Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Bildstile gibt es in Bootstrap?
Welche Bildstile gibt es in Bootstrap?
- 青灯夜游Original
- 2021-12-28 15:48:562895Durchsuche
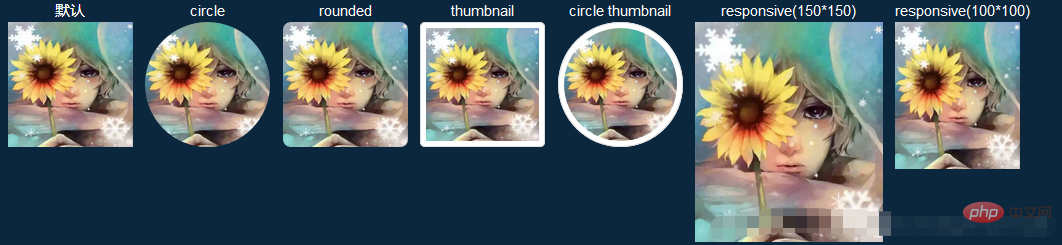
Es gibt vier Bildstile in Bootstrap: 1. „.img-rounded“, abgerundeter Bildstil; 2. „.img-circle“, abgerundeter Bildstil; 4. „.img-responsive“, responsiver Bildstil.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
Bootstrap bietet vier Stile für die -Klasse:
. img-rounded: abgerundete Ecken (nicht unterstützt von IE8), fügen Sie border-radius:6px hinzu, um abgerundete Ecken des Bildes zu erhalten.img-rounded:圆角 (IE8 不支持),添加 border-radius:6px 来获得图片圆角;.img-circle:圆形 (IE8 不支持),添加 border-radius:50% 来让整个图片变成圆形。.img-thumbnail:缩略图功能,添加一些内边距(padding)和一个灰色的边框。.img-responsive
.img-circle: abgerundet ( nicht von IE8 unterstützt), fügen Sie border-radius:50% hinzu, um das gesamte Bild kreisförmig zu machen.
.img-thumbnail: Miniaturbildfunktion, etwas Polsterung und einen grauen Rand hinzufügen. 
.img-responsive: Bildresponsiv (wird gut auf übergeordnete Elemente skaliert).
Verwendung:
Fügen Sie den Klassenstil direkt zur Klasse hinzu: <img class="img-circle" src="img.jpg" alt="头像"/>
<figure style="max-width:90%">
<figcaption>responsive(150*150)</figcaption>
<img class="img-responsive " src="img.jpg" alt="头像"/>
</figure>
<figure style="width: 100px;height: 100px;">
<figcaption>responsive(100*100)</figcaption>
<img class="img-responsive " src="img.jpg" alt="头像"/>
</figure>🎜Hier legen wir nicht die Größe des Bildes fest, sondern die Größe des Elements, das es umschließt, unabhängig davon, ob die Figur 150 Pixel * 150 Pixel groß ist 100px*100px, das Bild reicht bis zur übergeordneten Elementfigur. 🎜🎜Weitere Informationen zu Bootstrap finden Sie unter: 🎜Bootstrap-Grundlagen-Tutorial🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWelche Bildstile gibt es in Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Kleine Fragen zur Verwendung von phpstorm+bootstrap3-Steuerelementen
- Teilen Sie 15 kostenlose benutzerdefinierte Bootstrap5-Komponentengeneratoren, um die Entwicklungsgeschwindigkeit zu verbessern!
- Wie erreiche ich einen Ladeeffekt in Bootstrap? Lesen Sie die Symbolkomponente (Spinners).
- Wie man mit Django und Bootstrap einen Taschenrechner erstellt (praktisch)
- Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)

