Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist das neue Header-Tag in HTML5?
Was ist das neue Header-Tag in HTML5?
- 青灯夜游Original
- 2021-12-16 17:51:323090Durchsuche
Der neue Header-Tag in HTML5 ist „header“. Das Header-Tag kann den Header (Einleitungsinformationen) des Dokuments definieren. Es ist ein Strukturelement mit Leit- und Navigationsfunktionen. Es wird häufig zur Darstellung einiger Vorwort- oder Navigationsinhalte verwendet und kann auch einige enthalten wie Elemente für Logos, Suchfelder usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Der neue Header-Tag in HTML5 ist „header“.
Das Header-Tag kann den Header (Einleitungsinformationen) des Dokuments definieren.
Das Header-Element ist ein Strukturelement mit Leit- und Navigationsfunktionen. Es wird normalerweise verwendet, um den Titel der gesamten Seite oder eines Inhaltsblocks innerhalb der Seite zu platzieren, kann aber auch andere Inhalte enthalten, wie zum Beispiel die Platzierung von Logobildern und Suchvorgängen in der Kopfzeile. Formulare und mehr.
Hinweis: Es gibt keine Begrenzung für die Anzahl der Header-Erscheinungen auf einer Seite, was bedeutet, dass wir ein Header-Element zu verschiedenen Inhaltsblöcken auf derselben Seite hinzufügen können.
Gebrauchsanweisung:
-Element ist kein Element, das Absatzinhalte bilden kann, daher muss es nicht im Inhaltsverzeichnis wiedergegeben werden.
Verwendung des Header-Elements:
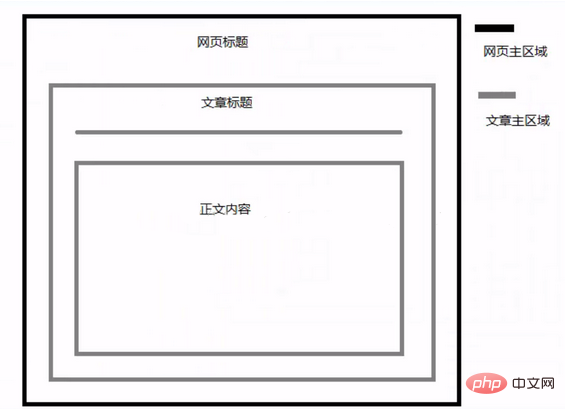
Schauen wir uns die Verwendung des Header-Elements im Detail anhand eines Bildes an:

Was das schwarze Drahtgitter umschließt, ist unsere Webseite, und darin befindet sich ein Webseitentitel Unterhalb des Webseitentitels befindet sich unser Artikeltitel und der Textinhaltsbereich. In diesem Bild können wir das Header-Element sowohl für den Titel unserer Webseite als auch für den Titel des Artikels verwenden.
Lassen Sie uns gemeinsam demonstrieren:
<body> <header> <h1>网页标题</h1> </header> <article> <header> <h1>文章标题</h1> </header> <p>文章正文部分</p> </article> </body>
Demonstrationsbild für den Effekt des Header-Elements:

In HTML5 kann ein Header-Element mindestens ein Überschriftenelement (h1-h6) enthalten, oder es kann auch enthalten, was wir in der tun werden nächste Lektion Das gelernte hgroup-Element kann auch andere Elemente enthalten. Im neuen W3C-HTML5-Standard können wir auch NAV-Elemente einbinden.
Implementieren wir das Header-Beispiel im Bild oben:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h1>HTML5视频教程</h1>
<a href=”/”>[手机版]</a>
<a href=”/”>[HTML5论坛]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首页</a></li>
<li><a href=”/”>手机版</a></li>
<li><a href=”/”>论坛</a></li>
</ul>
</nav>
</header>
</body>Demonstrationsbild für den Endeffekt:
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist das neue Header-Tag in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



