet, dass die Voraussetzung für die Verwendung dieses Attributs darin besteht, dass das ursprüngliche Hintergrundbild „Hintergrundbild“ festgelegt werden muss.
Hintergrundpositionsattributwert:
- Richtungswert: x-Achsenrichtung: links | rechts |. Verwenden Sie den Prozentsatz, um den Attributwert festzulegen Länge und Breite des eigenen Containers Multiplizieren Sie die Länge und Breite des Bildes mit einem Prozentsatz, um die Startposition des Bildes zu bestimmen.
- Wert: X-Achsenrichtung: x px; Y-Achsenrichtung: x px
- (Lernvideo-Sharing:
Das obige ist der detaillierte Inhalt vonWie man CSS-Präprozessoren, Postprozessoren und Selektoren versteht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

