Heim >Web-Frontend >js-Tutorial >So ersetzen Sie alle Klassennamen in jquery
So ersetzen Sie alle Klassennamen in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-13 17:27:153442Durchsuche
Methode: 1. Verwenden Sie die Methode „removeClass()“, um alle Klassennamen des Elements zu löschen. Die Syntax lautet „element object.removeClass();“ 2. Verwenden Sie die Methode „addClass()“, um den gewünschten Klassennamen hinzuzufügen ersetzen. Die Syntax lautet „Element object.addClasss(„neuer Klassenname“);“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So ersetzen Sie alle Klassennamen in jquery
In jquery können wir die Methode „removeClass()“ verwenden, um alle Klassennamen des Elements zu löschen, und dann die Methode „addClass()“ verwenden, um den Klassennamen hinzuzufügen Wir wollen einfach nach oben gehen. Die Methode
removeClass() entfernt eine oder mehrere Klassen aus dem ausgewählten Element.
Hinweis: Wenn keine Parameter angegeben sind, entfernt diese Methode alle Klassen aus den ausgewählten Elementen. Die Methode
addClass() fügt dem ausgewählten Element eine oder mehrere Klassen hinzu.
Diese Methode entfernt nicht die vorhandenen Klassenattribute, sondern fügt nur ein oder mehrere Klassenattribute hinzu.
Tipps: Wenn Sie mehrere Klassen hinzufügen müssen, verwenden Sie bitte Leerzeichen, um die Klassennamen zu trennen.
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".anniu1").click(function(){
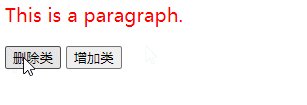
$("p").removeClass();
});
$(".anniu2").click(function(){
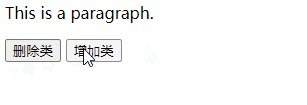
$("p").addClass("intro2");
});
});
</script>
<style type="text/css">
.intro1{
font-size:120%;
color:red;
}
.intro2{
font-size:200%;
color:pink;
}
</style>
</head>
<body>
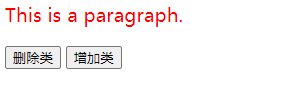
<p class="intro1">This is a paragraph.</p>
<button class="anniu1">删除类</button>
<button class="anniu2">增加类</button>
</body>
</html>Ausgabeergebnis:

Empfehlung für ein entsprechendes Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie alle Klassennamen in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

