Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von Hover in Javascript?
Was ist die Verwendung von Hover in Javascript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-01-05 11:51:205752Durchsuche
In JavaScript wird die Methode hover() verwendet, um die Funktion anzugeben, die ausgeführt werden soll, wenn sich der Mauszeiger über dem ausgewählten Element befindet. Sie können die Funktion festlegen, wenn sich der Zeiger auf dem Element befindet, oder die Funktion, wenn der Zeiger die Syntax verlässt ist „$(element).hover(inFunction,outFunction)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was ist die Verwendung von Hover in Javascript?
Die Methode hover() gibt zwei Funktionen an, die ausgeführt werden sollen, wenn sich der Mauszeiger über dem ausgewählten Element befindet. Die
-Methode löst Mouseenter- und Mouseleave-Ereignisse aus.
Hinweis: Wenn nur eine Funktion angegeben ist, wird diese sowohl von Mouseenter als auch von Mouseleave ausgeführt.
Die Syntax lautet:
$(selector).hover(inFunction,outFunction)
Aufruf:
$( selector ).hover( handlerIn, handlerOut )
Entspricht dem Folgenden:
$( selector ).mouseenter( handlerIn ).mouseleave( handlerOut );
Hinweis: Wenn nur eine Funktion angegeben ist, wird sie bei den Ereignissen „mouseenter“ und „mouseleave“ ausgeführt.
Aufruf:
$(selector).hover(handlerInOut)
Äquivalent zu:
$( selector ).on( "mouseenter mouseleave", handlerInOut );
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").hover(function(){
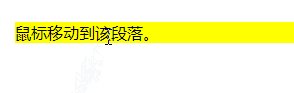
$("p").css("background-color","yellow");
},function(){
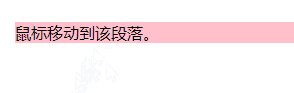
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
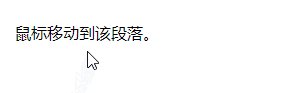
</html>Ausgabeergebnis:

[Verwandte Empfehlungen: Javascript-Lern-Tutorial]
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Hover in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die Verwendung von „Bestätigen' in Javascript?
- Was ist die Verwendung von Join in Javascript?
- Detaillierte Analyse der sechs grundlegenden Datentypen in JavaScript
- Teilen Sie 14 JavaScript-Datenvisualisierungsbibliotheken mit Ihnen
- Dieser Artikel hilft Ihnen, den Prototyp und die Prototypenkette in JavaScript zu verstehen

