Heim >WeChat-Applet >Mini-Programmentwicklung >Eine kurze Analyse der Verwendung von ThreeJS in kleinen Programmen
Eine kurze Analyse der Verwendung von ThreeJS in kleinen Programmen
- 青灯夜游nach vorne
- 2021-12-24 10:21:496022Durchsuche
Wie verwende ich ThreeJS in einem Miniprogramm? Der folgende Artikel wird mit Ihnen über die Methode zur Verwendung von ThreeJS im WeChat-Applet sprechen. Ich hoffe, er wird Ihnen hilfreich sein!

Das WeChat-Applet selbst stellt eine angepasste Version bereit, aber die Version ist zu alt und die Anpassung ist unvollständig. Versuchen Sie, sie manuell anzupassen. Dies ist der offizielle Github-Link zum Anpassen von Threejs https://github.com/wechat-miniprogram/ threejs-miniprogram s/y5tDPImr7xvs
1. Verwenden Sie einfach die
GitHub-Adresse: https://github.com/mrdoob/ three.js, um das gesamte Projekt herunterzuladen, und Sie müssen den Code später ändern. Da sich im Build-Verzeichnis bereits drei kompilierte Dateien befinden, wird die Konvertierung von es6 nach es5 übersprungen und three.module.js kann nicht verwendet werden. Um das Debuggen zu erleichtern und den Fehlerort anzuzeigen, legen Sie die Datei unkomprimiert ab three.js in das Projekt ein. Versuchen Sie zu zitieren.
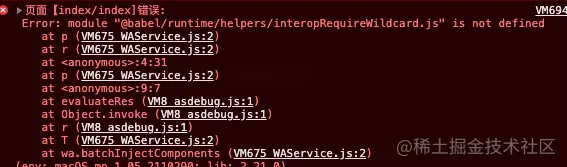
import * as THREE from '../libs/three.js'Einen Fehler melden! ! !
Nach dem Testen handelt es sich um einen Fehler in den neuesten Versionen der Basisbibliothek. Wir haben ihn dem WeChat-Beamten gemeldet. Die Feedback-Adresse lautet (https://developers.weixin.qq.com/community/develop/). doc/0002ca77aa420880162d1b08d5b800), offizielles Personal Das Problem wird schnell gelöst,
Tatsächlich spielt es keine Rolle, ob es nicht gelöst wird, oder wenn Sie require zum Importieren verwenden, kann das Problem auch gelöst werden
 Beheben Sie den Fehler
Beheben Sie den Fehler
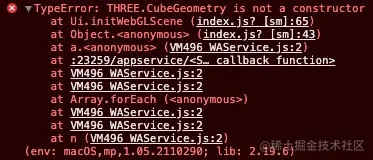
Problem 1 Da der Referenzcode zu alt ist, wurde ein CubeGeometry-Fehler gemeldet
Ich habe festgestellt, dass diese CubeGeometry vor langer Zeit umbenannt wurdeUpdate-Protokoll: https://github.com/ mrdoob/drei.js/wiki/Migration-Guide

Das WeChat-Applet verfügt nicht über addEventListener und wird den folgenden Code automatisch auskommentieren three.js_canvas.addEventListener('webglcontextlost', onContextLost, false);
_canvas.addEventListener('webglcontextrestored', onContextRestore, false);
Frage 3 Es liegt ein Problem mit dem Canvas-Typ vorSorgfältig prüfen Der Code hat festgestellt, dass _canvas.getContext einen Fehler gemeldet hat und der Typ in webgl geändert wurde. const context = _canvas.getContext('webgl', contextAttributes);
Es gibt zwei Möglichkeiten, die Leinwand des WeChat-Applets zu verwenden: webgl und 2d. 2d bedeutet nicht webgl2,
const contextNames = ['webgl2', 'webgl', 'experimental-webgl'];
Und es gibt kein 2d in contextNames. Nur bildbezogene Methoden im Code verwenden 2d.
Nachdem Sie die oben genannten Probleme gelöst haben, können Sie mit dem Laufen beginnen. 
Beim Debuggen auf dem Mobiltelefon wurde eine Warnung gefunden. Wenn man sich den Code ansieht, handelt es sich um einen in threejs gemeldeten Fehler. Nach sorgfältiger Suche
MDN-Adresse: https://developer.mozilla.org/en-US/docs/Web/API/EXT_blend_minmax
Ich habe festgestellt, dass dies zwei Konstanten sind und sie standardmäßig in webgl2 unterstützt werden,
interface EXT_blend_minmax {
const GLenum MIN_EXT = 0x8007;
const GLenum MAX_EXT = 0x8008;
}; Sie können ihn direkt in den entsprechenden Wert im Code ändern. Er befindet sich in der Nähe von Zeile 12551.
