Heim >Web-Frontend >Front-End-Fragen und Antworten >So begrenzen Sie die Anzahl der Eingabezahlen in HTML5
So begrenzen Sie die Anzahl der Eingabezahlen in HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-17 10:38:333655Durchsuche
In HTML können die Attribute „max“ und „min“ des Eingabe-Tags verwendet werden, um die Anzahl der Eingabezahlen zu begrenzen. Das Attribut „max“ wird verwendet, um den maximal zulässigen Wert im Eingabefeld anzugeben, und das Attribut „min“ wird verwendet, um die Anzahl anzugeben Der im Eingabefeld zulässige Mindestwert begrenzt die Anzahl der Zahlen. Die Syntax lautet „
".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
So begrenzen Sie die Anzahl der Eingabezahlen in HTML5
Wenn wir die Anzahl der Eingabezahlen in HTML begrenzen möchten, können wir das Max-Attribut und das Min-Attribut des Eingabe-Tags verwenden. Das Attribut
max gibt den maximal zulässigen Wert für das Eingabefeld an. Das Attribut „min“ wird verwendet, um den für das Eingabefeld zulässigen Mindestwert anzugeben. Tipp: Das Max-Attribut wird in Verbindung mit dem Min-Attribut verwendet, um einen zulässigen Wertebereich zu erstellen.
Die Syntax lautet wie folgt:
<input max="number|date"> <input min="number|date">
Wenn der Attributwert ein numerischer Wert ist, steuert er den Maximalwert des Eingabewerts, und dann können wir die Eingabemenge begrenzen.
Das Beispiel sieht wie folgt aus:
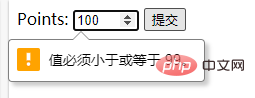
<html> <body> <form action="/example/html5/demo_form.asp" method="get"> Points: <input type="number" name="points" min="0" max="99" /> <input type="submit" /> </form> </body> </html>
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo begrenzen Sie die Anzahl der Eingabezahlen in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

