Heim >Web-Frontend >js-Tutorial >So verbergen Sie DL-Elemente in JQuery
So verbergen Sie DL-Elemente in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-13 17:07:572509Durchsuche
So verbergen Sie dl-Elemente in jquery: 1. Verwenden Sie die Anweisung „$(dl element)“, um das angegebene dl-Elementobjekt abzurufen. 2. Verwenden Sie die Methode hide(), um das erhaltene dl-Elementobjekt auszublenden. dl-Elementobjekt .hide();".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So verstecken Sie das dl-Element in jquery
Wir können die Methode hide() verwenden, um das dl-Element auszublenden. Wir können zuerst die Anweisung $("dl") verwenden, um das Elementobjekt des Elements abzurufen , und verwenden Sie dann die Methode hide(), um das dl-Element auszublenden.
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("dl").hide();
});
$(".btn2").click(function(){
$("dl").show();
});
});
</script>
</head>
<body>
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
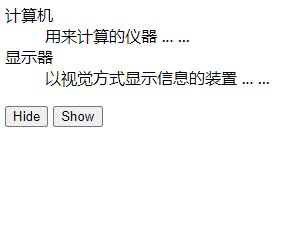
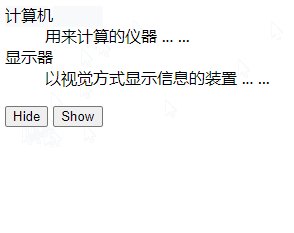
</html>Ausgabeergebnis:

Empfehlung für ein entsprechendes Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verbergen Sie DL-Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

