Heim >Web-Frontend >View.js >Der systematischste Vue-Komplettsatz an Tutorials (detaillierte Erklärungen und Beispiele)
Der systematischste Vue-Komplettsatz an Tutorials (detaillierte Erklärungen und Beispiele)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-23 19:05:126092Durchsuche
Dieser Artikel bietet Ihnen eine vollständige Reihe von Tutorials zu Vue, einschließlich praktischer Beispiele. Ich hoffe, dass er für alle hilfreich ist.

Vue (ausgesprochen /vjuː/, ähnlich wie View) ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen großen Frameworks ist Vue so konzipiert, dass es Schicht für Schicht von unten nach oben aufgetragen werden kann. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene, die nicht nur einfach zu starten ist, sondern auch leicht in Bibliotheken von Drittanbietern oder bestehende Projekte integriert werden kann. Andererseits ist Vue in Kombination mit einer modernen Toolkette und verschiedenen unterstützenden Bibliotheken durchaus in der Lage, Treiber für komplexe Single-Page-Anwendungen bereitzustellen.
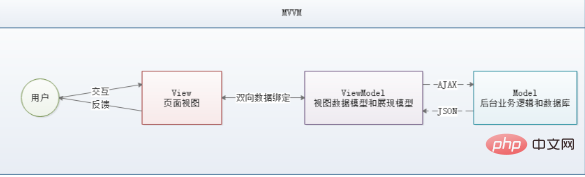
1. MVVM-Modus und das erste Vue-Programm
1. Was ist MVVM? Diese Ebene führt eine bidirektionale Datenbindung mit der Ansichtsebene nach oben durch
- So installieren Sie VUE:
-
1.1 mit der CDN-Methode (für Anfänger) Es kann auch direkt mit CDN eingeführt werden. Der Code ist wie folgt:
Es kann auch direkt mit CDN eingeführt werden. Der Code ist wie folgt: <script></script>
1.2Vue-Cli-Gerüst Verwenden Sie das VUE-CLI-Gerüst verwenden Um das Vue-Projekt zu erstellen, wird der siebte Punkt später ausführlich erläutert. (Empfohlen für mittlere und große Projekte). 2. Das erste Vue-Programm 2. Grundlegende Syntax v-bind Ja : Attributname =. Nach meinem Verständnis muss der entsprechende Wert in den Vue-Daten gefunden werden.
Ebenso können wir auch das Attribut image src und die Klasse des Hyperlinks binden. V-IF, V-Else
<script></script>e
v-If, V-Ely-If, V-Ely
nbsp;html>v-FOR贝西说 <script></script>{{message}}
<script> var vue=new Vue({ el:"#app", /*model数据*/ data:{ message:"hello,vue" } }); </script>
1 , v-for-Schleife Gewöhnliches Array 
<p>
<a>点我</a>
</p>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
}
});
</script> 2. V-für-Schleifenobjektarray
<p>
<a>点我</a>
<img alt="Der systematischste Vue-Komplettsatz an Tutorials (detaillierte Erklärungen und Beispiele)" >
</p>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
imgsrc:"https://cn.vuejs.org/images/logo.png"
}
});
</script>
3. V-für-Schleifenobjekt
<p> <a>点我</a></p>
4. V-für-Schleifennummer<p> <a>点我</a></p>3. VUE-BINDING-Ereignis Grammatik:
v-on: Ereignisname = „Methodenname“ Abkürzung: @event name = „Methodenname“
Ereignisname: click|keydown|keyup|mouseover|mouseout|benutzerdefinierter Ereignisname
<p>
</p><p>YES</p>
<p>NO</p>
<script>
var app = new Vue({
el:"#app",
data:{
ok:true,
}
});
</script>
Hinweis: v-bind kann abgekürzt werden als: v-on: kann abgekürzt werden als @
4. Vue: Doppelbindung bilden, Komponente
1. Was ist bidirektionale Datenbindung
Vue .js ist ein MVVM-Framework, das eine bidirektionale Datenbindung bedeutet. Das heißt, wenn sich die Daten ändern, ändern sich auch die Daten synchron. Dies kann als die Essenz von Vue.js angesehen werden.v-modelEs ist erwähnenswert, dass die bidirektionale Datenbindung, über die wir sprechen, für UI-Steuerelemente gelten muss, die keine bidirektionale Datenbindung beinhalten. Eine unidirektionale Datenbindung ist eine Voraussetzung für die Verwendung von Statusverwaltungstools. Wenn wir Vuex verwenden, ist der Datenfluss ebenfalls ein Einzelelement, was zu Konflikten mit der bidirektionalen Datenbindung führt. 2. Verwenden Sie die bidirektionale Datenbindung in Formularen