2. Verwenden Sie TextureLoader, um den Fehler zu beheben
Schauen Sie sich die Logik genau an: TextureLoader ->ImageLoader ->createElementNSNachdem ich mich umgesehen habe, habe ich eine alternative Methode gefunden, nämlich createImage von Canvas Der Einfachheit halber gibt es keine Möglichkeit, sie direkt im neuen TextureLoader zu erstellen. Beachten Sie, dass der erste Parameter einfach leer ist
Das WeChat-Applet verfügt nicht über addEventListener, aber Sie können Ereignisse auf der Leinwand binden und sich das Punktereignis und die dem Applet entsprechenden Ereignisse genau ansehen
contextmenu // 鼠标右键 wheel // 滚轮滚动 keydown // 键盘事件 // 需要进行适配的 pointerdown -> touchstart pointermove -> touchmove pointerup -> touchend
问题2 事件触发后怎么通知OrbitControls
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},OrbitControls.js (监听)
EventBus.addEventListener( 'touchstart', onPointerDown ); EventBus.addEventListener( 'touchend', onPointerUp ); EventBus.addEventListener( 'touchmove', onPointerMove);
问题3 触摸事件触发的参数问题,小程序事件触发拿到的参数和h5拿到的数据格式不一致,需要调整。
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
问题4 无法旋转
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta -> clientHeight
clientHeight和clientWidth需要赋值
canvas.clientHeight = canvas.height canvas.clientWidth = canvas.width;
问题4 无法缩放
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1.timeStamp 2. pointerType 取touch 3. 多点触摸时点击取touches数组的最后一个 4. pointerId identifier 多点触摸时标识是某个点击 5. clientHeight
4 使用OBJLoader
解决报错
问题1 Request和fetch为undefined
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译, 主要修改的方法:
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
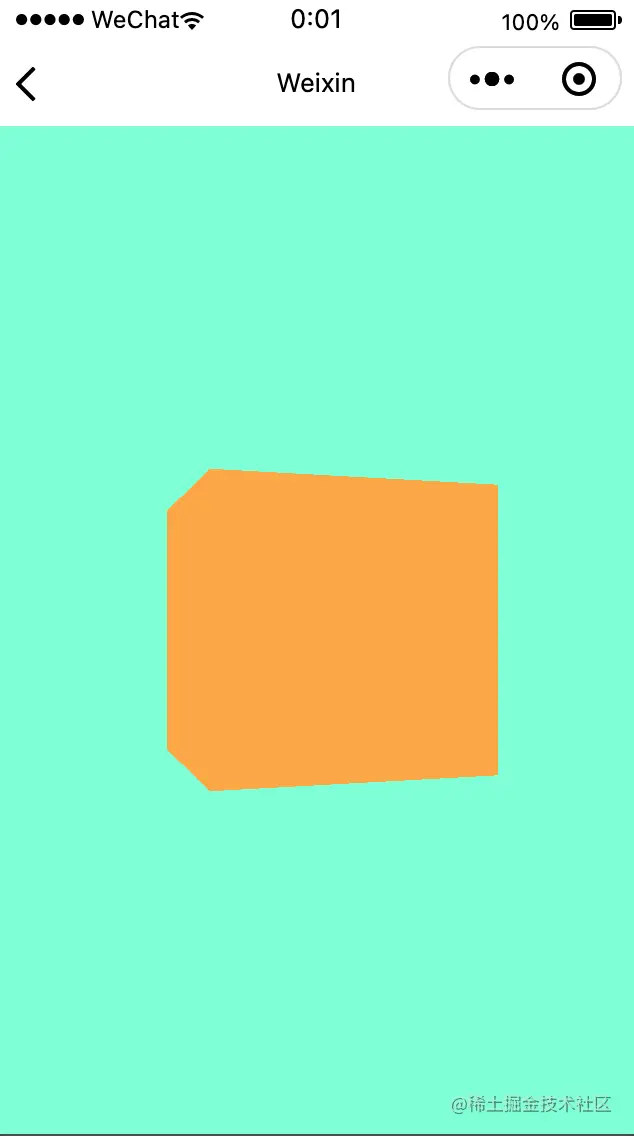
request.send()问题2 模型默认显示太小了,
以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了, 解决方法:放大
roup.scale.set(30,30,30)
问题3 模型显示很暗,需要把灯光强度调到很高才能看清
看示例是这行代码没加
renderer.outputEncoding = THREE.sRGBEncoding;
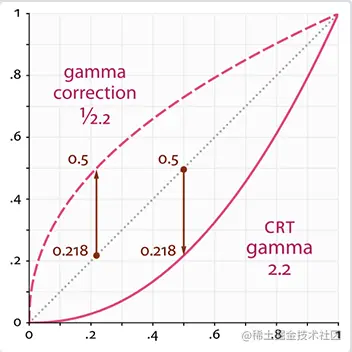
稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)

上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的, 但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647
