Heim >Web-Frontend >js-Tutorial >So implementieren Sie JQuery: Klicken Sie zum Anzeigen und klicken Sie zum Ausblenden auf eine andere Stelle
So implementieren Sie JQuery: Klicken Sie zum Anzeigen und klicken Sie zum Ausblenden auf eine andere Stelle
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-13 19:12:567888Durchsuche
Methode: 1. Verwenden Sie die Anweisung „$(button element).click(function(){$(element).show();});“ um auf die Schaltfläche zu klicken, um das Element anzuzeigen; „body *: not(element)“)“-Anweisung implementieren die Methoden click() und hide() das Klicken auf andere Stellen, um Elemente auszublenden.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So implementiert JQuery „Click to Show“ und „Click to Hide“ an anderer Stelle
In JQuery können Sie die Click-Methode, die Methoden :not selector, hide() und show() verwenden, um den Effekt von Click to Show und zu erzielen Klicken Sie, um sich woanders auszublenden.
Sehen wir uns ein Beispiel an, um zu sehen, wie ein Schaltflächenelement angezeigt wird, wenn darauf geklickt wird, und wie das Element ausgeblendet wird, wenn auf ein anderes Element als die Schaltfläche geklickt wird.
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("body *:not(.intro)").click(function(){
$("div").hide();
});
$(".intro").click(function(){
$("div").show();
});
});
</script>
<style type="text/css">
div{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<button class="intro">按钮</button>
</body>
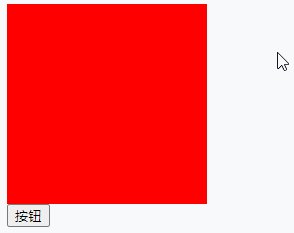
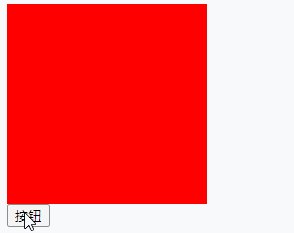
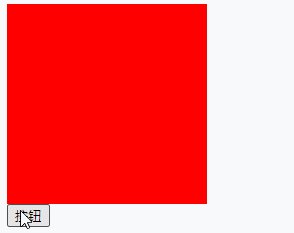
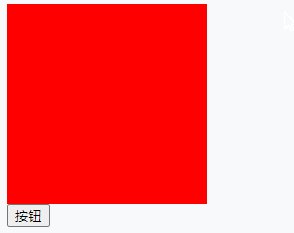
</html>Ausgabeergebnis:

Empfohlenes zugehöriges Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie JQuery: Klicken Sie zum Anzeigen und klicken Sie zum Ausblenden auf eine andere Stelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