Sie können den Befehl
verwenden, um eine bidirektionale Datenbindung für das Formular und die Elemente zu erstellen. Basierend auf dem Steuerelementtyp wird automatisch die richtige Methode zum Aktualisieren des Elements ausgewählt. Trotz seiner Magie ist das V-Modell im Wesentlichen syntaktischer Zucker. Es ist dafür verantwortlich, Benutzereingabeereignisse abzuhören, um Daten zu aktualisieren und eine spezielle Verarbeitung für einige extreme Szenarien durchzuführen. Hinweis: Das V-Modell ignoriert die Anfangswerte der Wert-, Prüf- und ausgewählten Attribute aller Formularelemente und verwendet immer die Daten der Vue-Instanz als Datenquelle. Sie sollten den Anfangswert über JavaScript in der Datenoption der Komponente deklarieren!
<p>
<select>
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
</p><p>{{selected}}</p>
<script>
var app = new Vue({
el:"#app",
data:{selected:'' }
});
</script>
3.什么是组件
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。
通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
4.简单定义一个组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
<p>
<beixi></beixi>
</p>
<script>
//注册组件
Vue.component("beixi",{
template:'<li>hello'
});
var app = new Vue({
el:"#app",
});
</script>
说明:
- Vue.component():注册组件
- beixi:自定义组件的名字
- template:组件的模板
5.使用 props 属性动态传递参数
<p>
<!--组件:使用props把值传递给组件-->
<blog-post></blog-post>
</p>
<script>
Vue.component("blog-post",{
props:['value'],
template:'<li>{{value}}'
});
var app = new Vue({
el:"#app",
data:{
items:['beixi','jzj','贾志杰']
}
});
</script>
说明:
v-for=“item in items”:遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
v-bind:value=“item”:将遍历的 item 项绑定到组件中 props 定义的名为 value属性上;= 号左边的 value 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值
五、Axios异步通信
1.什么是Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
2.为什么要使用 Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
3.第一个 Axios 应用程序
咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下
{
"name": "贝西说",
"url": "https://blog.csdn.net/beixishuo",
"page": 1,
"isNonProfit": true,
"address": {
"street": "太谷",
"city": "山西晋中",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/474668932"
},
{
"name": "贝西说",
"url": "https://blog.csdn.net/beixishuo"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]}
完整示例:
<script></script> <script></script>
{{info.name}}
{{info.address}}
贝西说<script> var app=new Vue({ el:"#app", //data: 属性 data:function(){//需要处理(返回)后台数据在页面上渲染时使用 return{ //请求的返回参数格式必须和json字符串一样 info:{ name:null,//相当于形参占位,实际参数data.json会赋予 url:null, address:{ street:null, city:null, country:null } } } }, mounted:function(){//mounted钩子函数,相当于java中main函数。可以调用methods中定义的函数 // axios.get('data.json').then(resp=>(console.log(resp.data))); axios.get('data.json').then(resp=>(this.info=resp.data)); } })</script>
注意:
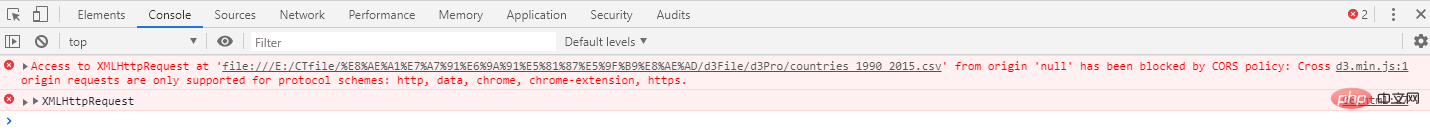
读取本地json文件中的数据时读取失败,如图
解决方式就是右击浏览器快捷方式,更改属性,在目标后面加上
–allow-file-access-from-files
说明:
- 在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
- 使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
- 我们在data中的数据结构必须要和Ajax响应回来的数据格式匹配!
