Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche neuen Struktur-Tags wurden in HTML5 hinzugefügt?
Welche neuen Struktur-Tags wurden in HTML5 hinzugefügt?
- 青灯夜游Original
- 2021-12-15 17:44:009130Durchsuche
Die neu hinzugefügten Struktur-Tags von HTML5 sind: 1. Abschnitts-Tag, das die Abschnitte im Dokument definiert; 3. Navigations-Tag, das den Header des Dokuments definiert; Dokument; 6. Fußzeilen-Tag; 7. hgroup-Tag;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
HTML5s neues Struktur-Tag
In früheren HTML-Seiten verwendete grundsätzlich jeder die p+CSS-Layoutmethode. Wenn eine Suchmaschine den Inhalt einer Seite crawlt, kann sie nur vermuten, dass es sich bei dem Inhalt einer Ihrer Seiten um einen Artikelinhaltscontainer, einen Navigationsmodulcontainer oder einen vom Autor eingeführten Container usw. handelt. Das heißt, die Struktur des gesamten HTML-Dokuments ist nicht klar definiert. Um dieses Problem zu lösen, fügt HTML5 speziell Folgendes hinzu: Kopfzeile, Fußzeile, Navigation, Artikelinhalt und andere Strukturelement-Tags, die sich auf die Struktur beziehen.
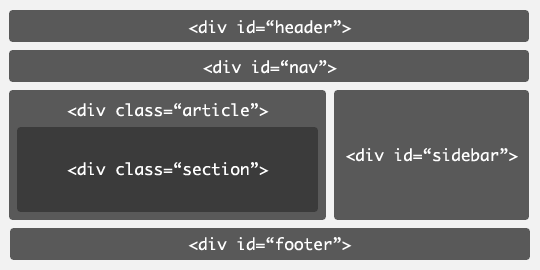
Bevor wir über diese neuen Tags sprechen, schauen wir uns zunächst das Layout einer gewöhnlichen Seite an:

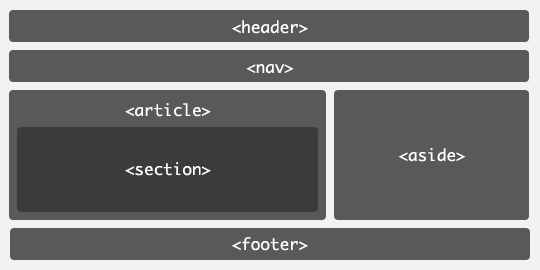
Im Bild oben können wir sehr deutlich sehen, dass eine gewöhnliche Seite eine Kopfzeile, eine Navigation und einen Artikelinhalt haben wird. Es gibt auch eine angehängte rechte Spalte sowie untere und andere Module, und wir unterscheiden sie durch Klassen und behandeln sie durch verschiedene CSS-Stile. Aber relativ gesehen ist die Klasse keine universelle Standardspezifikation. Suchmaschinen können die Funktionen bestimmter Teile nur erraten. Darüber hinaus sind die Dokumentstruktur und der Inhalt nicht sehr klar, wenn dieses Seitenprogramm sehbehinderten Personen zum Lesen gegeben wird. Das neue Layout, das durch das neue HTML5-Tag entsteht, lautet wie folgt:

Der relevante HTML-Code lautet:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>Mit dem oben genannten direkten sensorischen Verständnis werden wir HTML5 unten nacheinander einführen. Verwandte Struktur-Tags in .
section-Tag
2f8332c8dcfd5c7dec030a070bf652c3 definiert einen Abschnitt im Dokument. Zum Beispiel Kapitel, Kopf- und Fußzeilen oder andere Teile des Dokuments. Wird im Allgemeinen für in Abschnitte unterteilte Inhalte verwendet und beginnt einen neuen Abschnitt im Dokumentfluss. Es wird verwendet, um gewöhnliche Dokumentinhalte oder Anwendungsblöcke darzustellen, die normalerweise aus Inhalt und Titel bestehen. Das Abschnittselement-Tag ist jedoch kein gewöhnliches Containerelement. Es stellt einen thematischen Inhalt dar, normalerweise mit einem Titel.
Wenn wir eine bestimmte Sache beschreiben, werden wir normalerweise aufgefordert, Artikel anstelle von Abschnitt zu verwenden. Wenn wir Abschnitt verwenden, können wir immer noch h1 als Titel verwenden, ohne uns Gedanken über die Position machen zu müssen, an der ein Container verwendet werden muss Direkt formatiert oder über Skripte definiertes Verhalten, wird empfohlen, das p-Element anstelle von section zu verwenden.
<section> <h1>section是什么?</h1> <h2>一个新的章节</h2> <article> <h2>关于section</h1> <p>section的介绍</p> ... </article> </section>
article-Tag
23c3de37f2f9ebcb477c4a90aac6fffd ist ein spezieller Abschnitts-Tag, der eine klarere Semantik als Abschnitt hat. Er stellt einen unabhängigen und vollständigen Block verwandter Inhalte dar, der unabhängig von anderen Inhalten auf der Seite verwendet werden kann. Zum Beispiel ein vollständiger Forumsbeitrag, ein Blogbeitrag, ein Benutzerkommentar usw. Im Allgemeinen besteht ein Artikel aus einem Titelteil (der normalerweise in der Kopfzeile enthalten ist) und manchmal auch aus einer Fußzeile. Artikel können verschachtelt werden und der innere Artikel hat eine untergeordnete Beziehung zum äußeren Artikel-Tag. Beispielsweise kann ein Blog-Artikel als Artikel angezeigt werden und dann können einige Kommentare in Form eines Artikels darin eingebettet werden.
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
nav-Tag
nav-Tag stellt einen Teil der Seite dar. Es handelt sich um eine Linkgruppe, die als Seitennavigation verwendet werden kann, wodurch die Semantischerer HTML-Code und bessere Unterstützung für Geräte wie Bildschirmleseprogramme.
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
aside-Tag
aside-Tag wird zum Laden von Nicht-Text-Inhalten verwendet und wird als separater Teil der Seite betrachtet. Der darin enthaltene Inhalt ist vom Hauptinhalt der Seite getrennt und kann gelöscht werden, ohne dass sich dies auf den Inhalt, die Abschnitte oder die Informationen der Seite auswirkt. Wie Anzeigen, Linkgruppen, Seitenleisten usw.
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
header-Tag
1aa9e5d373740b65a0cc8f0a02150c53 definiert den Header des Dokuments, normalerweise einige Leit- und Navigationsinformationen. Es ist nicht darauf beschränkt, in die Kopfzeile der Webseite geschrieben zu werden, sondern kann auch in den Inhalt der Webseite geschrieben werden.
Normalerweise enthält das 1aa9e5d373740b65a0cc8f0a02150c53-Tag mindestens (aber nicht beschränkt auf) ein Header-Tag (4a249f0d628e2318394fd9b75b4636b1-4e9ee319e0fa4abc21ff286eeb145ecc) und kann auch das d8eccd9ed644b68a6460a2bb84548c82-Tag enthalten Inhalte, Logos, Suchformulare, c787b9a589a3ece771e842a6176cf8e9
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
Fußzeilen-Tag
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和1aa9e5d373740b65a0cc8f0a02150c53标签使用基本一样,可以在一个页面中多次使用,如果在一个区段的后面加入footer,那么它就相当于该区段的页脚了。
<footer> COPYRIGHT@厚德IT </footer>
hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
推荐教程:《html视频教程》
Das obige ist der detaillierte Inhalt vonWelche neuen Struktur-Tags wurden in HTML5 hinzugefügt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

