Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Funktion hat die Vorlage in der Vue-Datei?
Welche Funktion hat die Vorlage in der Vue-Datei?
- 青灯夜游Original
- 2021-12-24 17:53:0413368Durchsuche
In der Vue-Datei ist die Vorlage ein Vorlagenplatzhalter, der Entwicklern dabei helfen kann, Elemente einzuschließen und Komponentenvorlageninhalte zu erstellen. Während des Schleifenprozesses wird die Vorlage jedoch nicht auf der Seite gerendert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Die Rolle und Verwendung von Vorlagen in Vue
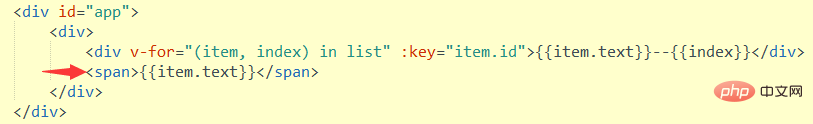
Sehen wir uns zunächst eine Anforderung an: Das folgende Bild p verwendet v-for, um eine Listenschleife zu erstellen, und jetzt möchte ich auch span Schleife zusammen, was soll ich tun?

Es gibt drei Möglichkeiten,
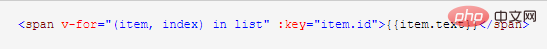
① zu erreichen: Verwenden Sie v-for direkt, um span einmal zu schleifen (obwohl diese Methode verwendet werden kann, verwenden Sie diese Methode nicht, da Sie in Zukunft weinen werden) 🏜 Ich möchte kein zusätzliches hinzufügen. Um ein p hinzuzufügen, sollte zu diesem Zeitpunkt eine Vorlage verwendet werden (empfohlen). nicht auf der Seite gerendert werden

DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item, index) in list" :key="item.id">
<div>{{item.text}}--{{index}}</div>
<span>{{item.text}}</span>
</template>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{
id: "010120",
text: "How"
},
{
id: "010121",
text: "are"
},
{
id: "010122",
text: "you"
}
]
}
})
</script>
</body>
</html>【Verwandte Empfehlung: „ vue.js Tutorial“】
vue.js Tutorial“】Das obige ist der detaillierte Inhalt vonWelche Funktion hat die Vorlage in der Vue-Datei?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Der systematischste Vue-Komplettsatz an Tutorials (detaillierte Erklärungen und Beispiele)
- Lassen Sie uns darüber sprechen, wie Sie Provinz- und Stadt-Shuttle-Boxen in Ant Design Vue implementieren
- Was ist der Unterschied zwischen Vue und Echarts?
- Was ist der Unterschied zwischen Uniapp-Aufrufen von vue und nvue?
- Detaillierte Analyse des Schlüssels in Vue, um zu sehen, wofür der Schlüssel verwendet werden kann!
- Was bedeutet „Ersetzen' in Vue?