4.axios API
可以通过将相关配置传递给 axios 来进行请求。
axios(config)
// 发送一个 POST 请求axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}});
axios(url[, config])
// 发送一个 GET 请求 (GET请求是默认请求模式)
axios('/user/12345');
请求方法别名
为了方便起见,已经为所有支持的请求方法提供了别名。
axios.request(config)
axios.get(url [,config])
axios.delete(url [,config])
axios.head(url [,config])
axios.post(url [,data [,config]])
axios.put(url [,data [,config]])
axios.patch(url [,data [,config]])
注意
当使用别名方法时,不需要在config中指定url,method和data属性。
5.Vue的生命周期

六、计算属性
1.什么是计算属性
当一些数据需要根据其它数据变化时,需要进行处理才能去展示,虽然vue提供了绑定数据表达式绑定的方式,但是设计它的初衷只是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,对于一些比较复杂和特殊的计算有可能就捉襟见肘了,而且计算的属性写在模板里也不利于项目维护
computed主要的作用:
- 分离逻辑(模板和数据分离)
- 缓存值
- 双向绑定(getter,setter)
简单理解为:把计算的结果当作属性返回去
2.完整示例
<script></script>
求和结果{{result}}
<script> var app=new Vue({ el:"#app", data:{num1:1,num2:2}, computed:{//计算属性 result:function(){ return parseInt(this.num1)+parseInt(this.num2); } } })</script>
3、methods方法与computed计算属性区别
- 两者的执行结果是完全相同的
- 计算属性是基于他们的依赖进行缓存的,只有在相关依赖发生改变时,他们才会重新求值,也就是说,只要他的依赖没有发生变化,那么每次访问的时候计算属性都会立即返回之前的计算结果,不再执行函数
- 每次触发重新渲染时,调用方法将总会再次执行函数
七、前端工程化 vue-cli
Vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
利用vue-cli脚手架来构建Vue项目需要先安装Node.js和NPM环境。
1.Node.js的安装
Node.js的安装比较简单,大家需要在node.js官网(https://nodejs.org/en/download/)下载并安装node.js环境,windows的推荐下载Windows Installer (.msi)。同时,大家会得到一个附送的NPM工具。
- 安装Node.js,双击下载好的node文件,如图所示。

安装过程比较简单,一直“下一步”即可。 - 环境变量配置:安装完成后需要设置环境变量:即Path中添加安装目录(例如:D:\java\nodejs),如图所示。

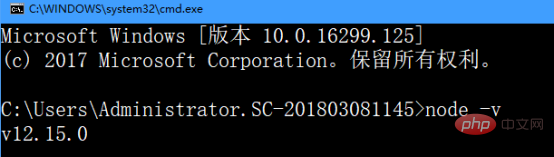
- 点击开始=》运行=》输入"cmd" => 输入node -v如图所示,验证安装是否成功。

2.npm安装
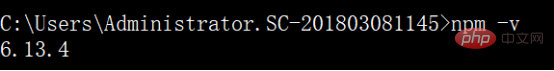