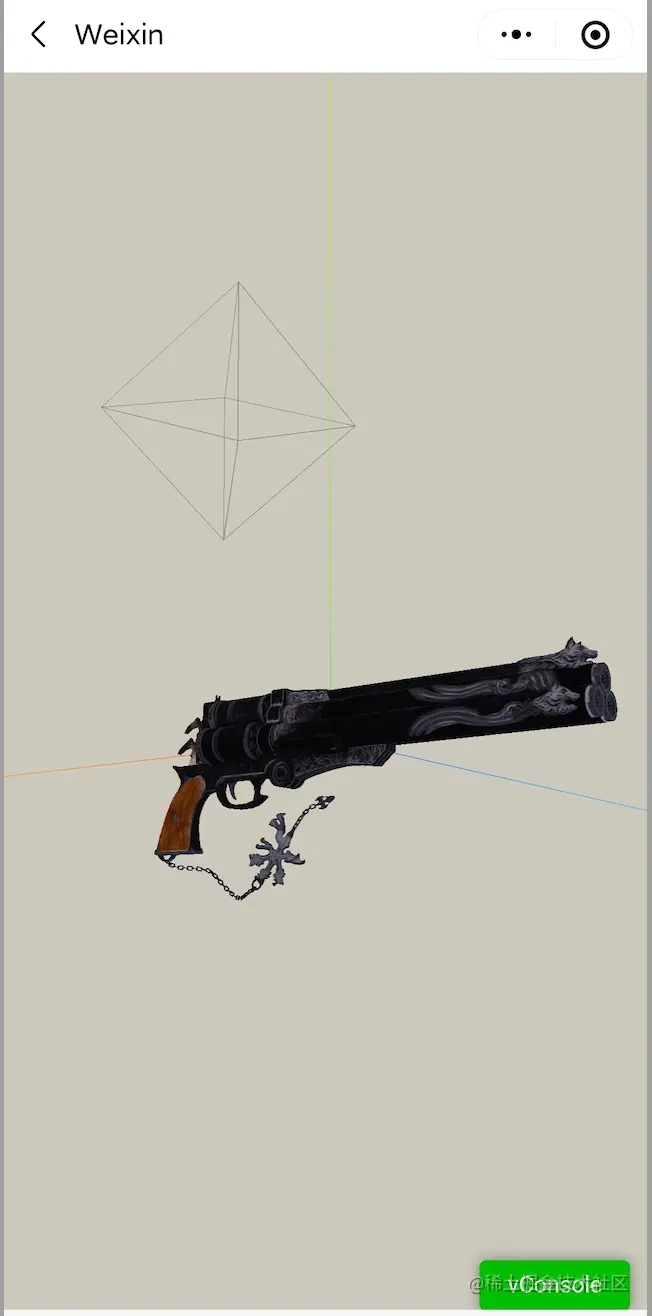
展示

5 真机调试
真机调试2.0支持canvas
解决问题
问题1 模型太大
只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
问题2 githubusercontent访问不稳定,经常挂
放到码云上,码云同样有raw地址可以访问到资源
问题3 码云大于1m的资源需要登录
Entscheiden Sie sich schließlich für die Nutzung einer bestimmten Cloud, in der freier Speicherplatz verfügbar ist. Das heißt, wenn Sie keinen eigenen Domänennamen haben, ist der Testdomänenname nur einen Monat lang gültig. Ich habe zuvor nur einen Domänennamen beantragt, ihn gebunden, den C-Namen geändert, das Modell hochgeladen und darauf kann zugegriffen werden . Ich habe ein kostenloses Zertifikat beantragt, https kann darauf zugreifen und es ist erledigt
Zusammenfassung
Hinweise zur Anpassung des WeChat-Applets an ThreeJS:
Ereignissystem, Ereignisauslösung und Ereignisparameter
-
Anfrage,
Attributanpassung im Dokument
Attributanpassung im Canvas
Bei der Suche nach verwandten Themen habe ich den folgenden Typ gefunden, und es wird auch eine Demo-Anzeige empfohlen ein Blick auf https://github.com/deepkolos/ three-platformize
【Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung】
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von ThreeJS in kleinen Programmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Fassen Sie einige Interviewfragen basierend auf kleinen Programmen zusammen und teilen Sie sie, um sicherzustellen, dass Sie das Interview gewinnen!
- Wie leite ich externe Links vom offiziellen WeChat-Konto/Miniprogramm um? Methodeneinführung
- Eine kurze Diskussion darüber, wie die Funktion zum Wechseln der Registerkartenkarte in Miniprogrammen implementiert wird
- Eine kurze Diskussion darüber, wie man den Auf- und Ab-Verknüpfungseffekt beim Scrollen von Listen in kleinen Programmen erreicht
- Lassen Sie uns über das WXS-Modul im WeChat-Applet sprechen und seine Verwendung vorstellen.
- Eine kurze Diskussion darüber, wie man mit einem kleinen Programm einen großen Plattenspieler mit variabler Geschwindigkeit implementiert





