Heim >WeChat-Applet >Mini-Programmentwicklung >Eine kurze Analyse zur Verwendung der Textkomponente in Miniprogrammen
Eine kurze Analyse zur Verwendung der Textkomponente in Miniprogrammen
- 青灯夜游nach vorne
- 2021-12-08 10:05:423328Durchsuche
Wie verwende ich eine Textkomponente in einem Miniprogramm? Der folgende Artikel stellt Ihnen vor, wie Sie die Textkomponente im Miniprogramm verwenden. Ich hoffe, er ist hilfreich für Sie!

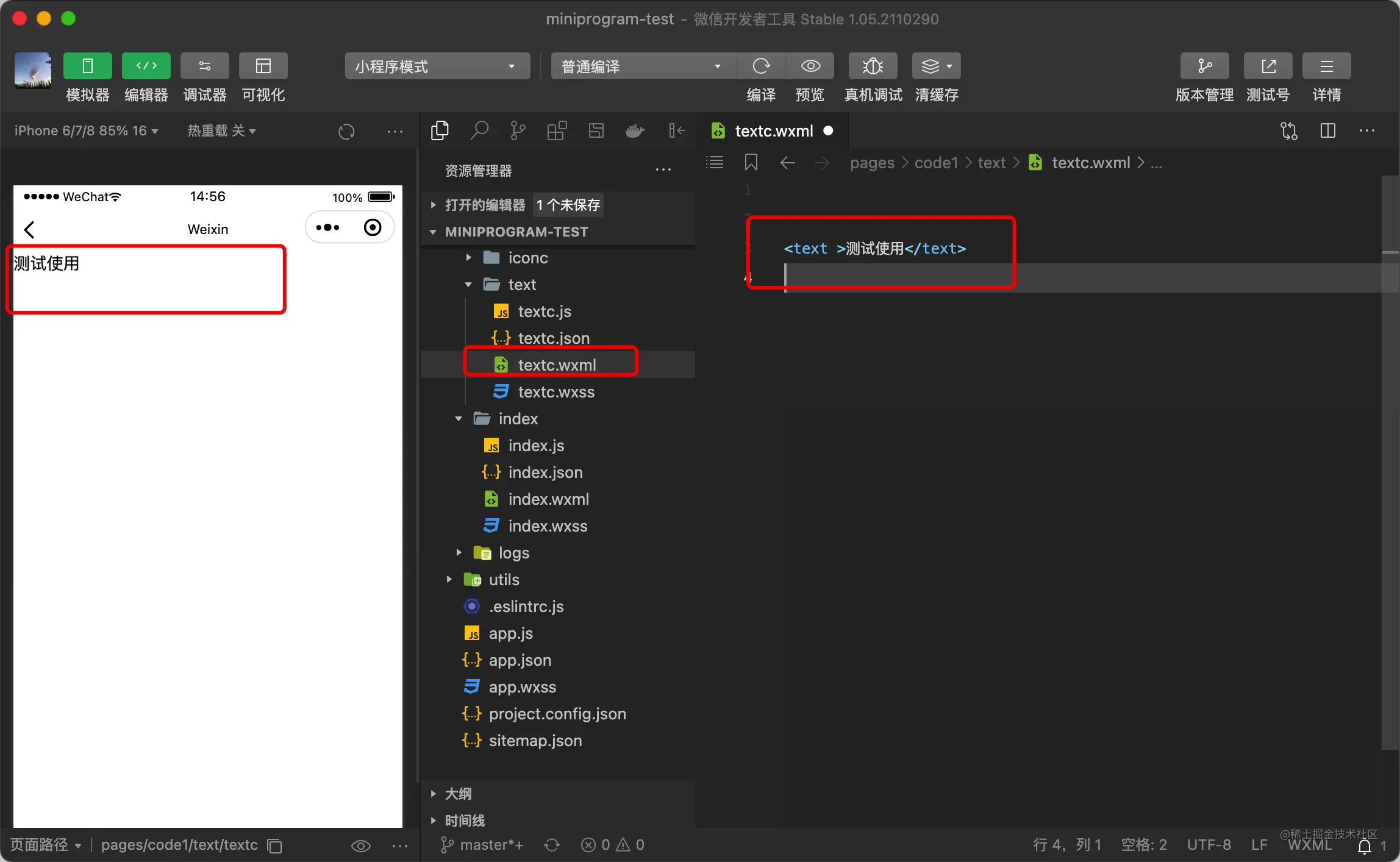
Im WeChat-Applet wird der Komponententext zum Anzeigen von Text verwendet. Der grundlegende Verwendungscode lautet wie folgt:
<text >测试使用</text>

