Heim >WeChat-Applet >Mini-Programmentwicklung >Wie man Ausnahmen in asynchronen Methoden in kleinen Programmen elegant abfängt
Wie man Ausnahmen in asynchronen Methoden in kleinen Programmen elegant abfängt
- 青灯夜游nach vorne
- 2021-12-22 10:07:262150Durchsuche
Wie kann man Ausnahmen in asynchronen Methoden in nativen Miniprogrammen elegant abfangen? Der folgende Artikel stellt Ihnen die elegante Verwendung der asynchronen Programmierung in kleinen Programmen vor. Ich hoffe, er wird Ihnen hilfreich sein!

Ich habe vor kurzem damit begonnen, ein Open-Source-Cloud-Entwicklungs-Community-Applet zu schreiben. Während des Schreibprozesses habe ich langsam einige Tricks entdeckt, die im Entwicklungs- und Testprozess hilfreich sind. In diesem Artikel geht es darum, wie man Ausnahmen in asynchronen Methoden in „nativen Miniprogrammen“ elegant abfängt. Traditionelle Methode
Nach ES7 verwenden wir häufig die Syntax async waiting für die asynchrone Programmierung. Wenn wir Ausnahmen abfangen möchten, gibt es im Allgemeinen die folgenden zwei Möglichkeiten
async await 语法来进行异步编程,如果我们要捕捉异常的话一般有以下两种方式
try catch
async func(){
//do something
}
try {
const res = await func()
} catch (error) {
//handle error
}首先是 try catch 捕捉异常,使用 try catch 确实可以很方便的去处理异常,也可以阻止后面方法的进行,但是在开发的过程中咱们常常不止一个异步方法,大量使用 try catch 不仅写的不爽,也绝对算不上优雅。
Promise.catch()
async func(){
//do something
}
const res = await func().catch(error=>{
//handle error
})Promise对象内部了try catch ,我们可以使用链式调用的方法来处理异常。相比try catch,Promise.catch() 写起来当然是爽很多的,看着也比较优雅了。
但是当我们想要在捕捉到错误后停止方法的继续执行,那么 Promise.catch() 就没办法做到了,如下例子
async func(){
//do something
}
const res = await func().catch(error=>{
// 即使return也无效
return
})
// 如果有错误的话我就不执行了优雅方式
await-to-js github链接
https://github.com/scopsy/await-to-js
await-to-js 这个库应该很多人了解过了,它是一个异步请求的包装器,可以用于处理异步请求的错误,根据我们上面的需求改造为使用 await-to-js 的例子如下
import to from 'await-to-js';
async func(){
//do something
}
const [err,res] = await to(func())
if(err){
//handle error
return
}
// 如果有错误的话我就不执行了通过将我们的异步方法作为 to() 方法的参数,返回值通过一个数组解构获取,数组第一个值为捕捉到的错误,第二个值为正常执行的返回值。
await-to-js的实现原理也非常简单,就是使用 Promise.catch()获取到异常后再将结果返回在一个数组中, 源代码如下
export function to<T, U = Error> (
promise: Promise<T>,
errorExt?: object
): Promise<[U, undefined] | [null, T]> {
return promise
.then<[null, T]>((data: T) => [null, data])
.catch<[U, undefined]>((err: U) => {
if (errorExt) {
const parsedError = Object.assign({}, err, errorExt);
return [parsedError, undefined];
}
return [err, undefined];
});
}
export default to;小程序中使用
在小程序中,我们使用npm包并不方便,因此我们可以直接将源码拿出来单独使用,再加以改造的话就可以优雅的进行异步编程啦,我自己的改造方式如下。
// lib/awaitTo.js
module.exports = function to(promise, description="unknown") {
const pages = getCurrentPages()
const route = pages[pages.length - 1].route||'unknown'
description = `[${route}]---[${description}]`
console.time(description)
return promise
.then(function (data) {
console.timeEnd(description)
return [null, data];
})
.catch(function (err) {
wx.showToast({
title: '请求失败',
icon: "none"
})
return [err, undefined];
});
}我通过 getCurrentPages()Try Catch
const to = require("../../lib/awaitTo")
const [err, res] = await to(db.collection("post").add({
data: form
}),"addPost")
if (err) {
// 处理我的错误
return
}
// 成功后执行的逻辑Die erste ist Try Catch, um Ausnahmen abzufangen. Mit Try Catch können Ausnahmen tatsächlich sehr bequem behandelt werden. Es kann verhindern, dass die nachfolgenden Methoden fortfahren, aber während des Entwicklungsprozesses haben wir oft mehr als eine asynchrone Methode. Die umfassende Verwendung von try Catch ist nicht nur unangenehm zu schreiben, sondern auch definitiv nicht elegant.
