Heim >Web-Frontend >View.js >Erfahren Sie in einfachen Worten mehr über die drei Installationsmethoden von vue.js
Erfahren Sie in einfachen Worten mehr über die drei Installationsmethoden von vue.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-20 16:35:392610Durchsuche
Dieser Artikel stellt Ihnen drei Installationsmethoden von vue.js vor. Das Ziel von Vue.js besteht darin, eine reaktionsfähige Datenbindung und kombinierte Ansichtskomponenten über eine möglichst einfache API zu implementieren B. mit Bibliotheken von Drittanbietern oder der Integration bestehender Projekte, hoffe ich, dass es für alle hilfreich sein wird.

Vue.js (ausgesprochen /vjuː/, ähnlich wie view) ist ein fortschrittliches Framework zum Erstellen datengesteuerter Webschnittstellen. Das Ziel von Vue.js besteht darin, eine reaktionsfähige Datenbindung und zusammengesetzte Ansichtskomponenten mit einer möglichst einfachen API zu ermöglichen. Der Einstieg ist nicht nur einfach, sondern auch die Integration in Bibliotheken von Drittanbietern oder bestehende Projekte ist einfach.
Hier gibt es drei Möglichkeiten, Vue.js zu installieren:
1. Unabhängige Version
Wir können vue.js direkt von der offiziellen Website von Vue.js herunterladen und herunterladen < Im Skript referenziert> -> ) 3.NPM-Methode
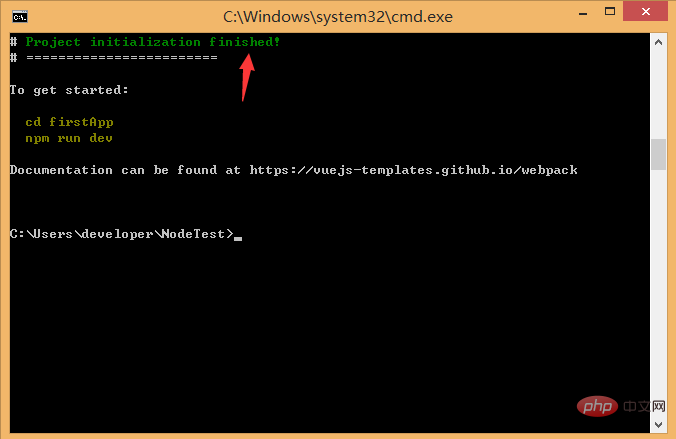
node.js-Umgebung (npm-Paketmanager) cnpm npms Taobao-Spiegel 1) Installieren Sie node.j s Laden Sie Node von der offiziellen Website von node.js herunter und installieren Sie es. Klicken Sie einfach auf „Weiter“. Nachdem die Installation abgeschlossen ist, öffnen wir das Befehlszeilentool (Win+R). Geben Sie
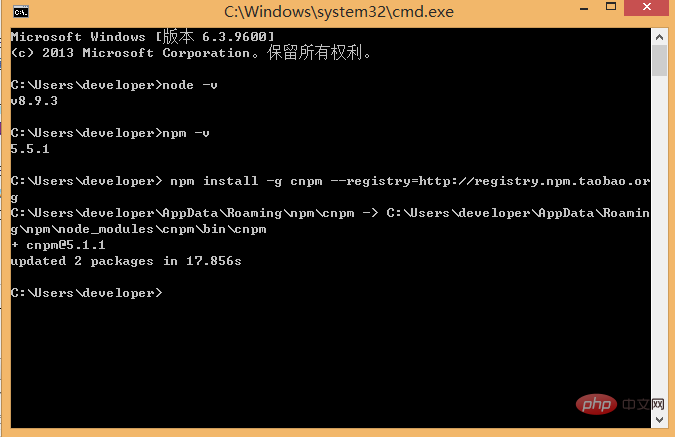
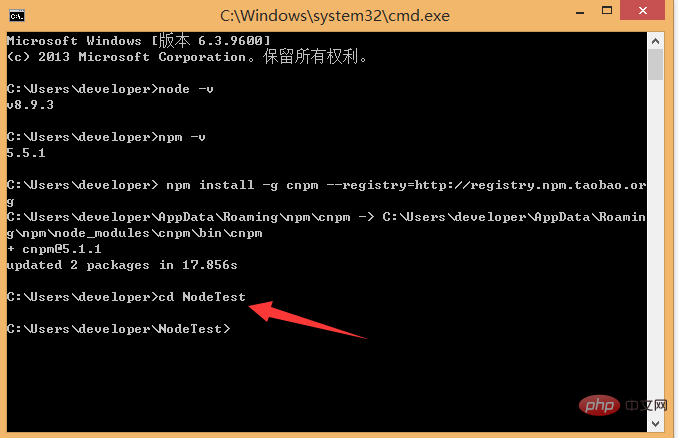
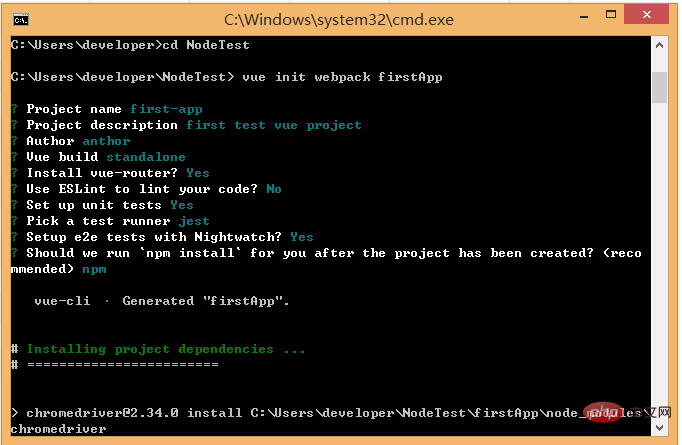
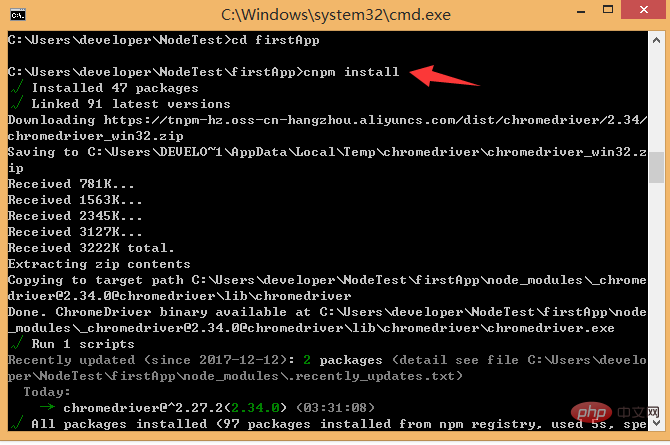
Bisher wurde die Knotenumgebung installiert und der NPM-Paketmanager ist ebenfalls verfügbar. Da einige NPM-Ressourcen blockiert sind oder es sich um Fremdressourcen handelt, ist die Installation abhängiger Pakete bei NPM häufig fehlgeschlagen. Daher benötigen wir auch den heimischen Spiegel von npm----cnpm. 2) Installieren Sie cnpm Geben Sie npm install -g cnpm --registry=https://registry.npm.taobao.org in die Befehlszeile ein und warten Sie dann. Wenn kein