Heim >Web-Frontend >js-Tutorial >Dieser Artikel hilft Ihnen, den Prototyp und die Prototypenkette in JavaScript zu verstehen
Dieser Artikel hilft Ihnen, den Prototyp und die Prototypenkette in JavaScript zu verstehen
- 青灯夜游nach vorne
- 2022-01-04 10:33:261945Durchsuche
Prototyp und Prototypkette sind schwierige und wichtige Punkte in JavaScript. Der folgende Artikel wird Ihnen helfen, Prototyp und Prototypkette zu verstehen.

Wenn Ihr Verständnis von Prototypen und Prototypenketten noch in einem sehr oberflächlichen und unklaren Stadium ist, sollten Sie einen Blick auf diesen Artikel von mir werfen. Er sollte für Sie hilfreich sein Wenn Sie mir helfen können, bitte liken, kommentieren und retweeten. Wenn Sie Fragen oder Zweifel haben, können Sie eine Nachricht im Kommentarbereich hinterlassen. Wenn Sie glauben, dass mein Artikel einen Wissensfehler enthält, teilen Sie mir dies bitte mit Dinge in die richtigen umwandeln, was für unsere Branche von Vorteil ist.
Obwohl ich zuvor oft Interviewfragen zu Prototypen beantwortet habe, blieb ich immer auf einer sehr oberflächlichen Ebene mit vagen Wissenspunkten und vergaß oft (ich glaube, alle sind gleich, hahaha), die Neujahrsfeiertage zu nutzen Am nächsten Tag (ich habe endlich die Tastatur berührt) habe ich mir ein Video von Station B angeschaut, um relevante Kenntnisse zu erlangen, und hatte endlich ein Gesamtverständnis davon. Hier sind sie organisiert und zusammengefasst.
Woo hoo hoo, ich schwöre hier, egal wie beschäftigt ich in der nächsten Woche bin, ich muss diesen Artikel lesen,
Sonst
Sonst
werden die Nuggets immer Fehler haben.
Kennen Sie zuerst die entsprechende Beziehung
prototype: Prototyp prototype:原型__proto__:原型链(链接点)
-
从属关系
-
prototype: 函数的一个属性 -> 不要想的太复杂,其实就是一个普通对象{} -
__proto__: 对象上的一个属性 -> 不要想的太复杂,其实就是一个普通对象{}
-
对象的
__proto__保存着对象的构造函数的prototype函数是特殊对象 所以
__proto__在函数上也是存在的,且是个function
大家经常忽略忘记的一点:Object是个方法(构造函数),new Object是个实例对象!!!
