Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Wiederholung in CSS?
Was bedeutet Wiederholung in CSS?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-30 11:59:055658Durchsuche
Wiederholung bedeutet in CSS „Wiederholung“. Wenn der Wiederholungsattributwert in Verbindung mit dem „Hintergrundwiederholungs“-Attribut verwendet wird, können Sie das Hintergrundbild des Elements so einstellen, dass es sich vertikal und horizontal wiederholt. Die Syntax lautet „Element {“. Hintergrund-wiederholen:wiederholen;}".

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet „Wiederholen“ in CSS?
In CSS bedeutet „Wiederholen“ „Wiederholen“. Die Eigenschaft „background-repeat“ legt fest, ob und wie das Hintergrundbild wiederholt werden soll.
Standardmäßig wiederholt sich das Hintergrundbild horizontal und vertikal.
Das Attribut „Hintergrundwiederholung“ definiert den Kachelmodus des Bildes.
Wiederholen Sie den Vorgang beginnend mit dem Originalbild, das durch „Hintergrundbild“ definiert und entsprechend dem Wert von „Hintergrundposition“ platziert wird.
Die Syntax lautet wie folgt:
background-repeat:value;
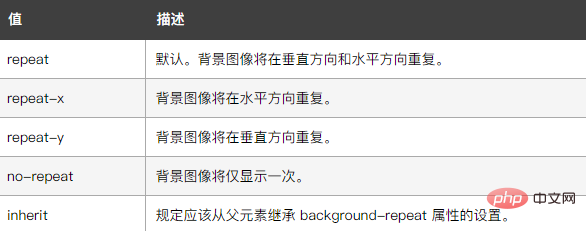
Die Attributwerte lauten wie folgt:
 Das Beispiel lautet wie folgt:
Das Beispiel lautet wie folgt:
<html>
<head>
<style type="text/css">
body{
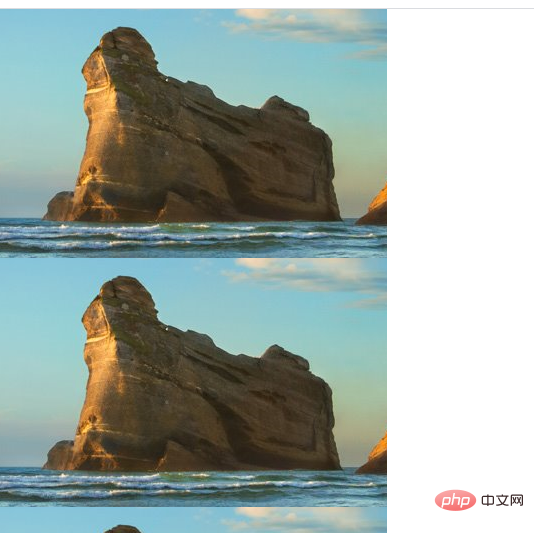
background-image: url(1118.02.png);
background-repeat: repeat-y
}
</style>
</head>
<body>
</body>
</html>Das Ausgabeergebnis:
 (Teilen von Lernvideos:
(Teilen von Lernvideos:
Das obige ist der detaillierte Inhalt vonWas bedeutet Wiederholung in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

