Heim >Web-Frontend >HTML-Tutorial >Verstehen Sie in zehn Minuten die Übermittlungsmethoden GET und POST im Formular-Tag
Verstehen Sie in zehn Minuten die Übermittlungsmethoden GET und POST im Formular-Tag
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-27 19:00:567079Durchsuche
Dieser Artikel vermittelt Ihnen das relevante Wissen und den Vergleich der beiden Übermittlungsmethoden „Get“ und „Post“ im Formular-Tag. Die Funktion des Formulars besteht darin, den Inhalt im Tag
<form>...</form>> zu sammeln ; Der Besucher fügt Text, Auswahl oder einige Steuermodule usw. hinzu. Dann werden diese Inhalte an den Server gesendet. Ich hoffe, dass sie für alle hilfreich sind.
GET und POST im Formular-Tag
In HTML besteht die Funktion des Formularformulars darin, den Inhalt im Tag zu sammeln. <form>...</form> In der Mitte kann der Besucher Text, Auswahlen oder einige Steuermodule hinzufügen usw. Der Inhalt wird dann an den Server gesendet.
Ein Formular muss zwei Dinge angeben:
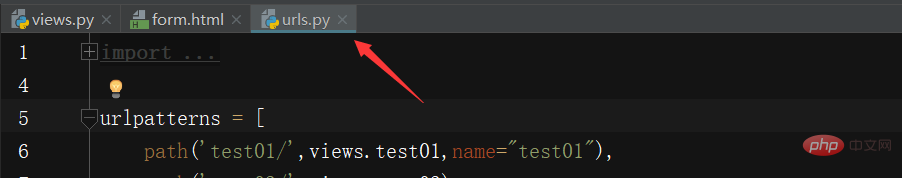
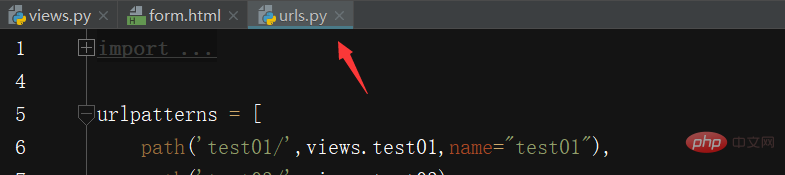
