Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion darüber, wie die Funktion zum Wechseln der Registerkartenkarte in Miniprogrammen implementiert wird
Eine kurze Diskussion darüber, wie die Funktion zum Wechseln der Registerkartenkarte in Miniprogrammen implementiert wird
- 青灯夜游nach vorne
- 2021-12-15 10:24:183222Durchsuche
Wie implementiert man die Funktion zum Wechseln der Tab-Karte im Miniprogramm? In diesem Artikel erfahren Sie, wie Sie den Tab-Kartenwechsel im WeChat-Applet implementieren. Ich hoffe, er wird Ihnen helfen!

1. Benutzeroberfläche und Interaktion
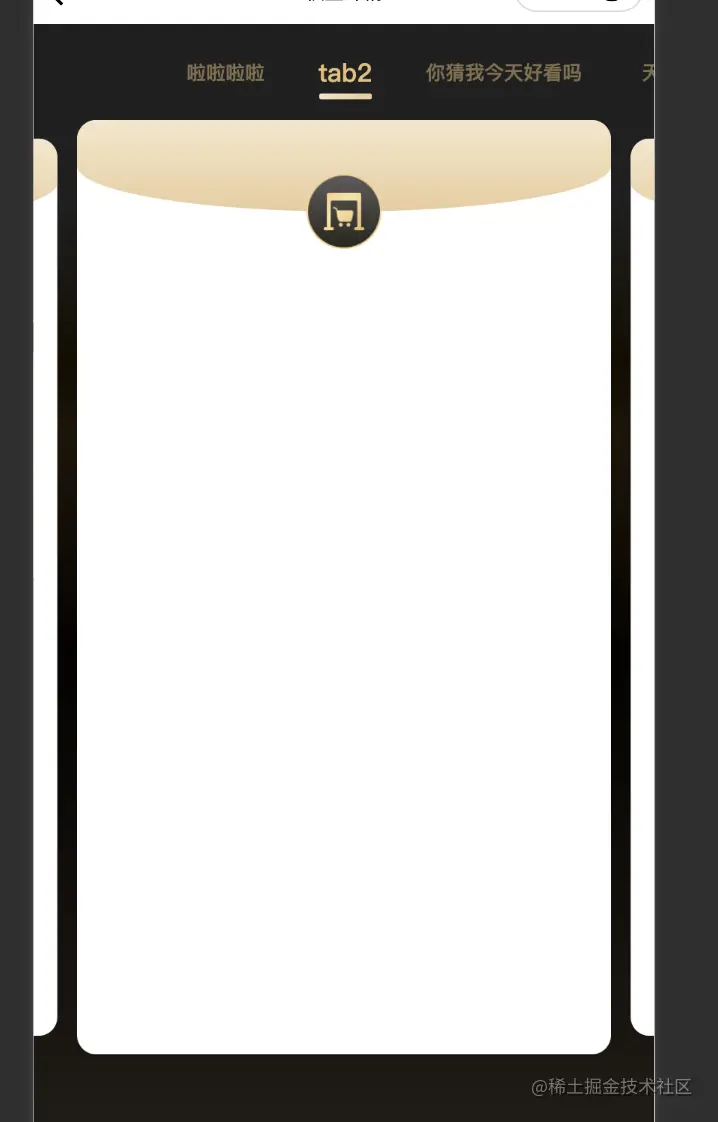
Schauen wir uns zunächst das Erscheinungsbild der Benutzeroberfläche und den zu erzielenden Interaktionseffekt an. Wenn Sie auf jeden Symbolbereich unten klicken, wird die entsprechende Kartenausstellung angezeigt .

Wenn ich beispielsweise auf das Tab2-Symbol klicke, sieht der entsprechende Sprung wie in der folgenden Abbildung dargestellt aus.
Die Seite wird als lange Tab-Leiste am Kopf angezeigt, die nach links und rechts verschoben werden kann. Leere Bereiche müssen auf beiden Seiten gelassen werden, um den zentrierenden Effekt der Tabs an beiden Enden zu erzielen um die entsprechende Karte anzuzeigen, und der Text der Registerkarte wird in der Mitte angezeigt . Ähnlich wie beim Wechsel des linken und rechten Karussells denke ich, dass es für einen Benutzer leicht sein sollte, sich diese Art der Interaktion vorzustellen.
Die aktuell aktivierte Karte wirkt etwas größer als andere Karten und die Kanten der Vorder- und Rückseite der Karte sind zu sehen. Und der Kartenbereich kann auch nach links und rechts verschoben werden, um den gleichen interaktiven Effekt wie die Kopfregisterleiste zu erzielen.
Das ist wahrscheinlich so ein interaktiver Effekt!
2. Gestaltung des Umsetzungsplans
1 Zunächst müssen wir wissen, ob alle im Frontend angezeigten Registerkarten immer so viele Registerkarten anzeigen, oder ob es möglicherweise erweitert wird die Zukunft, oder ob es in der Zukunft möglich ist. Ich persönlich denke, wir können dies mit dem Back-End besprechen, um den Inhalt, den wir anzeigen müssen, in einer Reihe von „konstanten Konfigurationen“ zu vereinheitlichen, und dann können wir unser dynamisches Rendering durchführen. Hier halte ich ungefähr eine solche Konstante ein.data: [
{
title: 'tab2', // 标题
logoUrl: 'xxx', // 图标地址
isNeed: false, // 是否需要该tab
id: '', // 每个tab对应的一个id,与后端交互使用
content: '' // 每个tab对应的一些内容,用于扩展
...