Promise.catch()
rrreeeWenn wir jedoch verhindern möchten, dass die Methode nach dem Abfangen des Fehlers weiter ausgeführt wird, kannDas Promise-Objekt enthält einen
try Catch, wir können Kettenaufrufe verwenden Methode zur Behandlung von Ausnahmen. Im Vergleich zutry CatchistPromise.catch()sicherlich viel einfacher zu schreiben und sieht eleganter aus.
Promise.catch() dies nicht tun, wie im folgenden Beispiel: rrreee
Eleganter Weg
await-to-js Github-Link
https://github.com/scopsy/await-to-js
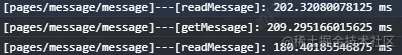
await-to-js Dies Bibliothek sollte Viele Leute haben davon erfahren. Es handelt sich um einen Wrapper für asynchrone Anforderungen, der zur Behandlung von Fehlern in asynchronen Anforderungen verwendet werden kann. Das Beispiel für die Verwendung von await-to-js ist wie folgtDas Implementierungsprinzip von await-to-js ist ebenfalls sehr einfach: Verwenden Sie Promise.catch(), um die Ausnahme abzurufen, und geben Sie dann das Ergebnis in einer zurück Array. Quellcode Wie folgt: 🎜rrreeeWird in kleinen Programmen verwendet🎜🎜In kleinen Programmen ist es für uns nicht praktisch, npm-Pakete zu verwenden, sodass wir den Quellcode direkt herausnehmen können und verwenden Sie es alleine und ändern Sie es dann elegant. Meine eigene Transformationsmethode ist wie folgt. 🎜rrreee🎜Ich habe getCurrentPages() verwendet, um die entsprechende Seitenroute zu erhalten, wenn die asynchrone Methode ausgeführt wird. Nachdem ich den zweiten Parameter bei jedem Aufruf von asynchronous in meinen eigenen 🎜eine Beschreibung der asynchronen Methode🎜 geändert habe Wenn die Methode ausgeführt wird, wird die Ausführungszeit auf der 🎜Konsole🎜 ausgegeben. Das tatsächliche Anwendungsbeispiel lautet wie folgt: 🎜rrreee🎜Die von der Konsole gedruckte Ausführungszeitausgabe lautet wie folgt, das Druckformat ist 🎜🎜🎜 [Routing-Seite] --- [Methodenbeschreibung]: Ausführungszeit 🎜🎜🎜🎜🎜 🎜 Natürlich ist meine Verpackungsmethode Für meinen eigenen Code können Sie ihn auch entsprechend Ihrem tatsächlichen Geschäft ändern, z. B. einen einheitlichen Eingang für vergrabene Punkte, was die Entwicklungseffizienz erheblich verbessern kann! 🎜🎜Zusammenfassung🎜🎜Bei der Verwendung der Cloud-Entwicklung muss ich für die Entwicklungserfahrung die Muttersprache verwenden. Die relativ geschlossene Umgebung macht viele webseitige Methoden unbrauchbar. Ich habe auch viele Möglichkeiten gefunden, die Muttersprache zu verbessern. Die Methode der Programmentwicklungserfahrung wird in Zukunft sukzessive aktualisiert. 🎜🎜【Verwandte Lernempfehlungen: 🎜Mini-Tutorial zur Programmentwicklung🎜】🎜
Das obige ist der detaillierte Inhalt vonWie man Ausnahmen in asynchronen Methoden in kleinen Programmen elegant abfängt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie übertrage ich Werte und rufe Methoden zwischen übergeordneten und untergeordneten Komponenten in einem Miniprogramm auf? (Zusammenfassung der Methode)
- Fassen Sie einige Interviewfragen basierend auf kleinen Programmen zusammen und teilen Sie sie, um sicherzustellen, dass Sie das Interview gewinnen!
- Wie leite ich externe Links vom offiziellen WeChat-Konto/Miniprogramm um? Methodeneinführung
- Eine kurze Diskussion darüber, wie die Funktion zum Wechseln der Registerkartenkarte in Miniprogrammen implementiert wird
- Eine kurze Diskussion darüber, wie man den Auf- und Ab-Verknüpfungseffekt beim Scrollen von Listen in kleinen Programmen erreicht
- Lassen Sie uns über das WXS-Modul im WeChat-Applet sprechen und seine Verwendung vorstellen.