- Der Methodenparameter des Formulars wird verwendet, um die Übermittlungsmethode des Formulars festzulegen, und
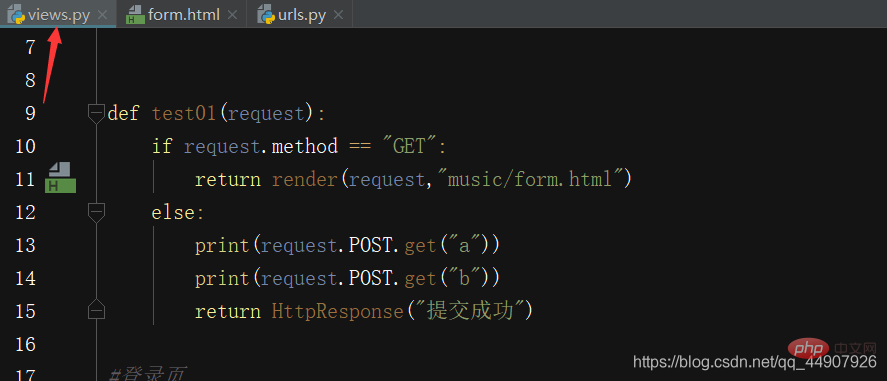
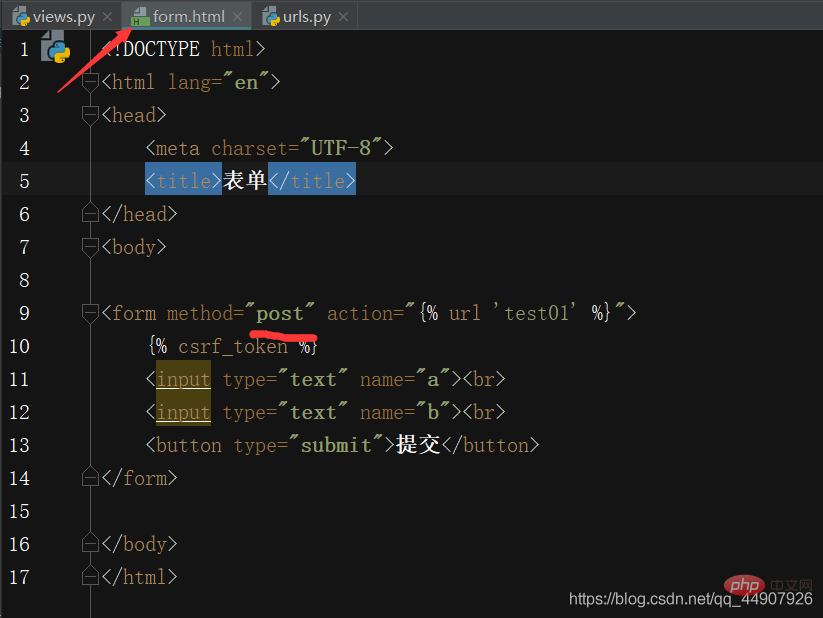
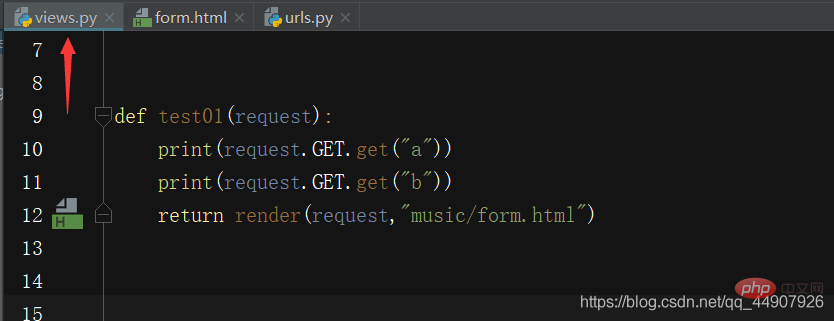
- Aktion wird verwendet, um die Übermittlungs-URL des Formulars festzulegen Schreiben Sie es nicht und behalten Sie es nicht als leere Zeichenfolge bei. Dann wird die aktuelle URL verwendet Es handelt sich um eine GET-Methode (der Zugriff auf eine URL im Browser ist eine GET-Methode, das muss nicht erklärt werden). Wenn man die Ansichtsfunktion beobachtet, zeigt sie, dass sie dem Benutzer eine Vorlagenseite mit einem Formular rendert. Wenn wir Daten in das Eingabefeld eingeben und auf „Senden“ klicken, wird eine POST-Methode gesendet, sodass gemäß der Ansichtsfunktion die in das Eingabefeld eingegebenen Daten auf der Konsole gedruckt werden.
Sie können die übermittelten Daten über die Methode „request.POST.get“ erhalten.
Bei der Post-Übermittlungsmethode werden keine Parameter in der URL angezeigt.