console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
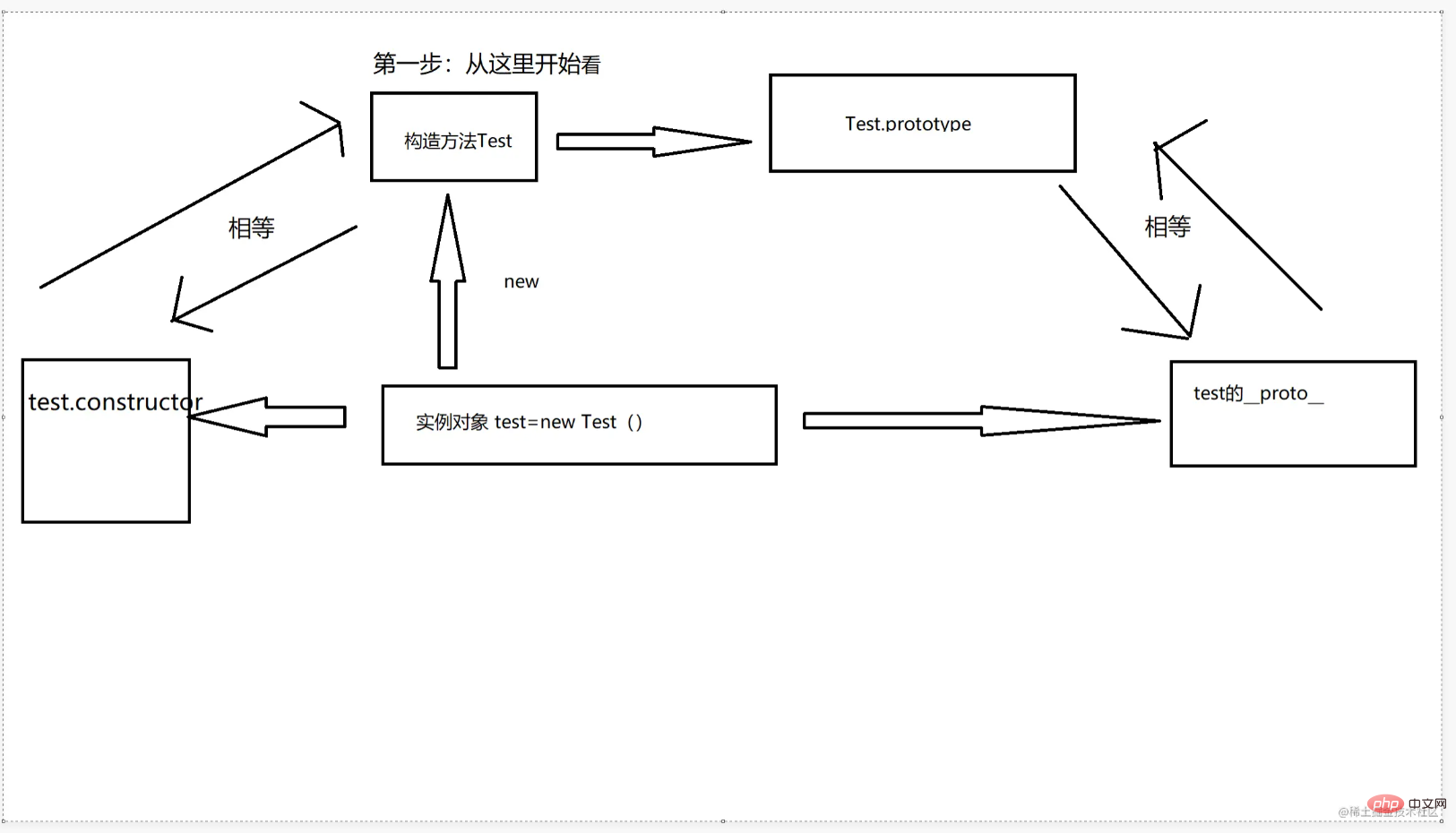
constructor
constructor就是实例化对象的构造函数
//test.constructor -> 实例化test对象的构造函数 Test
console.log(test.constructor===Test) //true
//这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor允许更改
function Test2() {
this.a=123
}
test.constructor=Test2
console.log(test)原型
function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
console.log(Object.prototype.__proto__) //null
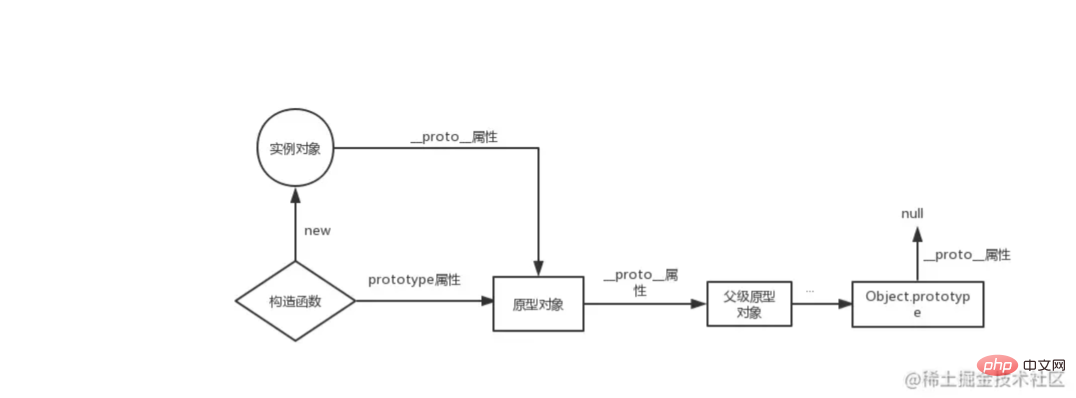
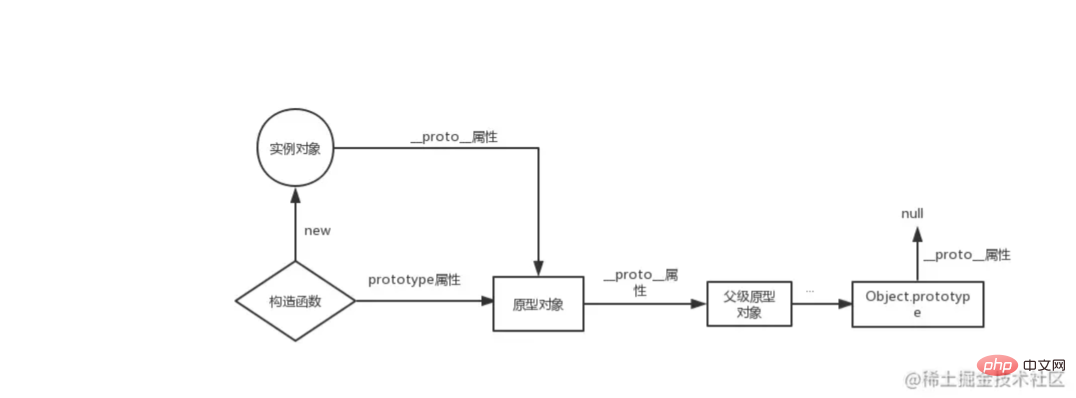
能不能描述一下原型链
对象的__proto__保存着对象的构造函数的prototype,prototype又是个对象,所以也有自己的__proto__,这样往复到终点Object.__proto__,这样就形成了一个以__proto__为链接点(为key)值为构造方法的prototype对象的一根链条, 即为原型链。
//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}
特殊的函数对象
重点:JS中,函数是一种特殊的对象!!!
记住文章开头的对应关系表
//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
Test既然是个函数,那么底层必然也是new Function实现的,那么
//对象的__proto__保存着对象的构造函数的prototype
console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //'function'Function既然是个构造函数,那么他是不是也应该有__proto__和prototype,是的,但是这里有一个特殊的点需要记住。
底层规则规定 :Function.__proto__===Function.prototype是相等的,且两者返回的都是一个function,我的理解是Function自己构造了自己。
//正常来说函数的Test.prototype应该是个object, //Function.prototype是个function,这也是一个特殊的点 typeof Test.prototype==='object' //true console.log(Function.__proto__) // 一个function console.log(Function.prototype) // 一个function //Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是 //Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。 console.log(Function.__proto__===Function.prototype) //true //Object既然是个构造方法,那么底层也是new Function console.log(Object.__proto__===Function.prototype) //true // 因为Function.__proto__===Function.prototype 所以下面代码是成立的 (Object.__proto__===Function.__proto__)===true
hasOwnProperty和in
hasOwnProperty
hasOwnProperty用来判断是否是对象自身的属性(非原型链继承过来的)
let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //falsein
in__proto__: Prototypkette (Verbindungspunkt)
- object__proto__