由于node.js已经集成了npm,所以之前npm也一并安装好了。所以在cmd终端输入npm -v 来测试是否安装成功。命令如图 所示,出现版本提示表示安装成功。
3基本使用
步骤如下:
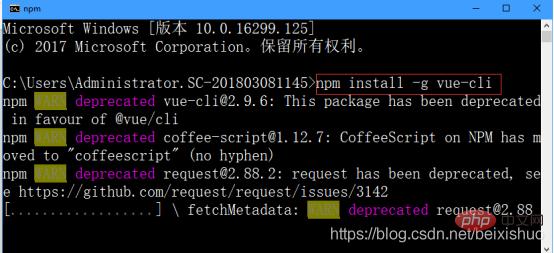
① 搭建第一个完整的Vue-cli 脚手架构建的项目。
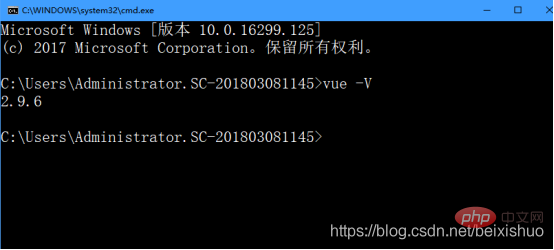
② 安装完成,输入Vue -V,如果出现相应的版本号,则说明安装成功。如图7-6所示。
③ 我们可以使用vue-cli来快速生成一个基于webpack模板构建的项目,如图所示,项目名为vue-project。
④ 配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。
然后进入项目目录(如:cd vue-project),使用 npm install安装依赖,如图所示。
依赖安装完成后,我们来看一下项目的目录结构,如下所示:
.|-- build // 项目构建(webpack)相关代码| |-- build.js // 生产环境构建代码| |-- check-version.js // 检查node、npm等版本| |-- dev-client.js // 热重载相关| |-- dev-server.js // 构建本地服务器| |-- utils.js // 构建工具相关| |-- webpack.base.conf.js // webpack基础配置| |-- webpack.dev.conf.js // webpack开发环境配置| |-- webpack.prod.conf.js // webpack生产环境配置|-- config // 项目开发环境配置| |-- dev.env.js // 开发环境变量| |-- index.js // 项目一些配置变量| |-- prod.env.js // 生产环境变量| |-- test.env.js // 测试环境变量|-- node_modules //所需要依赖资源|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js // 程序入口文件,加载各种公共组件|-- static // 静态文件,比如一些图片,json数据等| |-- data // 群聊分析得到的数据用于数据可视化|-- .babelrc // ES6语法编译配置|-- .editorconfig // 定义代码格式|-- .gitignore // git上传需要忽略的文件格式|-- README.md // 项目说明|-- favicon.ico |-- index.html // 入口页面|-- package.json // 项目基本信息.
对于开发者更多操作的是src目录:
|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js
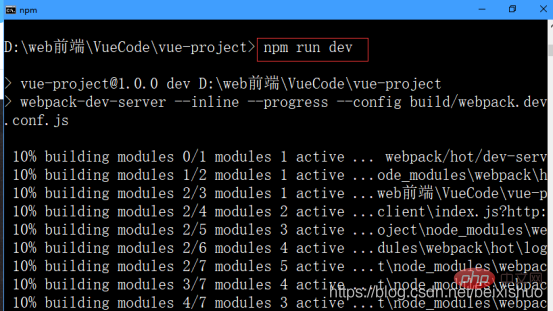
④ 输入npm run dev命令来启动项目,如图所示。
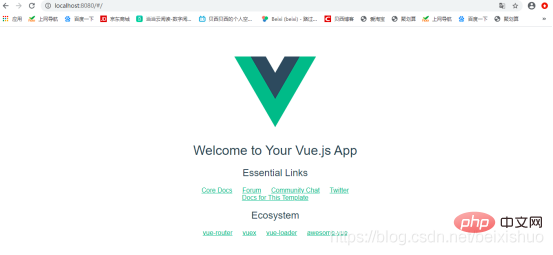
运行成功后在浏览器输入:http://localhost:8080,访问项目结果如图所示。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonDer systematischste Vue-Komplettsatz an Tutorials (detaillierte Erklärungen und Beispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