Fehler gemeldet wird, bedeutet dies, dass die Installation erfolgreich war (ich habe bereits installiert). Es zeigt an, dass das Update erfolgreich war) Informationen, wie unten gezeigt: Nachdem das Taobao npm Mirror an an. 3) Installieren Sie das Gerüstbau-Tool vue-cli npm install -g vue-cli , aus und warten Sie, bis die Installation abgeschlossen ist. Zuerst müssen wir den Speicherort für das Projekt auswählen und dann das Verzeichnis über die Befehlszeile in das ausgewählte Verzeichnis verschieben. Hier wähle ich, ein neues Verzeichnis (NodeTest-Verzeichnis) unter dem Laufwerk C zu erstellen Verwenden Sie cd, um das Verzeichnis in dieses Verzeichnis zu schneiden, wie unten gezeigt: NodeTest-Verzeichnis den Befehl vue init webpack firstApp in der Befehlszeile aus. Erklären Sie diesen Befehl. Dieser Befehl bedeutet, ein Projekt zu initialisieren, wobei Webpack das Build-Tool ist, das heißt, das gesamte Projekt basiert auf Webpack. Darunter ist firstApp der Name des gesamten Projektordners. Dieser Ordner wird automatisch in dem von Ihnen angegebenen Verzeichnis generiert (in meinem Beispiel wird der Ordner im NodeTest-Verzeichnis generiert), wie unten gezeigt.化 Beim Ausführen des Initialisierungsbefehls können Benutzer einige grundlegende Konfigurationsoptionen eingeben, z. B. den Projektnamen, die Projektbeschreibung und Informationen zum Autor. Für einige Informationen, die Sie nicht verstehen oder nicht ausfüllen möchten, füllen Sie sie einfach aus , und nach einer Weile wird angezeigt, dass das erstellte Projekt erfolgreich erstellt wurde, wie unten gezeigt: Öffnen Sie das firstApp-Projekt. Die Verzeichnisse im Projekt lauten wie folgt: Stellen Sie die Verzeichnisse und ihre Funktionen vor: Build: Der Speicherort des endgültig veröffentlichten Codes. Konfiguration: Konfigurieren Sie den Pfad, die Portnummer und andere Informationen. Als wir mit dem Lernen begannen, wählten wir die Standardkonfiguration. Node_modules: Projektabhängige Module, die von npm geladen werden. Assets: Platzieren Sie einige Bilder, z. B. Logos usw. S-Komponenten: Im Verzeichnis wird eine Komponentendatei abgelegt, die nicht verwendet werden kann. E App.Vue: Die Projekteingangsdatei. Wir können die Komponenten hier auch schreiben, ohne das Verzeichnis . Test: anfängliches Testverzeichnis, kann gelöscht werden .XXXX-Datei: Konfigurationsdatei. Index.html: Homepage-Eintragsdatei, Sie können einige Metainformationen oder statistischen Code oder ähnliches hinzufügen. Package.json: Projektkonfigurationsdatei. README.md: Projektbeschreibungsdatei. Dies ist die Verzeichnisstruktur des gesamten Projekts, wobei wir hauptsächlich Änderungen im src-Verzeichnis vornehmen. Dieses Projekt ist immer noch nur ein struktureller Rahmen und alle für das gesamte Projekt erforderlichen abhängigen Ressourcen wurden noch nicht installiert. Für die Installation des Projekts erforderliche Abhängigkeiten: cnpm install ausführen (cnpm kann hier anstelle von npm verwendet werden) Führen Sie das Projekt aus. erscheint im Browser. Das Vue-Logo erscheint: Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung Das obige ist der detaillierte Inhalt vonErfahren Sie in einfachen Worten mehr über die drei Installationsmethoden von vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!






 Components zu verwenden.
Components zu verwenden.  Nachdem die Installation abgeschlossen ist , wir gehen zu Wenn Sie in Ihrem eigenen Projekt nachsehen, gibt es einen zusätzlichen Ordner „node_modules“, der die von uns benötigten Abhängigkeitspaketressourcen enthält. Nach der Installation der Ressourcen des Abhängigkeitspakets können wir das gesamte Projekt ausführen.
Nachdem die Installation abgeschlossen ist , wir gehen zu Wenn Sie in Ihrem eigenen Projekt nachsehen, gibt es einen zusätzlichen Ordner „node_modules“, der die von uns benötigten Abhängigkeitspaketressourcen enthält. Nach der Installation der Ressourcen des Abhängigkeitspakets können wir das gesamte Projekt ausführen.  In dem Projektverzeichnis führen Sie den Befehl
In dem Projektverzeichnis führen Sie den Befehl
In Verbindung stehende Artikel
Mehr sehen- Vues detailliertestes Wissen und Notizen
- Lassen Sie uns kurz die Verwendung des Menümenüs in AntDesign Vue verstehen
- Ausführliche Erklärung der Lebenszyklusfunktionen von Vue in zehn Minuten
- Was soll ich tun, wenn die Tabelle in AntDesign Vue nicht bearbeitet werden kann? (Notieren Sie die Lösung)
- Eine kurze Analyse, wie Vue-Dateien beim Speichern in vscode automatisch formatiert werden