- Funktion ist ein spezielles Objekt, also
__proto__ code> existiert auch für die Funktion und ist eine <code>Funktion🎜
prototypeObjekt ist eine Methode (Konstruktor), new Object code> ist ein Instanzobjekt! ! ! 🎜<pre class="brush:js;toolbar:false;">console.log(&#39;a&#39; in test) //true
console.log(&#39;b&#39; in test) //true
console.log(&#39;c&#39; in test) //true
console.log(&#39;toString&#39; in test) //true
console.log(&#39;d&#39; in test) //false</pre><h2 data-id="heading-2">constructor🎜🎜<code>constructor ist der Konstruktor des instanziierten Objekts🎜rrreeePrototype🎜rrreee🎜  🎜
🎜Können Sie die Prototypenkette beschreiben? Der __proto__ des Objekts speichert den prototype des Konstruktors des Objekts, prototype Da es sich wieder um ein Objekt handelt, verfügt es auch über einen eigenen __proto__, der zum Endpunkt Object.__proto__ hin und her geht und so einen Verbindungspunkt mit __proto__ ( Eine Kette von prototype-Objekten, deren Wert die Konstruktormethode ist, ist die Prototypenkette. 🎜rrreee🎜 🎜Spezielles Funktionsobjekt🎜🎜Wichtiger Punkt: In JS ist die Funktion ein spezielles Objekt! ! ! 🎜🎜Denken Sie an die Entsprechungstabelle am Anfang des Artikels🎜rrreee🎜Da
🎜Spezielles Funktionsobjekt🎜🎜Wichtiger Punkt: In JS ist die Funktion ein spezielles Objekt! ! ! 🎜🎜Denken Sie an die Entsprechungstabelle am Anfang des Artikels🎜rrreee🎜Da Test eine Funktion ist, muss die unterste Ebene auch durch new Function implementiert werden, dann 🎜rrreee🎜 FunktionDa es sich um einen Konstruktor handelt, sollte es auch __proto__ und prototype haben? Ja, aber hier gibt es einen besonderen Punkt, den man beachten sollte. 🎜🎜Die zugrunde liegenden Regeln legen fest, dass Function.__proto__===Function.prototype gleich ist und beide eine Funktion zurückgeben. Mein Verständnis ist, dass Function diese selbst erstellt . 🎜rrreeehasOwnProperty und in🎜🎜🎜hasOwnProperty🎜🎜🎜hasOwnProperty Zu Bestimmen Sie, ob es sich um ein Attribut des Objekts selbst handelt (nicht von der Prototypenkette geerbt). > Zur Überprüfung, ob das Objekt ein bestimmtes Attribut enthält (einschließlich Attributen in der Prototypenkette)🎜rrreee🎜[Verwandte Empfehlungen: 🎜Javascript-Lern-Tutorial🎜🎜]🎜🎜
