Heim >Web-Frontend >js-Tutorial >Wie JQuery die Funktion eines Tags implementiert
Wie JQuery die Funktion eines Tags implementiert
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-29 15:19:403340Durchsuche
Methode: 1. Binden Sie ein Klickereignis an das Textelement und geben Sie die Ereignisverarbeitungsfunktion an. 2. Verwenden Sie das Attribut „window.location.href“ in der Ereignisverarbeitungsfunktion, um die Sprungfunktion des a-Tags zu implementieren ist „window. location.href="Seitenpfad angeben";".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Wie jquery die Funktion eines Tags implementiert
In jquery können Sie das onclick-Ereignis an das a-Tag binden. Wenn auf ein Tag geklickt wird, wird die jquery-Funktion ausgeführt, um den Linksprung zu realisieren. Im folgenden Beispiel wird erläutert, wie Sie mit jquery auf das Tag „a“ klicken.
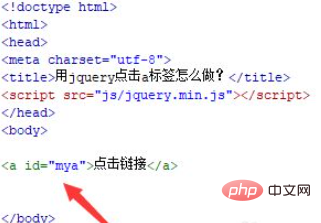
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie mit jquery auf das Tag a klicken. Stellen Sie die Bibliotheksdatei jquery.min.js vor, die die Voraussetzung für die Verwendung der jquery-Methode darstellt. Erstellen Sie einen Link mit dem a-Tag und nennen Sie den Link „Click Link“.
Setzen Sie das id-Attribut des a-Tags auf mya, das hauptsächlich zum Festlegen und Abrufen des a-Tag-Objekts über die unten stehende ID verwendet wird.

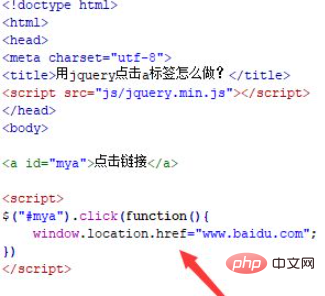
In der Datei test.html verwenden Sie im js-Tag $ in jquery, um das a-Label-Objekt über die ID abzurufen, binden Sie das Onclick-Click-Ereignis an das Objekt und führen Sie es aus, wenn auf das a-Label geklickt wird die Funktion Funktion. Verwenden Sie die Methode window.location.href, um den Sprung zu implementieren. Hier wird beispielsweise zur Baidu-Homepage gesprungen.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf den Link, um den Effekt zu sehen.

In jquery können Sie das Elementobjekt über das ID-Attribut oder das Klassenattribut abrufen.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie JQuery die Funktion eines Tags implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verbergen Sie div, indem Sie irgendwo in jquery klicken
- So führen Sie ein Ereignis nur einmal in jquery aus
- So implementieren Sie JQuery: Klicken Sie zum Anzeigen und klicken Sie zum Ausblenden auf eine andere Stelle
- Was ist die Verwendungsform jedes einzelnen in jquery?
- Was bedeutet langsam in jquery