1. Grundlegende Stileinstellung
Die grundlegende Verwendung ist relativ einfach Lassen Sie uns als nächstes die Einstellung des Textstils besprechen. Legen Sie zunächst eine Klasse dafür fest und schreiben Sie dann den Stil in die entsprechende WXSS-Datei. Für Schriftarten ist die häufig verwendete Konfiguration die Konfiguration von Schriftgröße, Farbe. und Dicke
<text class="text">测试使用</text>
 Schriftstärke: Legen Sie die Dicke der Textschrift fest. Der Wertebereich liegt zwischen 100 und 900, Wert: normal: Normalgröße entspricht 400. fett: fett, entspricht 700
Schriftstärke: Legen Sie die Dicke der Textschrift fest. Der Wertebereich liegt zwischen 100 und 900, Wert: normal: Normalgröße entspricht 400. fett: fett, entspricht 700
2. Rahmeneinstellungen
- Rahmenbreite: Legen Sie die Rahmenbreite fest: Allgemeine Werte: mittel: Standardwert, entspricht 3 Pixel. dünn: 1px. dick: 5px. Darf kein negativer Wert sein.
- Rahmenfarbe: Legen Sie die Rahmenfarbe fest.
- border-top: Legen Sie den oberen Rand fest.
- border-top-width, border-top-style, border-top-color legen die Breite, den Stil und die Farbe fest.
- border-right: Legen Sie den rechten Rand fest.
- border-bottom: Legen Sie den unteren Rand fest.
- border-left: Legt den linken Rand fest.
- border-radius: Legt fest, dass das Objekt einen abgerundeten Rand verwendet. Der Wert ist eine Zahl oder ein Prozentsatz.
- border-style (Rahmenstil) gängige Stile sind: (Rahmenfarbe, Rahmenbreite) Rahmenbezogene Einstellungen
- gepunktet (gestrichelte Linie) |.
.text { /* 字体大小 */ font-size: 20px; /* 字体颜色 */ color: red; /* 字体风格-粗细 */ font-weight: bold; }
 Zum Beispiel können Sie den Rand auch mit abgerundeten Ecken und inneren und äußeren Rändern einstellen
Zum Beispiel können Sie den Rand auch mit abgerundeten Ecken und inneren und äußeren Rändern einstellen

durch Schriftart, Wert: Normal normale Schriftart , kursiv kursiv, schräge Schriftart.
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
}

.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
/* 内边距 */
padding: 10px;
/* 外边距 */
margin: 10px ;
/* 设置边框圆角 从左向右 */
/* 左上角 右上角 右下角 左下角 */
border-radius: 2px 4px 10px 20px;
}Textdekoration: durchgestrichen;
.text2{
/*文字排版--斜体*/
font-style:italic;
}
【Verwandtes Lernen Empfohlen: 
Das obige ist der detaillierte Inhalt vonEine kurze Analyse zur Verwendung der Textkomponente in Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Miniprogramm-Praxis: Implementierung einer einfachen Miniprogramm-Überwachungsfunktion
- Eine kurze Analyse, wie der reLaunch-Sprungfehler im Miniprogramm behoben werden kann
- Was soll ich tun, wenn der vom PHP-Miniprogramm generierte QR-Code verstümmelt ist?
- Wie können native Miniprogramme Anfragen und Aufrufschnittstellen elegant kapseln?
- Erfahren Sie Schritt für Schritt, wie Sie das WeChat-Applet bereitstellen und online gehen


