Heim >Web-Frontend >Front-End-Fragen und Antworten >Welches Element ist das Referenz-Tag in HTML5?
Welches Element ist das Referenz-Tag in HTML5?
- 青灯夜游Original
- 2021-12-16 16:42:312281Durchsuche
Das Anführungszeichen in HTML5 ist das Element „blockquote“ oder „q“. Das Blockquote-Element kann ein Blockzitat aus einer anderen Quelle definieren. Das q-Element kann normalerweise kurze Anführungszeichen definieren. Browser fügen solche Anführungszeichen häufig in Anführungszeichen ein.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Es gibt zwei Arten von Anführungszeichen-Tags in HTML5:
<blockquote></blockquote>-Tag<blockquote></blockquote>标签<q></q>
<q></q>-Tag
< ;blockquote>-Tag
-Tag definiert ein Blockzitat aus einer anderen Quelle.
Browser rücken das
-Element normalerweise ein. Tags definieren kurze Zitate, die keine Absatztrennung erfordern.Browser fügen solche Verweise häufig in Anführungszeichen ein.
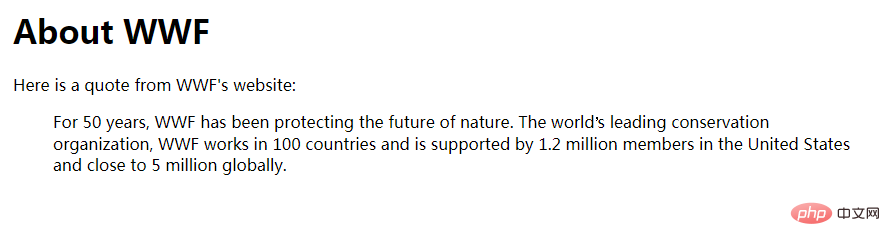
Empfohlenes Tutorial: „<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>About WWF</h1> <p>Here is a quote from WWF's website:</p> <blockquote cite="http://www.worldwildlife.org/who/index.html"> For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. </blockquote> </body> </html>HTML-Video-Tutorial
“
Das obige ist der detaillierte Inhalt vonWelches Element ist das Referenz-Tag in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 Browser rücken das
Browser rücken das