__proto__ des Objekts speichert den prototype des Konstruktors des Objekts, prototype Da es sich wieder um ein Objekt handelt, verfügt es auch über einen eigenen __proto__, der zum Endpunkt Object.__proto__ hin und her geht und so einen Verbindungspunkt mit __proto__ ( Eine Kette von prototype-Objekten, deren Wert die Konstruktormethode ist, ist die Prototypenkette. 🎜rrreee🎜 🎜Spezielles Funktionsobjekt🎜🎜Wichtiger Punkt: In JS ist die Funktion ein spezielles Objekt! ! ! 🎜🎜Denken Sie an die Entsprechungstabelle am Anfang des Artikels🎜rrreee🎜Da
🎜Spezielles Funktionsobjekt🎜🎜Wichtiger Punkt: In JS ist die Funktion ein spezielles Objekt! ! ! 🎜🎜Denken Sie an die Entsprechungstabelle am Anfang des Artikels🎜rrreee🎜Da Test eine Funktion ist, muss die unterste Ebene auch durch new Function implementiert werden, dann 🎜rrreee🎜 FunktionDa es sich um einen Konstruktor handelt, sollte es auch __proto__ und prototype haben? Ja, aber hier gibt es einen besonderen Punkt, den man beachten sollte. 🎜🎜Die zugrunde liegenden Regeln legen fest, dass Function.__proto__===Function.prototype gleich ist und beide eine Funktion zurückgeben. Mein Verständnis ist, dass Function diese selbst erstellt . 🎜rrreeehasOwnProperty und in🎜🎜🎜hasOwnProperty🎜🎜🎜hasOwnProperty Zu Bestimmen Sie, ob es sich um ein Attribut des Objekts selbst handelt (nicht von der Prototypenkette geerbt). > Zur Überprüfung, ob das Objekt ein bestimmtes Attribut enthält (einschließlich Attributen in der Prototypenkette)🎜rrreee🎜[Verwandte Empfehlungen: 🎜Javascript-Lern-Tutorial🎜🎜]🎜🎜
Das obige ist der detaillierte Inhalt vonDieser Artikel hilft Ihnen, den Prototyp und die Prototypenkette in JavaScript zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