}
] ist ungefähr die obige Datenstruktur. 2. Wenn Sie auf das entsprechende Symbol am Eingang klicken, können Sie den entsprechenden Array-Index
oder dieid in die Detailseite bringen, um die entsprechende Kartenanzeige und das entsprechende UI-Design auf der zu erreichen Auf der Detailseite habe ich die Seite zur Anzeige in zwei Komponenten unterteilt.
Header ist die entsprechendeScroll-Tab-Komponente. In dieser Komponente habe ich die vom WeChat-Applet bereitgestellte Komponente Scroll-Ansicht verwendet. Hier müssen wir die Parameter von Scroll-X festlegen, damit es nach links verschoben werden kann und rechts. Schieben und stellen Sie den Parameter
scroll-left- ein, damit wir in die Mitte
- scrollen können, wenn wir auf eine Registerkarte klicken oder die Karte verschieben. Inhalt ist die entsprechende Swiper-Card-Komponente. In dieser Komponente habe ich die vom WeChat-Applet bereitgestellte Swiper-Komponente verwendet. Hier müssen wir die Attribute Previous-Margin und Next-Margin festlegen Karte. Der Abstand zwischen den beiden Karten davor und danach, das Attribut current
- legt die aktuell angezeigte Karte fest und das Ereignis bindchange wird für die Interaktion beim Kartenwechsel verwendet. Ich entscheide mich dafür, einige entsprechende Daten sowie den aktuellen Wert und die Ereignisverarbeitungsfunktion
<view> <scroll-tab data="{{data}}" current="{{current}}" bind:chooseDetail="handleChooseDetail" /> <swiper-card data="{{data}}" current="{{current}}" bind:swiperChange="handleSwiperChange" /> </view>4 zu übergeben - 对于Header的tab栏两边留出可滑动的空间,因为scroll-view内部元素是无法占满该tab的宽度的,因此我们没有办法给其设置100%来实现。在这里我开始的想法是给其前后放置一个空白元素来给其宽度实现,后面参考了某个写法用了page-meta这个我也不太清楚是什么鬼的组件来设置左右的padding来实现,但是会有page-meta只用于页面首个节点的warning。对于两边距离的的设置,和scroll-left的设置,我采用了以下方法。
wx.getSystemInfo({
success: res => {
this.marginWidth = res.windowWidth / 2 // 两边空白距离
}
})
const computedPosition = (margin, textArr, preWidthArr) => {
// margin每个tab之间的间距
// textArr为所有tab的文字宽度的数组
// preWidthArr为每一个tab与前一个tab的距离数组,第一个默认为0
let distanceArr = []
let len = textArr?.length
for (let i = 0; i < textArr?.length; i++) {
distanceArr.unshift(preWidthArr[len - 1] + (len - 1) * margin + textArr[len - 1] / 2)
len--
}
// distanceArr为每个tab居中展示时应该设置的scroll-left值
return distanceArr
}
// textArr[n] = 第 n - 1元素的宽度
// const widthArr = [78, 78, 78, 52, 52, 52]
// preWidthArr[n] = 第n - 1个tab距离前面tab的距离 = 元素宽 + margin
// 第一个tab没有前面的元素
// const arr = [0, 78, 156, 234, 286, 338]
// 获取元素信息
getElementAttr() {
wx.createSelectorQuery()
.in(this)
.selectAll('.swiper-text__item')
.boundingClientRect(res => {
const textWidth = res?.map(item => item.width)
const preWidth = this.getPreWidth(textWidth)
this.distanceArr = computedPosition(MARGIN, textWidth, preWidth)
})
.exec()
},
getPreWidth(textWidth) {
const arr = [0]
for (let i = 0; i < textWidth.length - 1; i++) {
arr.push(textWidth[i] + arr[i])
}
return arr
}- 对于Content内容区域的卡片,可以给当前卡片与别的卡片设置不同的transfrom: scale(倍数),并且给一个过渡效果transition即可实现简单的交互效果。
三、大功告成,开始复盘
- scroll-view的scroll-left曾经踩过不生效的
- scroll-view的内容区域并不能撑满宽度100%
- 如何根据不同tab文字的宽度来设置对应的scroll-left距离
- 如何实现左右两边留出可滑动区域
- 如何做出更顺畅更友好的交互效果
写在最后
前段时间接了这个需求的时候我作为owner,和一个同事为该需求评估排期时间时评的是10人日,我自然而然的也想尝试一下所以选择了ui与交互更为复杂的内容,当然以上要实现的内容只是其中一个部分,说实话在实现过程中我真的挺痛苦的,还有一个半圆弧状的进度条展示,首尾都要有弧度的那一种,作为一个应届小白,还是有太多不会的东西了,即使是这些在他们眼里看作为很简单的内容,一下就能实现的内容,在我这里可要经历太多了,我知道我菜,但我会继续努力,作为一个前端开发,高还原度实现ui设计稿一直作为我的初衷。但希望你们不要以这个我xxx(多久时间)就能做出来的口吻来pua我,至少我认为在几年后我会比你们更加优秀,但一定不会用这样的口吻来对待我的应届同事们。
【相关学习推荐:小程序开发教程】
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie die Funktion zum Wechseln der Registerkartenkarte in Miniprogrammen implementiert wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse der Kommunikation zwischen Webseiten und kleinen Programmen
- Eine kurze Analyse zur Verwendung der Textkomponente in Miniprogrammen
- Wie übertrage ich Werte und rufe Methoden zwischen übergeordneten und untergeordneten Komponenten in einem Miniprogramm auf? (Zusammenfassung der Methode)
- Was soll ich tun, wenn PHP die Parameter des Applets nicht empfangen kann?
- Fassen Sie einige Interviewfragen basierend auf kleinen Programmen zusammen und teilen Sie sie, um sicherzustellen, dass Sie das Interview gewinnen!
- So zeigen Sie Base64-Bilder im Miniprogramm an