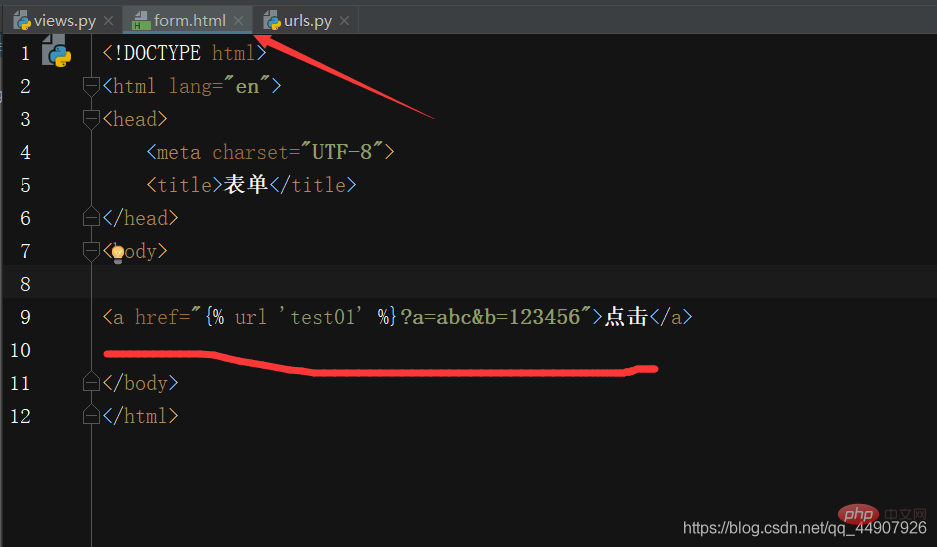
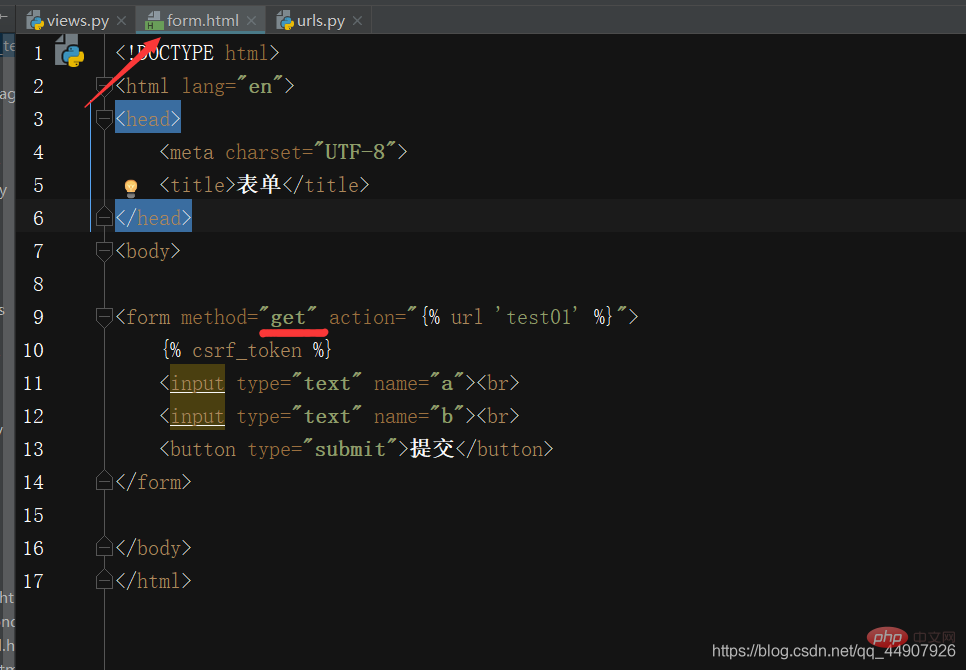
 ②Beispiel für die Formularübermittlung mit der Get-Methode:
②Beispiel für die Formularübermittlung mit der Get-Methode:
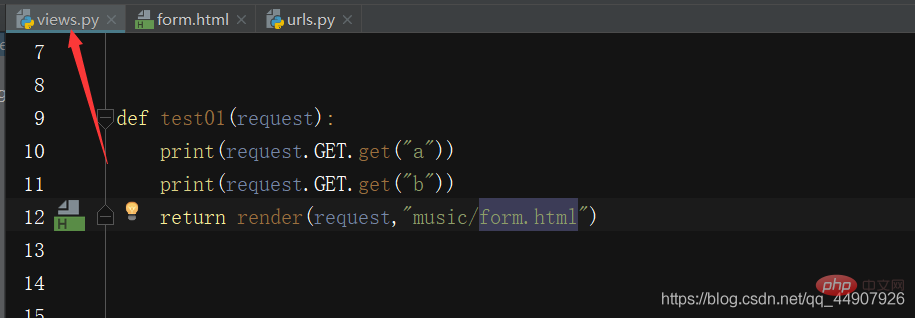
Wenn wir zum ersten Mal auf diese Schnittstelle zugreifen, handelt es sich um die GET-Methode (Zugriff auf eine URL im Browser). ist eine GET-Methode, das muss nicht erklärt werden.) Die Beobachtung der Ansichtsfunktion zeigt, dass sie dem Benutzer eine Vorlagenseite mit einem Formular rendert.  Wenn wir Daten in das Eingabefeld eingeben und auf „Senden“ klicken, wird die GET-Methode gesendet (da wir im Formular die POST-Übermittlungsmethode festgelegt haben), sodass gemäß der Ansichtsfunktion die in das Eingabefeld eingegebenen Daten angezeigt werden auf der Konsole aufgedruckt.
Wenn wir Daten in das Eingabefeld eingeben und auf „Senden“ klicken, wird die GET-Methode gesendet (da wir im Formular die POST-Übermittlungsmethode festgelegt haben), sodass gemäß der Ansichtsfunktion die in das Eingabefeld eingegebenen Daten angezeigt werden auf der Konsole aufgedruckt.
(Aufgrund unserer Einstellungen ist das Klicken auf die Schaltfläche „Senden“ in der Vorlage eine GET-Übermittlung, und die über das Formular übermittelten Werte von a und b können auf dem entsprechenden Terminal gedruckt werden.)
Hinweis:
Übermittlung abrufen Die Parameter werden in der URL angezeigt. Sie können die übermittelten Parameter über die Methode request.GET.get abrufen.



Methode get():
Rufen Sie den Wert gemäß dem Schlüssel ab, es kann nur ein Wert des Schlüssels abgerufen werden. Wenn ein Schlüssel mehrere Werte gleichzeitig hat, holen Sie sich den letzten Wert (da er überschrieben wird). !)
Methode getlist(): Ruft den Wert basierend auf dem Schlüssel ab und gibt den Wert des Schlüssels in einer Liste zurück
-
Zum Beispiel: Wie funktioniert das? Backend ruft die vom Benutzer im Mehrfachauswahlfeld ausgewählten Optionen ab – verwenden Sie die Getlist-Methode! -
④Attribute von GET- und POST-Objekten in der Anfrage:
Erstens: GET-Attribut!
- QueryDict-Typobjekt
- enthält alle Parameter der Get-Request-Methode
- entspricht den Parametern in der URL-Request-Adresse, die sich nach ?
- befindet. Das Format des Parameters ist ein Schlüssel-Wert-Paar, z. B. key1=value1
- Unter mehreren Parametern Zwischen, Verwendung und Verbindung, z. B. Schlüssel1 = Wert1 und Schlüssel2 = Wert2
Zweitens: POST-Attribut!
- QueryDict-Typobjekt
- enthält alle Parameter der Post-Request-Methode
- entspricht den Steuerelementen im Formular
- Die Steuerelemente im Formular müssen ein Namensattribut haben, dann ist der Wert des Namensattributs der Schlüssel und Der Wert des Wertattributs ist der Wert, den ein Schlüssel-Wert-Paar übermittelt. Für das Kontrollkästchen-Steuerelement ist das Namensattribut ebenfalls eine Gruppe. Es liegt eine Situation vor, in der mehrere Werte übermittelt werden Mit einem Klick.
- Kleine Erweiterung:
GET: GET ruft, wie der Name schon sagt, Daten vom Server ab, ändert den Status und die Daten des Servers nicht und trägt Parameter in der URL zum Senden an den Server.⑤ Zusammenfassung der GET- und POST-Anfragemethoden:
- POST sendet eine bestimmte Datenmenge an den Server und verändert dabei normalerweise die Daten des Servers.
- Die Parameter der POST-Methode sind nicht in der URL zu sehen. Sie werden über die Body-Parameter an den Server übergeben. Daher können Sie die übergebenen Parameter direkt in der URL sehen Natürlich kann nicht einfach festgestellt werden, dass die POST-Methode sicherer ist als die GET-Methode. Um die Sicherheit der Website zu gewährleisten, müssen mehr Sicherheitsmaßnahmen durchgeführt werden
Das obige ist der detaillierte Inhalt vonVerstehen Sie in zehn Minuten die Übermittlungsmethoden GET und POST im Formular-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!